首先,我们需要从Apache Tiles网站下载tiles jar文件。你需要将以下jar文件添加到项目的类路径。
tiles-api-x.y.z.jar
tiles-compat-x.y.z.jar
tiles-core-x.y.z.jar
tiles-jsp-x.y.z.jar
tiles-servlet-x.y.z.jar
除了上面的,我们必须从WEB-INF/lib中复制以下jar文件。
commons-beanutils-x.y.z.jar
commons-digester-x.y.z.jar
struts2-tiles-plugin-x.y.z.jar
现在,让我们设置Struts-Tiles集成的web.xml,如下所示。这里有两个要点要注意。首先,我们需要告诉tile,在哪里可以找到tiles的配置文件tiles.xml。在我们的例子中,它将在/WEB-INF文件夹下。然后,我们需要初始化Struts2下载附带的Tiles监听器。
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xmlns="http://java.sun.com/xml/ns/javaee"
- xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
- http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
- id="WebApp_ID" version="2.5">
- <display-name>Struts2Example15</display-name>
- <context-param>
- <param-name>
- org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG
- </param-name>
- <param-value>
- /WEB-INF/tiles.xml
- </param-value>
- </context-param>
- <listener>
- <listener-class>
- org.apache.struts2.tiles.StrutsTilesListener
- </listener-class>
- </listener>
- <filter>
- <filter-name>struts2</filter-name>
- <filter-class>
- org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
- </filter-class>
- </filter>
- <filter-mapping>
- <filter-name>struts2</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
- <welcome-file-list>
- <welcome-file>index.jsp</welcome-file>
- </welcome-file-list>
- </web-app>
接下来在/WEB-INF文件夹下创建tiles.xml,内容如下:
接下来,我们在baseLayout.jsp中定义一个基本的skeleton布局。它有五个可重用/可覆盖区域。即title,banner,menu,body和footer。我们提供baseLayout的默认值,然后创建从默认布局扩展的两个自定义。tiger布局类似于基本布局,除了它使用tiger.jsp作为其body和文本“Tiger”作为title。类似地,lion布局也类似于基本布局,除了它使用lion.jsp作为其body和文本“Lion”作为title。
- <?xml version="1.0" encoding="UTF-8" ?>
- <!DOCTYPE tiles-definitions PUBLIC
- "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
- "http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
- <tiles-definitions>
- <definition name="baseLayout" template="/baseLayout.jsp">
- <put-attribute name="title" value="Template"/>
- <put-attribute name="banner" value="/banner.jsp"/>
- <put-attribute name="menu" value="/menu.jsp"/>
- <put-attribute name="body" value="/body.jsp"/>
- <put-attribute name="footer" value="/footer.jsp"/>
- </definition>
- <definition name="tiger" extends="baseLayout">
- <put-attribute name="title" value="Tiger"/>
- <put-attribute name="body" value="/tiger.jsp"/>
- </definition>
- <definition name="lion" extends="baseLayout">
- <put-attribute name="title" value="Lion"/>
- <put-attribute name="body" value="/lion.jsp"/>
- </definition>
- </tiles-definitions>
让我们看看各个jsp文件。以下是baseLayout.jsp文件的内容:
- <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
- "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title><tiles:insertAttribute name="title" ignore="true" />
- </title>
- </head>
- <body>
- <tiles:insertAttribute name="banner" /><br/>
- <hr/>
- <tiles:insertAttribute name="menu" /><br/>
- <hr/>
- <tiles:insertAttribute name="body" /><br/>
- <hr/>
- <tiles:insertAttribute name="footer" /><br/>
- </body>
- </html>
这里我们只是把一个有tiles属性的基本的HTML页面放在一起。将tile属性插入到需要用到它的地方。接下来,让我们创建具有以下内容的banner.jsp文件:
- <img src="/img/up/2007-4-28/tp-logo.gif"/>
menu.jsp文件将有以下内容,它们是TigerMenu.action和LionMenu.action的链接。
- <%@taglib uri="/struts-tags" prefix="s"%>
- <a href="<s:url action="tigerMenu"/>" Tiger</a><br>
- <a href="<s:url action="lionMenu"/>" Lion</a><br>
lion.jsp文件将具有以下内容:
- <img src="/img/up/2007-4-28/Lion.jpg"/>
- The lion
tiger.jsp文件将具有以下内容:
- <img src="/img/up/2007-4-28/tiger.jpg"/>
- The tiger
接下来,创建一个action类文件MenuAction.java,它包含以下内容:
- package com.w3xue.struts2;
- import com.opensymphony.xwork2.ActionSupport;
- public class MenuAction extends ActionSupport {
- public String tiger() { return "tiger"; }
- public String lion() { return "lion"; }
- }
这是一个非常直接的类。我们声明了两种方法tiger()和lion(),它们分别返回tiger和lion作为结果。让我们把它们放在struts.xml文件中:
让我们回顾一下我们在上面的文件中做的。首先,我们声明了一种称为“tiles”的新结果类型,因为我们现在使用tile而不是普通的jsp作为视图技术。Struts2支持Tiles View结果类型,因此我们创建了结果类型“tiles”作为“org.apache.struts2.view.tiles.TilesResult”类的结果类型。
- <!DOCTYPE struts PUBLIC
- "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
- "http://struts.apache.org/dtds/struts-2.0.dtd">
- <struts>
- <package name="default" extends="struts-default">
- <result-types>
- <result-type name="tiles"
- class="org.apache.struts2.views.tiles.TilesResult" />
- </result-types>
- <action name="*Menu" method="{1}"
- class="com.w3xue.struts2.MenuAction">
- <result name="tiger" type="tiles">tiger</result>
- <result name="lion" type="tiles">lion</result>
- </action>
- </package>
- </struts>
接下来,我们要说的是,如果请求是/tigerMenu.action,用户跳到tiger标题页面,如果请求是/lionMenu.action,用户跳到lion标题页面。
我们使用一些正则表达式来实现这个。在action定义中,我们说任何匹配“*Menu”模式的东西都会被这个action处理。匹配方法将在MenuAction类中调用。也就是说,tigerMenu.action将调用tiger()和lionMenu.action将调用lion()。然后,我们需要将结果映射到适当的标题页面。
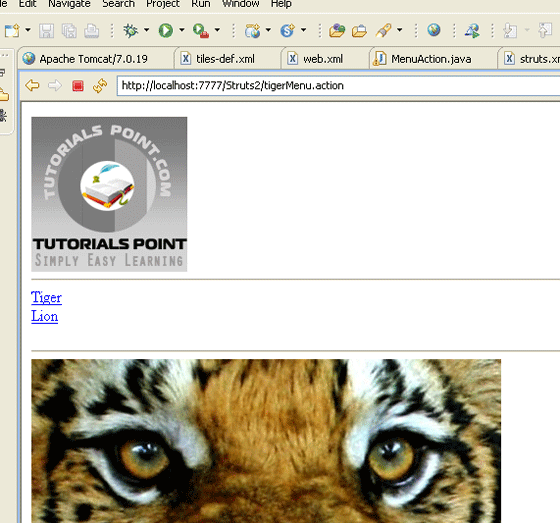
现在,右键单击项目名称,然后单击“Export”> “WAR File”以创建WAR文件。然后在Tomcat的webapps目录中部署WAR文件。最后,启动Tomcat服务器并尝试访问URL http://localhost:8080/HelloWorldStruts2/tigerMenu.jsp,将显示以下界面:

同样,如果你转到lionMenu.action页面,你会看到lion页面使用相同的标题布局。
转载本站内容时,请务必注明来自W3xue,违者必究。






 优化或报错有奖
优化或报错有奖 皖公网安备34020702000426号
皖公网安备34020702000426号