很多情况下,需要传递一些信息,从浏览器到 Web 服务器,最终到后台程序。浏览器使用两种方法可将这些信息传递到 Web 服务器,分别为 GET 方法和 POST 方法。
GET 方法
GET 方法向页面请求发送已编码的用户信息。页面和已编码的信息中间用 ? 字符分隔,如下所示:
- http://www.test.com/hello?key1=value1&key2=value2
GET 方法是默认的从浏览器向 Web 服务器传递信息的方法,它会产生一个很长的字符串,出现在浏览器的地址栏中。如果您要向服务器传递的是密码或其他的敏感信息,请不要使用 GET 方法。GET 方法有大小限制:请求字符串中最多只能有 1024 个字符。
这些信息使用 QUERY_STRING 头传递,并可以通过 QUERY_STRING 环境变量访问,Servlet 使用 doGet() 方法处理这种类型的请求。
POST 方法
另一个向后台程序传递信息的比较可靠的方法是 POST 方法。POST 方法打包信息的方式与 GET 方法基本相同,但是 POST 方法不是把信息作为 URL 中 ? 字符后的文本字符串进行发送,而是把这些信息作为一个单独的消息。消息以标准输出的形式传到后台程序,您可以解析和使用这些标准输出。Servlet 使用 doPost() 方法处理这种类型的请求。
使用 Servlet 读取表单数据
Servlet 处理表单数据,这些数据会根据不同的情况使用不同的方法自动解析:
- getParameter():您可以调用 request.getParameter() 方法来获取表单参数的值。
- getParameterValues():如果参数出现一次以上,则调用该方法,并返回多个值,例如复选框。
- getParameterNames():如果您想要得到当前请求中的所有参数的完整列表,则调用该方法。
使用 URL 的 GET 方法实例
下面是一个简单的 URL,将使用 GET 方法向 HelloForm 程序传递两个值。
http://localhost:8080/TomcatTest/HelloForm?name=W3xue教程&url=www.w3xue.com
下面是处理 Web 浏览器输入的 HelloForm.java Servlet 程序。我们将使用 getParameter() 方法,可以很容易地访问传递的信息:
然后我们在 web.xml 文件中创建以下条目:
- package com.W3xue.test;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- /**
- * Servlet implementation class HelloForm
- */
- @WebServlet("/HelloForm")
- public class HelloForm extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#HttpServlet()
- */
- public HelloForm() {
- super();
- // TODO Auto-generated constructor stub
- }
- /**
- * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
- */
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 设置响应内容类型
- response.setContentType("text/html;charset=UTF-8");
- PrintWriter out = response.getWriter();
- String title = "使用 GET 方法读取表单数据";
- // 处理中文
- String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");
- String docType = "<!DOCTYPE html> \n";
- out.println(docType +
- "<html>\n" +
- "<head><title>" + title + "</title></head>\n" +
- "<body bgcolor=\"#f0f0f0\">\n" +
- "<h1 align=\"center\">" + title + "</h1>\n" +
- "<ul>\n" +
- " <li><b>站点名</b>:"
- + name + "\n" +
- " <li><b>网址</b>:"
- + request.getParameter("url") + "\n" +
- "</ul>\n" +
- "</body></html>");
- }
- // 处理 POST 方法请求的方法
- public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- doGet(request, response);
- }
- }
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app>
- <servlet>
- <servlet-name>HelloForm</servlet-name>
- <servlet-class>com.W3xue.test.HelloForm</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>HelloForm</servlet-name>
- <url-pattern>/TomcatTest/HelloForm</url-pattern>
- </servlet-mapping>
- </web-app>
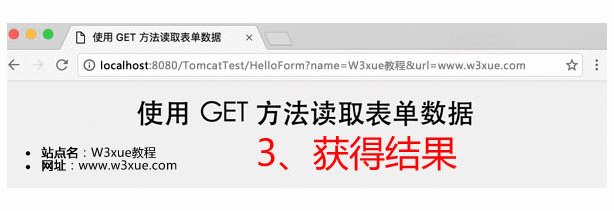
现在在浏览器的地址栏中输入 http://localhost:8080/TomcatTest/HelloForm?name=W3xue教程&url=www.w3xue.com ,并在触发上述命令之前确保已经启动 Tomcat 服务器。如果一切顺利,您会得到下面的结果:

使用表单的 GET 方法实例
下面是一个简单的实例,使用 HTML 表单和提交按钮传递两个值。我们将使用相同的 Servlet HelloForm 来处理输入。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>W3xue教程(w3xue.com)</title>
- </head>
- <body>
- <form action="HelloForm" method="GET">
- 网址名:<input type="text" name="name">
- <br />
- 网址:<input type="text" name="url" />
- <input type="submit" value="提交" />
- </form>
- </body>
- </html>
保存这个 HTML 到 hello.html 文件中,目录结构如下所示:

尝试输入网址名和网址,然后点击"提交"按钮,Gif 演示如下:

