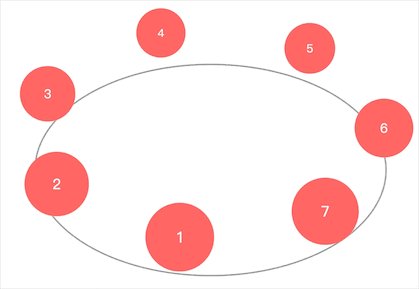
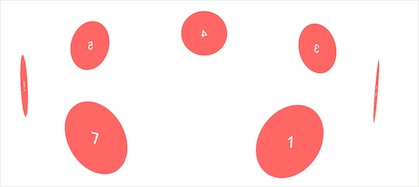
最近需要实现如下效果

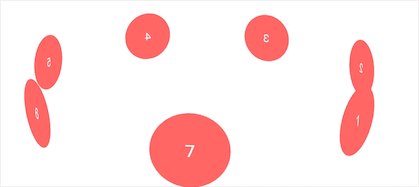
最开始用css3D旋转写,只能实现如下效果

没办法把所有的圆转向正面,不知道是我的操作不对,还是3d旋转无法实现,有知道的大佬还请赐教啊
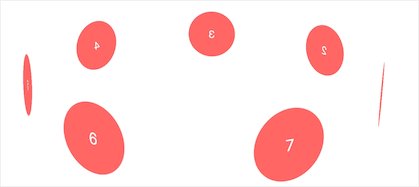
没法用3d实现只能转向2d了,只要实现按椭圆旋转就ok了
X轴Y轴在一个矩形内移动
路径为斜线
- .ball {
- animation:
- animX 2s linear infinite alternate,
- animY 2s linear infinite alternate
- }
- @keyframes animX{
- 0% {left: 0px;}
- 100% {left: 500px;}
- }
- @keyframes animY{
- 0% {top: 0px;}
- 100% {top: 300px;}
- }

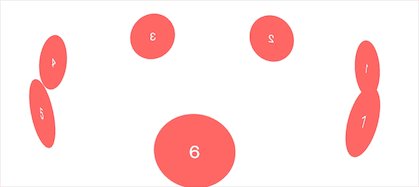
设置动画延迟
设置Y轴延迟为动画时长的一半,可以看到运动轨迹变成菱形了,有点感觉了
- .ball {
- animation:
- animX 2s linear 0s infinite alternate,
- animY 2s linear -1s infinite alternate
- }

设置三次贝塞尔曲线
- .ball {
- animation:
- animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
- animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
- }

缩小放大
为了看起来有立体感添加scale属性,scale动画应该是X轴和Y轴的时间总和
- .ball1 {
- animation:
- animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
- animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
- scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
- }
- @keyframes scale {
-
- 0% {
- transform: scale(0.7)
- }
- 50% {
- transform: scale(1)
- }
- 100% {
- transform: scale(0.7)
- }
- }

大功告成!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持w3xue。