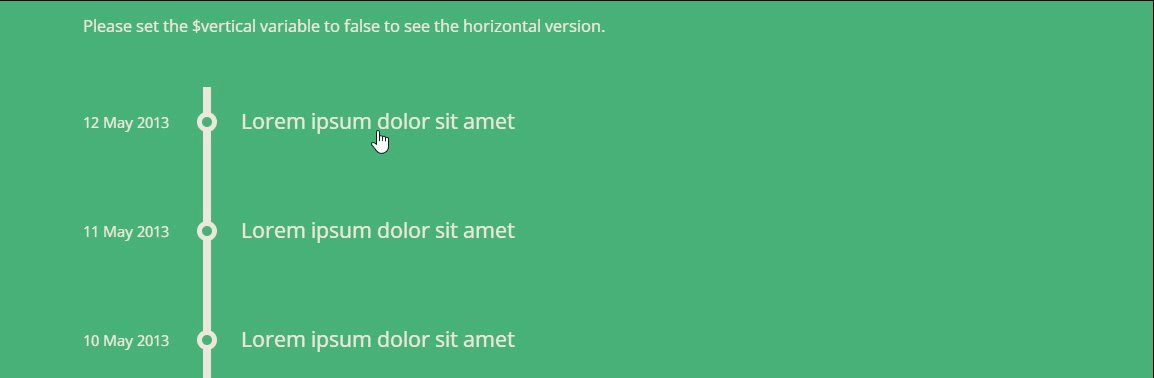
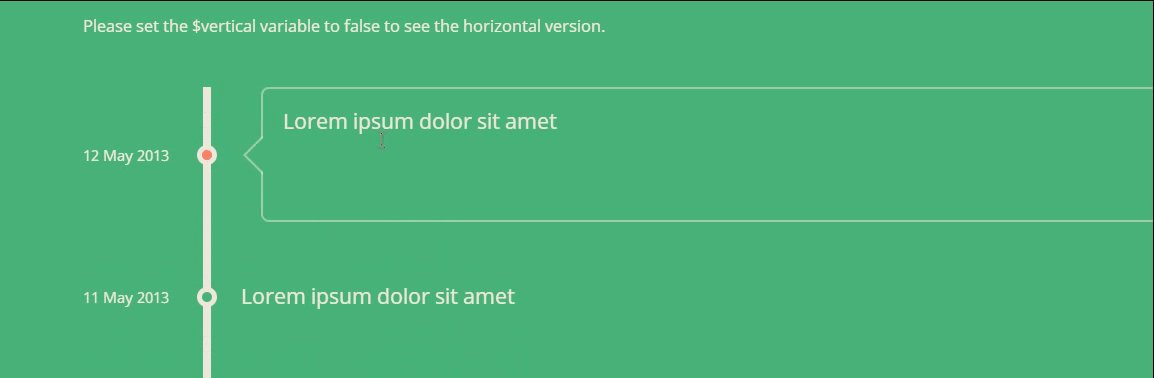
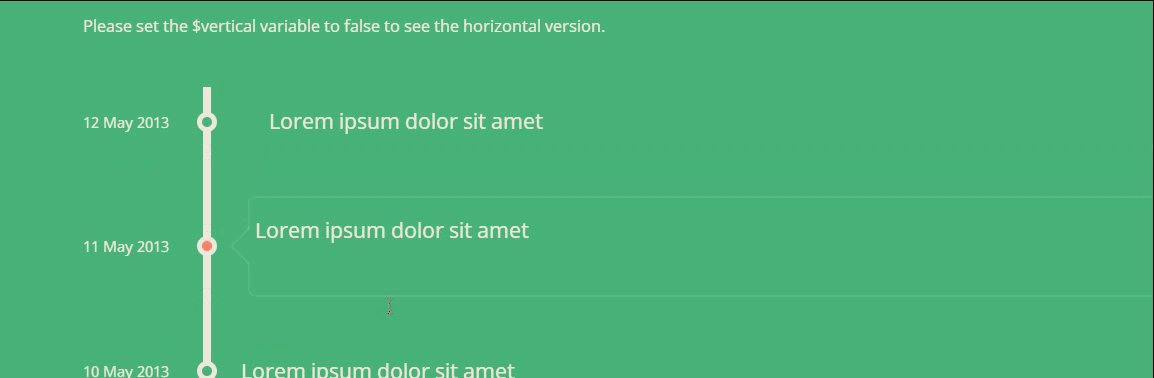
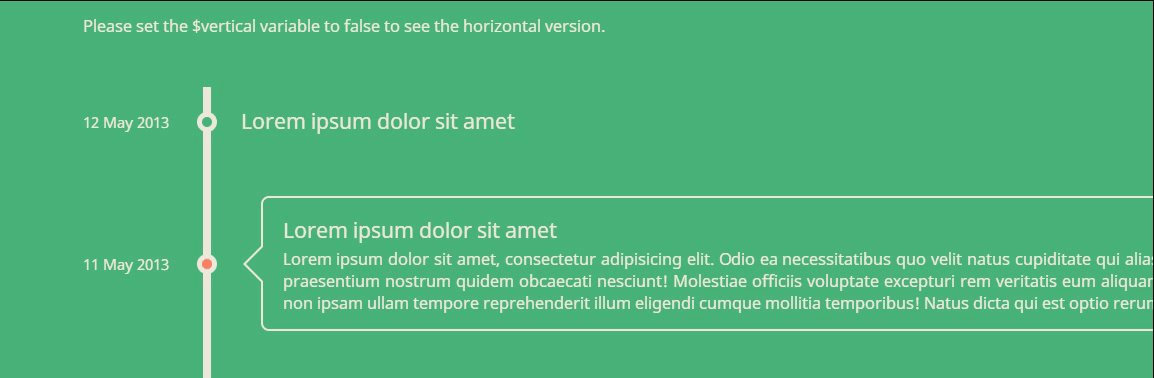
实现效果

html
- <h2>CSS3 Timeline</h2>
- <p>Please set the $vertical variable to false to see the horizontal version.</p>
- <ul id='timeline'>
- <li class='work'>
- <input class='radio' id='work5' name='works' type='radio' checked>
- <div class="relative">
- <label for='work5'>Lorem ipsum dolor sit amet</label>
- <span class='date'>12 May 2013</span>
- <span class='circle'></span>
- </div>
- <div class='content'>
- <p>
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
- </p>
- </div>
- </li>
- <li class='work'>
- <input class='radio' id='work4' name='works' type='radio'>
- <div class="relative">
- <label for='work4'>Lorem ipsum dolor sit amet</label>
- <span class='date'>11 May 2013</span>
- <span class='circle'></span>
- </div>
- <div class='content'>
- <p>
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
- </p>
- </div>
- </li>
- <li class='work'>
- <input class='radio' id='work3' name='works' type='radio'>
- <div class="relative">
- <label for='work3'>Lorem ipsum dolor sit amet</label>
- <span class='date'>10 May 2013</span>
- <span class='circle'></span>
- </div>
- <div class='content'>
- <p>
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
- </p>
- </div>
- </li>
- <li class='work'>
- <input class='radio' id='work2' name='works' type='radio'>
- <div class="relative">
- <label for='work2'>Lorem ipsum dolor sit amet</label>
- <span class='date'>09 May 2013</span>
- <span class='circle'></span>
- </div>
- <div class='content'>
- <p>
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
- </p>
- </div>
- </li>
- <li class='work'>
- <input class='radio' id='work1' name='works' type='radio'>
- <div class="relative">
- <label for='work1'>Lorem ipsum dolor sit amet</label>
- <span class='date'>08 May 2013</span>
- <span class='circle'></span>
- </div>
- <div class='content'>
- <p>
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum.
- </p>
- </div>
- </li>
- </ul>
css
以上就是CSS3 实现时间轴动画的详细内容,更多关于CSS3 时间轴的资料请关注w3xue其它相关文章!