1.antd官网Upload组件:
https://ant.design/components/upload-cn/
2.下图是最近开发的上传文档的效果:

3.文件上传的实现:
(1)方法一:antd默认上传。
a:渲染文件上传组件。getPDFURL()方法为实现文件的上传。showUploadList为是否展示 uploadList, true显示,false不显示,其可设为一个对象,用于单独设定 showPreviewIcon 和 showRemoveIcon。type为上传按钮的图标。如下图所示。
- {/* 渲染文件上传组件 */}
- <Upload {...this.getPdfURL()} showUploadList={false}>
- <Button>
- <Icon type="upload" /> 上传文件
- </Button>
- </Upload>
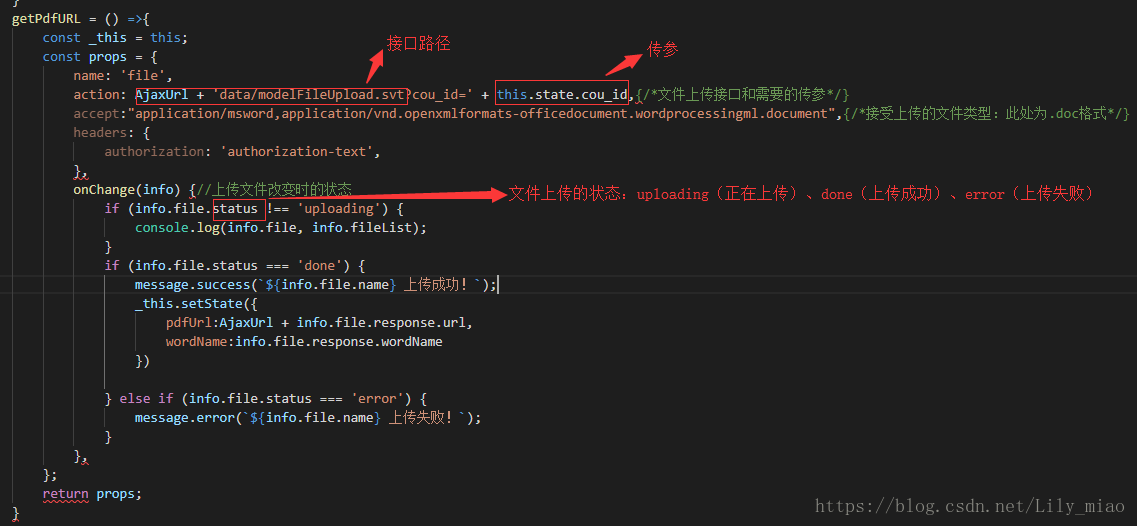
b:getPDFURL()方法为实现文件的上传。name是发到后台的文件参数名。action为上传文件的地址。accept是接受上传的文件类型。headers是设置上传的请求头部,IE10 以上有效。onChange是上传文件改变时的状态。代码如下图所示。

下面为代码:
- getPdfURL = () =>{
- const _this = this;
- const props = {
- name: 'file',
- action: AjaxUrl + 'data/modelFileUpload.svt?cou_id=' + this.state.cou_id,{/*文件上传接口和需要的传参*/}
- accept:"application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document",{/*接受上传的文件类型:此处为.doc格式*/}
- headers: {
- authorization: 'authorization-text',
- },
- onChange(info) {//上传文件改变时的状态
- if (info.file.status !== 'uploading') {
- console.log(info.file, info.fileList);
- }
- if (info.file.status === 'done') {
- message.success(`${info.file.name} 上传成功!`);
- _this.setState({
- pdfUrl:AjaxUrl + info.file.response.url,
- wordName:info.file.response.wordName
- })
-
- } else if (info.file.status === 'error') {
- message.error(`${info.file.name} 上传失败!`);
- }
- },
- };
- return props;
- }
注意:accept可以用于设置接口不同类型的文件类型
(2)方法二:使用customRequest通过覆盖默认的上传行为,自定义自己的上传实现。
a:渲染文件上传组件。accept是接受上传的文件类型。customRequest通过覆盖默认的上传行为,customRequest()方法是自定义自己的上传实现。fileList是已经上传的文件列表(受控)。
- <Upload
- accept="application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document"
- customRequest={this.customRequest}
- beforeUpload = {this.beforeUpload}
- fileList={this.state.fileList}
- >
- <Button>
- <Icon type='upload' />上传
- </Button>
- </Upload>
b:customRequest()方法是自定义自己的上传实现。
- customRequest = (option)=> {
- const formData = new FormData();
- const fileUrl = AjaxUrl+"data/fileUpload.svt";
- formData.append('files[]',option.file);
-
- reqwest({ /*官网解释:It's AJAX
- All over again. Includes support
- for xmlHttpRequest, JSONP, CORS,
- and CommonJS Promises A.*/
- url: fileUrl,
- method: 'post',
- processData: false,
- data: formData,
- success: (res) => {
- //res为文件上传成功之后返回的信息,res.responseText为接口返回的值
- let fileInfo = JSON.parse(res.responseText);
- if(res){
- this.setState({
- fileInfo:fileInfo,
- loading: false,
- uploading: false,
- defaultFile:false
- })
- }
-
- },
- error: () => {
- this.setState({
- loading: false,
- uploading: false
- })
- message.error("文件上传失败!");
- },
- });
- }

注意:reqwest其实就是ajax异步请求。更多了解参考: https://www.npmjs.com/package/reqwest
antd的upload组件上传功能踩坑
在初次使用upload组件上传文件时,出现了几个风格各异的bug,因此做一个记录
错误的起源
使用upload组件的自动上传方式,上传到项目后台fdfs接口,结果浏览器报错,报405错误
使用form表单和input元素进行原生JS提交
提交到相同接口,只是报跨域错误,并没有发生405错误
更改接口接收文件
这时决定不使用fdfs接口接收文件,后台同事重新提供一个后台接口。但是出现了新的问题。
新的问题 后台只接收单个文件 不接受数组形式的文件列表
这个应该是后台的原因,但是后台没有找到解决方法,于是从前端使用一个折衷办法,获取filelist后遍历list,重复添加file字段到FormData对象
- fileList.forEach((value,index)=>{
- formData.append("file",value)
- })
说明:上述内容均是自己在开发过程中总结出来,希望对大家的学习有所帮助,也希望大家多多支持w3xue。