setTextAlign
基础库版本 1.1.0 开始支持,低版本需做兼容处理
微信客户端 6.5.6 版本开始支持
定义
用于设置文字的对齐
参数
| 参数 | 类型 | 定义 |
|---|---|---|
| align | String | 可选值 'left'、'center'、'right' |
示例代码:
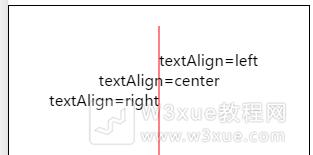
const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.moveTo(150, 20)ctx.lineTo(150, 170)ctx.stroke()ctx.setFontSize(15)ctx.setTextAlign('left')ctx.fillText('textAlign=left', 150, 60)ctx.setTextAlign('center')ctx.fillText('textAlign=center', 150, 80)ctx.setTextAlign('right')ctx.fillText('textAlign=right', 150, 100)ctx.draw()

转载本站内容时,请务必注明来自W3xue,违者必究。





 优化或报错有奖
优化或报错有奖 绘图接口和方法
绘图接口和方法 皖公网安备34020702000426号
皖公网安备34020702000426号