大家好,我叫小秃僧
这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能。
这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说明更清楚。分享快乐!
学完这篇,起码学会以下几点
- 了解微信开发者工具和云开发代码目录
- 轮播图的实现
- 使用wx.request去请求数据
- 使用vantUI组件
- 学会开通并使用云开发提供的cms数据管理后台
- 从编写代码到上线一个微信小程序的全过程。
先看看效果:

看完快递查询微信小程序的效果之后,为了更好地理解和学习,我们先来了解一下微信开发者工具和云开发目录,用2张图来理解,比较直观
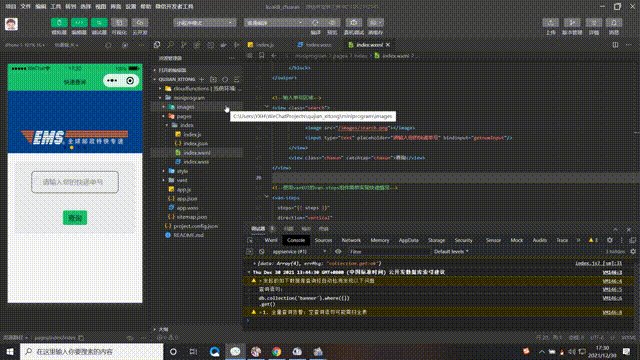
微信开发者工具大概如下:

云开发代码目录大概如下:

cloudfunction是存放云函数的文件,每个云函数都有一个index.js,这个index.js就是写代码的文件,其他文件可以不用管。
page文件是存放页面文件的,图中的index就是一个页面文件,这个页面文件是由index.js、index.json、index.wxml、index.wxss四个文件组成。很好理解
那js、json、wxml、wxss这四个是怎么互相通信的呢?来,画一张图给大家看,就明白了
这是wxml的部分代码,看看wxml与js、wxss的关系:

可以理解为用class来绑定wxss里面的样式,用catchtap来绑定js里面的函数,还可以用bindtap来绑定js里面的函数,catchtap和bindtap的区别主要是catchtap可以防止冒泡事件!
篇幅有限,这篇文章就不具体讲云函数和冒泡事件的相关知识了,不懂这两个知识点也不会影响快递查询微信小程序的开发。往后慢慢讲。
好了,正式进入快递查询微信小程序学习。
@
1、轮播图
1.1、图解实现轮播图的业务逻辑

由上图可知,一进入小程序就要获取数据库banner表的轮播图,对吧,那么我们肯定首先得有banner这个数据库表,还要banner表里有几张轮播图。
那如何在数据库里建立banner表和上传轮播图到banner表里呢?
云开发已经替我们想好了,提供给我们一个很好用的cms管理后台。我们开通并使用即可,如何开通使用呢?继续
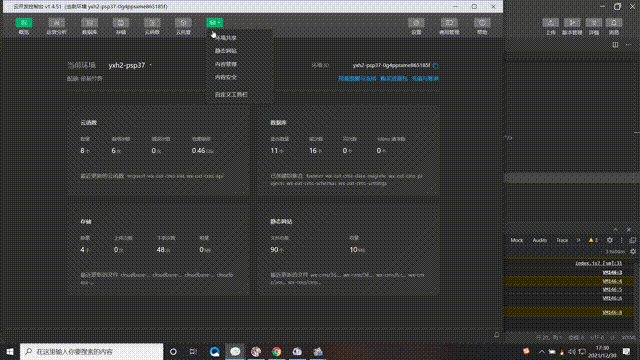
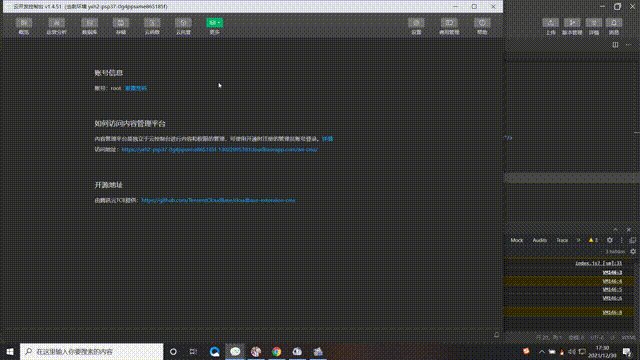
点击微信开发者工具的左上角“云开发”进入云开发控制台,再点击“更多”,选择“内容管理”,点击开通,设置账号密码后,等待几分钟即可。