使用表单的 POST 方法实例
让我们对上面的 Servlet 做小小的修改,以便它可以处理 GET 和 POST 方法。下面的 HelloForm.java Servlet 程序使用 GET 和 POST 方法处理由 Web 浏览器给出的输入。
注意:如果表单提交的数据中有中文数据则需要转码:
- String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");
- package com.W3xue.test;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- /**
- * Servlet implementation class HelloForm
- */
- @WebServlet("/HelloForm")
- public class HelloForm extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#HttpServlet()
- */
- public HelloForm() {
- super();
- // TODO Auto-generated constructor stub
- }
- /**
- * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
- */
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 设置响应内容类型
- response.setContentType("text/html;charset=UTF-8");
- PrintWriter out = response.getWriter();
- String title = "使用 POST 方法读取表单数据";
- // 处理中文
- String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");
- String docType = "<!DOCTYPE html> \n";
- out.println(docType +
- "<html>\n" +
- "<head><title>" + title + "</title></head>\n" +
- "<body bgcolor=\"#f0f0f0\">\n" +
- "<h1 align=\"center\">" + title + "</h1>\n" +
- "<ul>\n" +
- " <li><b>站点名</b>:"
- + name + "\n" +
- " <li><b>网址</b>:"
- + request.getParameter("url") + "\n" +
- "</ul>\n" +
- "</body></html>");
- }
- // 处理 POST 方法请求的方法
- public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- doGet(request, response);
- }
- }
现在,编译部署上述的 Servlet,并使用带有 POST 方法的 hello.html 进行测试,如下所示:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>W3xue教程(w3xue.com)</title>
- </head>
- <body>
- <form action="HelloForm" method="POST">
- 网址名:<input type="text" name="name">
- <br />
- 网址:<input type="text" name="url" />
- <input type="submit" value="提交" />
- </form>
- </body>
- </html>
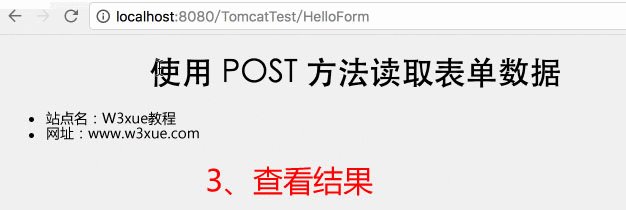
下面是上面表单的实际输出,尝试输入网址名和网址,然后点击"提交"按钮,Gif 演示如下:

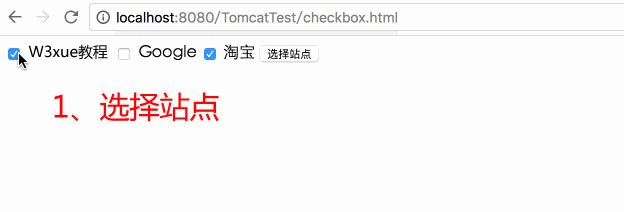
将复选框数据传递到 Servlet 程序
当需要选择一个以上的选项时,则使用复选框。
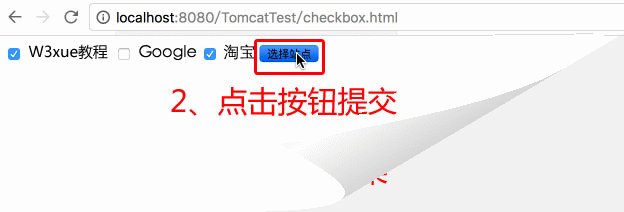
下面是一个 HTML 代码实例 checkbox.html,一个带有两个复选框的表单。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>W3xue教程(w3xue.com)</title>
- </head>
- <body>
- <form action="CheckBox" method="POST" target="_blank">
- <input type="checkbox" name="W3xue" checked="checked" /> W3xue教程
- <input type="checkbox" name="google" /> Google
- <input type="checkbox" name="taobao" checked="checked" /> 淘宝
- <input type="submit" value="选择站点" />
- </form>
- </body>
- </html>
下面是 CheckBox.java Servlet 程序,处理 Web 浏览器给出的复选框输入。
- package com.W3xue.test;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- /**
- * Servlet implementation class CheckBox
- */
- @WebServlet("/CheckBox")
- public class CheckBox extends HttpServlet {
- private static final long serialVersionUID = 1L;
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 设置响应内容类型
- response.setContentType("text/html;charset=UTF-8");
- PrintWriter out = response.getWriter();
- String title = "读取复选框数据";
- String docType = "<!DOCTYPE html> \n";
- out.println(docType +
- "<html>\n" +
- "<head><title>" + title + "</title></head>\n" +
- "<body bgcolor=\"#f0f0f0\">\n" +
- "<h1 align=\"center\">" + title + "</h1>\n" +
- "<ul>\n" +
- " <li><b>W3xue教程标识:</b>: "
- + request.getParameter("W3xue") + "\n" +
- " <li><b>Google 标识:</b>: "
- + request.getParameter("google") + "\n" +
- " <li><b>淘宝标识:</b>: "
- + request.getParameter("taobao") + "\n" +
- "</ul>\n" +
- "</body></html>");
- }
- // 处理 POST 方法请求的方法
- public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- doGet(request, response);
- }
- }
设置对应的 web.xml:
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app>
- <servlet>
- <servlet-name>CheckBox</servlet-name>
- <servlet-class>com.W3xue.test.CheckBox</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>CheckBox</servlet-name>
- <url-pattern>/TomcatTest/CheckBox</url-pattern>
- </servlet-mapping>
- </web-app>
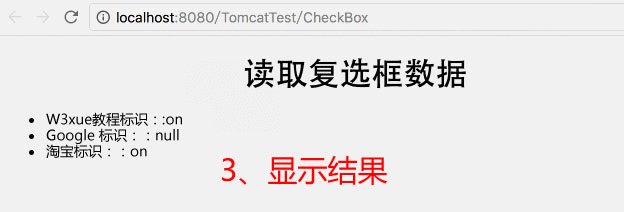
上面的实例将显示下面的结果:

