极验验证
极验验证是一种在计算机领域用于区分自然人和机器人的,通过简单集成的方式,为开发者提供安全、便捷的云端验证服务。
与以往传统验证码不同的是,极验通过分析用户完成拼图过程中的行为特征,通过数据分析来判断是人还是机器。用户不必面对眼花缭乱的英文字符或汉字,整个验证过程变的像游戏一样有趣。
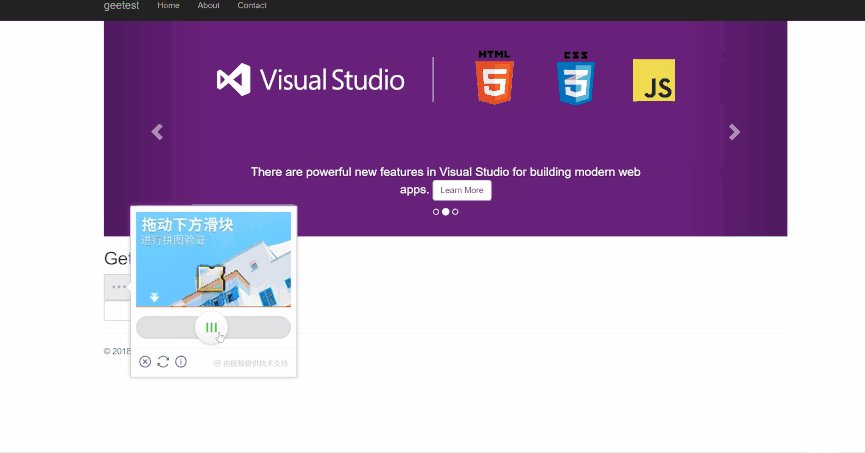
先上效果图

极验的流程
极验官方文档地址 https://docs.geetest.com/install/deploy/server/csharp
简单说明一下极验的验证流程
引用官方的图片

•向服务器发送请求获取验证参数
•客户端sdk完成验证
•由客户端sdk验证数据提交服务器二次验证
在netcore中使用极验
在我查看官方的sdk过后,发现不是特别好用,根据极验的流程写了一套适用于netcore的极验sdk 开源地址 已经发了nuget包 搜索sharpplug.geetest即可
使用方式很简单,下面通过一个例子来进行讲解
使用命令dotnet new mvc创建一个mvc项目
下一步使用命令dotnet add package sharpplug.geetest安装nuget包
打开startup文件在ConfigureServices中配置geetest服务
我在极验申请了一个测试用的id和key 大家可以直接测试使用
- public void ConfigureServices(IServiceCollection services)
- {
- services.Configure<CookiePolicyOptions>(options =>
- {
- // This lambda determines whether user consent for non-essential cookies is needed for a given request.
- options.CheckConsentNeeded = context => true;
- options.MinimumSameSitePolicy = SameSiteMode.None;
- });
- // GeetestOptions中配置id 与 key
- services.AddGeetest(opt=>{
- opt.Id = "e2697c763685a34be93a7d255ee06b59";
- opt.Key = "7882a2d954106041a731f5e10038982a";
- });
- services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
- }
完成获取验证参数与二次验证的类是GeetestManager,它主要有两个方法
获取验证参数方法是Register,它主要有三个参数 userid(用户标识) clientType(客户端类型) 与 ipaddress(客户端ip) 关于参数的细节大家可以去参阅极验文档
- Task<GeeTestRegisterResult> Register(string userId = null, string clientType = "unknown", string ipAddress = "unknown")
二次验证方法 Validate 参数为
•offline 是否离线验证(获取验证参数失败时)
•UserId 用户标识
•Challenge
•Seccode
•Validate
- Task<bool> Validate(GeetestValidateInput input)
下面打开HomeController添加获取验证参数方法,记得注入GeetestManager
- private readonly GeetestManager _geetestManager;
- public HomeController(GeetestManager geetestManager)
- {
- _geetestManager = geetestManager;
- }
- public async Task<GeeTestRegisterResult> GeetestRegister()
- {
- return await _geetestManager.Register(clientType: "web", ipAddress: "127.0.0.1");
- }
下面在HomeController中加入二次验证
- public async Task<bool> GeetestValidate(GeetestValidateInput input)
- {
- return await _geetestManager.Validate(input);
- }
服务端部分已经完成,下面打开index.cshtml先引用gt.js
- <script type="text/javascript" src="https://static.geetest.com/static/tools/gt.js"></script>
然后添加html元素
- <h2>Getest</h2>
- <div id="geetestform">
- <input type="hidden" name="geetest_challenge" id="geetest_challenge">
- <input type="hidden" name="geetest_validate" id="geetest_validate">
- <input type="hidden" name="geetest_seccode" id="geetest_seccode">
- </div>
- <button class="form-control btn-default" id="validate">点我验证</button>
极验有一个初始化的过程,先调用获取验证参数api进行初始化极验
- $(function() {
- $.ajax({
- url: "/home/GeetestRegister",
- type: "get",
- dataType: "json",
- success: function(data) {
- // 使用offline判断是否是离线验证
- offline = !data.success;
- initGeetest({
- // 以下配置参数来自服务端 SDK
- gt: data.gt,
- challenge: data.challenge,
- offline: !data.success,
- new_captcha: true,
- product: "float",
- width: "100%"
- },function(){
- // 初始化元素
- captchaObj.appendTo(document.getElementById('geetestform'));
- })
- }
- });
- });
这时运行项目已经可以看到极验的验证表单了并且已经可以进行验证,但是还需要添加点击按钮事件进行二次验证
- $("#validate").click(() => {
- var validate = captchaObj.getValidate();
- if (validate === undefined || !validate) {
- alert("请进行验证");
- return;
- }
-
- $.ajax({
- url: "/home/GeetestValidate",
- method:"post",
- data: {
- offline: offline,
- challenge: validate.geetest_challenge,
- validate: validate.geetest_validate,
- seccode: validate.geetest_seccode
- },
- success: function(res) {
- if (res) {
- alert("二次校验状态成功! 重置验证状态");
- captchaObj.reset();
- } else {
- alert("二次校验状态返回失败! 重置验证状态");
- captchaObj.reset();
- }
- }
- });
- });
以上所述是小编给大家介绍的在AspNetCore中使用极验做行为认证的验证流程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对w3xue网站的支持!