开通成功后,会有一个网址,复制这个网址到浏览器访问,如下图

输入刚刚自己设置好的账号密码,登录进去,然后创建一个后台数据管理的项目,步骤如下图:


点击进来后,开始创建banner数据库表

创建banner数据库表成功如下图:

创建img字段,用来存放轮播图的网络地址,如下图:

创建img字段成功后,开始上传轮播图,如下图:

点击内容集合,再点击新建,然后上传即可,就完成了一张轮播图的上传,可以继续上传第二张、第三张........

这个完成就意味着我们的云数据库有了轮播图,就是banner数据库表里存放了轮播图,但此时,我们需要再去更改banner数据库表的访问权限即可,因为数据库表默认是不给任何用户获取访问的,如下图:

选择“所有用户可读,仅创建者可读写”的意思就是微信所有用户都可以获取访问轮播图的意思。
到这里,轮播图我们有了,开始写代码获取和展示。
我们首先在app.json文件里面我们定义了一进来显示的页面是index,因为排在第一个

一进入微信小程序,我们就要立马去获取轮播图回来进行展示,对吧,那我们怎么样才能一进来就开始执行获取轮播图的代码呢,我们可以在index页面的onLoad()这个生命周期函数里编写我们获取轮播图的代码。
这里引入了一个生命周期函数概念,生命周期函数简单来理解就是在某个时间点自动执行的一个函数而已,这么理解就可以了。
onLoad()函数就是一进来微信小程序页面自动执行且只执行一次的一个生命周期函数。所以,我们就在onLoad()函数里调用获取轮播图的函数。

你会发现其实我们没有把获取轮播图的业务逻辑代码直接写在onLoad函数,而是只在onload()函数里调用get_banner()函数
调用的意思就是去执行的意思,调用哪个函数的意思就是去执行哪个函数。
所以,我们只需要把代码写在get_banner()函数里面,仅仅在onLoad()生命周期函数里去调用get_banner就可以实现获取轮播图的功能了,对吧。
非常简单!!!继续
1.2、写获取轮播图的JavaScript代码
/** * 页面的初始数据 */ data: { banner:[], num:'', steps:[], }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //一进入页面就获取轮播图数据 //定义一个获取轮播图的get_banner函数 this.get_banner() }, //获取轮播图 get_banner(){ //这个this指向的是Page()方法里面的整个对象,形如Page({this}) //赋值给that,that也指向了同样的对象 let that = this db.collection('banner').get({ success:function(res){ //获取成功 //通过setData()方法赋值给data里面的banner数组 console.log(res) that.setData({ banner:res.data }) }, fail(er){ console.log('获取失败,所以执行fail函数了,也就是打印了我这句话') } }) },
我们在页面的data对象里面定义了一个banner空数组,获取轮播图后,通过setData()方法赋值给data里面的banner数组,此时,banner是有值了,可以用来展示了,继续往下看如何展示?
1.3、写展示轮播图的wxml、wxss代码
wxml(使用官方的等等组件来展示):
<!--轮播图--><swiper class="banner" indicator-dots autoplay indicator-active-color="#fbbd08" circular> <block wx:for="{{banner}}" wx:key="index"> <swiper-item> <image lazy-load src="{{item.img}}" class="banner_image" /> </swiper-item> </block></swiper>
我们通过使用wx:for循环,把js文件里面的banner数组遍历出来即可。
wxss(定义轮播图样式,比如宽、高):
.banner { width: 100%; display: flex; box-sizing: border-box; height: 350rpx;}.banner_image { width: 100%; display: flex; box-sizing: border-box; height: 500rpx;}
2、请求快递查询的数据接口
2.1、申请极速数据的快递查询接口
我们先申请极速数据的快递查询接口,
申请数据的官方网站:https://www.jisuapi.com/
自己按照官方提示去注册登录,然后申请数据就行,这个不难!
申请数据后,我们需要登录微信公众平台,选择微信小程序登录,配置一下服务器请求域名,就是把极速数据的接口域名(https://api.jisuapi.com)放进去即可,如下图:

点击开发管理,再点击开发设置,再点击服务器域名修改,添加request域名即可,就是把https://api.jisuapi.com放入即可。
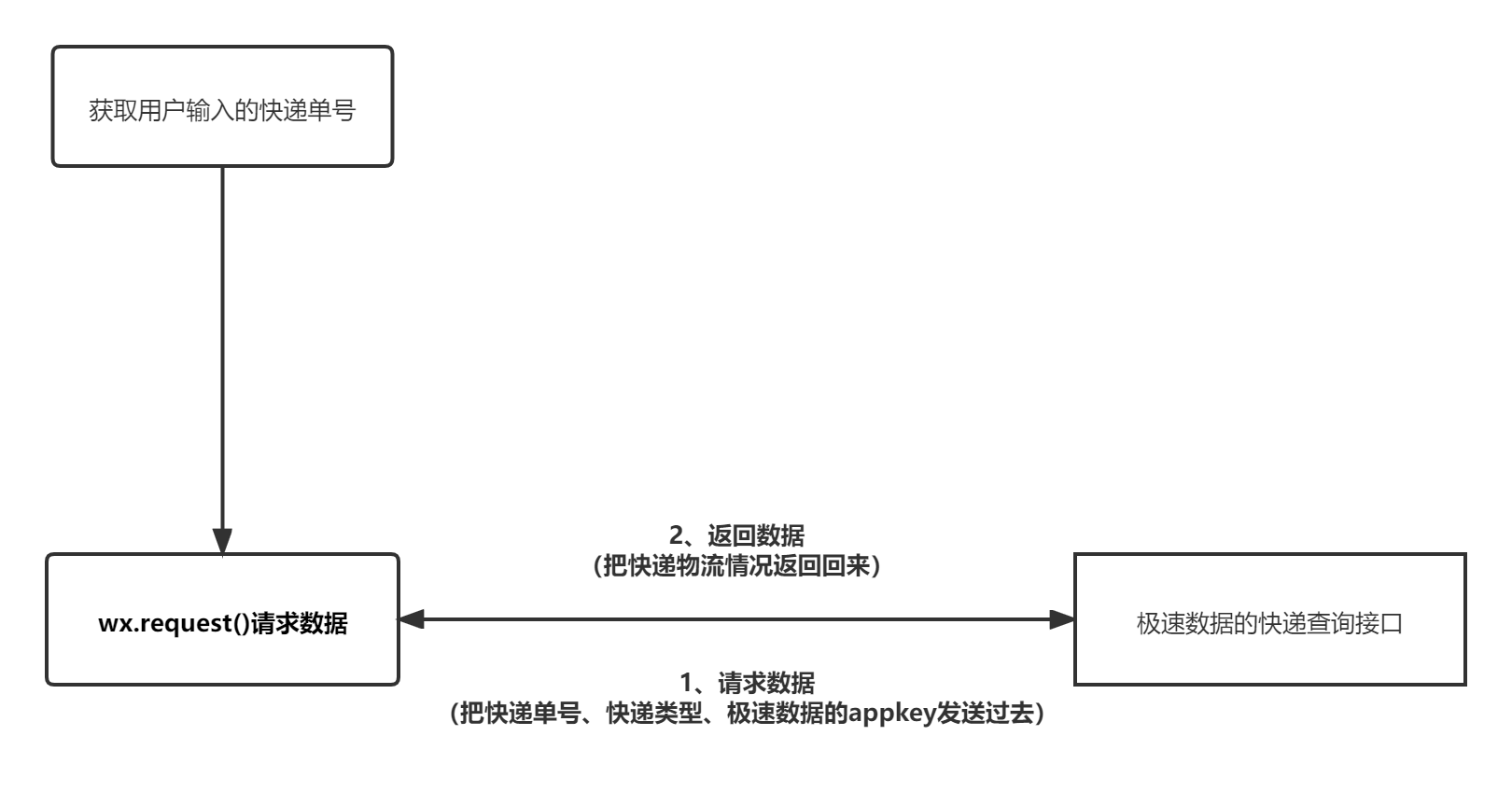
2.2、图解查询快递的业务逻辑

