前言
Vue.js是前端一个比较火的MVVM框架,要使用它,我们必须提前配置,其中有一种安装方式是使用npm,比较适合比较大型的应用。今天就来看看这种方式如何操作,由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
步骤
首先我们需要下载npm,官网地址是https://nodejs.org/en/,下载msi安装文件自由选择安装位置,一路next即可。然后我们就可以利用npm命令从获取淘宝镜像的cnpm了。
1.打开命令行窗口,输入

获取到cnpm以后,我们需要升级一下,输入下面的命令

因为安装Vue需要npm的版本大于3.0.0,所以我们要升级一下,
然后我们输入下面的命令,安装vue

接下来安装vue-cli

此时环境就搭建好了。
2.接下来我们需要指定一个目录存放我们的项目,可以选择任意路径,确定好路径后输入下面的命令

3.成功以后,我们进入项目所在目录
cd "项目所在文件夹"
然后依次输入下面的命令

成功后我们进入浏览器,输入localhost:8080会展示下面的页面

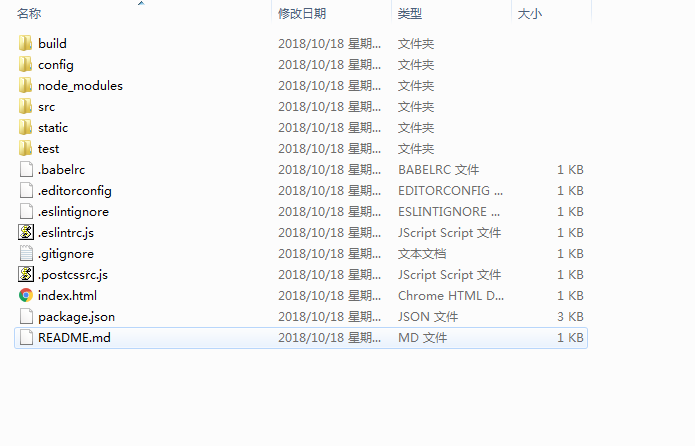
项目目录
接下来我们看看上面成功创建的项目,进入项目目录

我们开发的目录是在src,src中包含下面的目录

assets:存放突变
components:存放一个组件文件
App.vue:项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录
main.js:项目核心文件
我们看看App.vue的内容

src\components目录下的Hello.vue(截图未显示全,大体是这样,借用的菜鸟教程上的图片)