读取所有的表单参数
以下是通用的实例,使用 HttpServletRequest 的 getParameterNames() 方法读取所有可用的表单参数。该方法返回一个枚举,其中包含未指定顺序的参数名。
一旦我们有一个枚举,我们可以以标准方式循环枚举,使用 hasMoreElements() 方法来确定何时停止,使用 nextElement() 方法来获取每个参数的名称。
- import java.io.IOException;
- import java.io.PrintWriter;
- import java.util.Enumeration;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- /**
- * Servlet implementation class ReadParams
- */
- @WebServlet("/ReadParams")
- public class ReadParams extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#HttpServlet()
- */
- public ReadParams() {
- super();
- // TODO Auto-generated constructor stub
- }
- /**
- * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
- */
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 设置响应内容类型
- response.setContentType("text/html;charset=UTF-8");
- PrintWriter out = response.getWriter();
- String title = "读取所有的表单数据";
- String docType =
- "<!doctype html public \"-//w3c//dtd html 4.0 " +
- "transitional//en\">\n";
- out.println(docType +
- "<html>\n" +
- "<head><meta charset=\"utf-8\"><title>" + title + "</title></head>\n" +
- "<body bgcolor=\"#f0f0f0\">\n" +
- "<h1 align=\"center\">" + title + "</h1>\n" +
- "<table width=\"100%\" border=\"1\" align=\"center\">\n" +
- "<tr bgcolor=\"#949494\">\n" +
- "<th>参数名称</th><th>参数值</th>\n"+
- "</tr>\n");
- Enumeration paramNames = request.getParameterNames();
- while(paramNames.hasMoreElements()) {
- String paramName = (String)paramNames.nextElement();
- out.print("<tr><td>" + paramName + "</td>\n");
- String[] paramValues =
- request.getParameterValues(paramName);
- // 读取单个值的数据
- if (paramValues.length == 1) {
- String paramValue = paramValues[0];
- if (paramValue.length() == 0)
- out.println("<td><i>没有值</i></td>");
- else
- out.println("<td>" + paramValue + "</td>");
- } else {
- // 读取多个值的数据
- out.println("<td><ul>");
- for(int i=0; i < paramValues.length; i++) {
- out.println("<li>" + paramValues[i]);
- }
- out.println("</ul></td>");
- }
- out.print("</tr>");
- }
- out.println("\n</table>\n</body></html>");
- }
- /**
- * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
- */
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // TODO Auto-generated method stub
- doGet(request, response);
- }
- }
现在,通过下面的表单尝试上面的 Servlet:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>W3xue教程(w3xue.com)</title>
- </head>
- <body>
- <form action="ReadParams" method="POST" target="_blank">
- <input type="checkbox" name="maths" checked="checked" /> 数学
- <input type="checkbox" name="physics" /> 物理
- <input type="checkbox" name="chemistry" checked="checked" /> 化学
- <input type="submit" value="选择学科" />
- </form>
- </body>
- </html>
设置相应的 web.xml:
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app>
- <servlet>
- <servlet-name>ReadParams</servlet-name>
- <servlet-class>com.W3xue.test.ReadParams</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>ReadParams</servlet-name>
- <url-pattern>/TomcatTest/ReadParams</url-pattern>
- </servlet-mapping>
- </web-app>
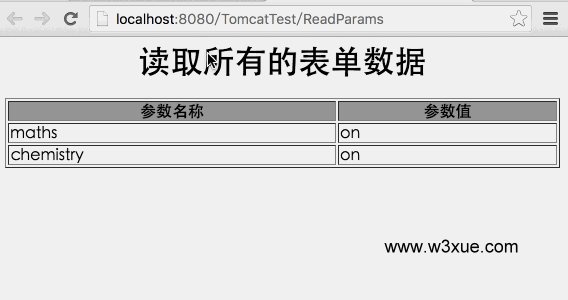
现在使用上面的表单调用 Servlet,将产生以下结果:

您可以尝试使用上面的 Servlet 来读取其他的表单数据,比如文本框、单选按钮或下拉框等。
转载本站内容时,请务必注明来自W3xue,违者必究。





 优化或报错有奖
优化或报错有奖 皖公网安备34020702000426号
皖公网安备34020702000426号