2.3、写请求数据的JavaScript代码
我们需要把快递单号传给极速数据,那我们需要先获取用户输入的快递单号,对吧,所以定义一个getnumInput()函数来获取用户输入的快递单号
//获取用户输入的快递单号 getnumInput:function(e){ let that = this; that.setData({ num:e.detail.value, }) },
只要用户输入,就会触发执行getnumInput函数,我们通过setData()方法把用户输入的快递单号赋值给data对象里面的num变量,保存起来
输入完成后,用户点击查询,会触发执行chaxun()函数,去请求数据
//查询函数 chaxun:function(){ let that = this; wx.showLoading({ title: '正在查询', }) wx.request({ url: 'https://api.jisuapi.com/express/query', data:{ type:'auto', number:that.data.num, appkey:'ef1e557c16514d', //填入自己极速数据的appkey }, success:function(res){ //使用console.log()方法把接口返回来的数据res打印在下面,看看是什么类型的数据 console.log(res) //定义一个arr数组,处理数组,让数组变成vantUI的steps能接受的数组格式 let arr = [] for(let i = 0;i<res.data.result.list.length;i++){ let obj = {} obj.text = res.data.result.list[i].status obj.desc = res.data.result.list[i].time arr.push(obj) } //打印查看处理是否正确,正确即可赋值 console.log(arr) that.setData({ steps:arr }) wx.hideLoading(); }, fail(er){ console.log(er) } }) },
2.4、写展示数据的wxml代码
展示快递物流情况,我们懒得写wxss样式了,可以直接使用第三方写好的UI组件样式,这里我们使用了vantUI组件,具体怎么使用vantUI呢?
首先,我们先在app.json文件里面引入我们需要vantUI的vant-steps组件,如下图:
"usingComponents": { "van-steps": "vant/steps/index" },
这里我们只用到了vant-steps组件,所以我们只需引入vant-steps组件,然后在index.wxml里面使用即可
<!--使用vantUI的van-steps组件简单实现快递情况--><van-steps steps="{{ steps }}" direction="vertical" active-color="#ee0a24"/>
这个是vantUI官方提供给我们的组件固定写法,我们只需要按需更改vant-steps组件里面的参数即可。
官方有很多参数说明,大家可以看看:

官方组件的使用说明文档是这个网址(https://vant-contrib.gitee.io/vant-weapp/#/steps)
代码写完了,该如何上线微信小程序呢? 首先点击微信开发者工具的右上角“上传”,然后按照提示输入信息上传即可,
上传成功后,登录微信公众平台,在“版本管理”的开发版提交审核,审核通过后点击发布即可使用。具体可以按照官方的提示操作即可,识字就行,非常简单哈。
3、总结
到这里,代码基本编写完成了哈,需要源码学习可以点击这里获取
这期分享主要是讲解简易版的快递查询,如果想要丰富一点的界面和功能,可以学完这期知识后,自己去进行二次开发就行。

欢迎关注【小秃僧】微信公众号,回复“云开发训练营”领取进阶教程哦!学完这篇,大家再去看这个训练营就更加容易理解了!
end
专注前端开发,擅长微信小程序开发。欢迎关注微信公众号:小秃僧