Web储存
储存客户端数据的对象
| 对象 |
生命周期 |
储存大小 |
与服务端通信 |
易用性 |
| cookies |
一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 |
4K左右 |
每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 |
需要程序员自己封装,源生的Cookie接口不友好 |
| localStorage |
除非被清除,否则永久保存 |
一般5MB左右 |
仅在客户端(即浏览器)中保存,不参与和服务器的通信 |
源生接口可以接受,亦可再次封装来对Object和Array有更好的支持 |
| sessionStorage |
仅在当前会话下有效,关闭页面或浏览器后被清除 |
同上 |
同上 |
同上 |
cookies
使用cookie储存本地数据
cookies是传统的本地数据储存方法
使用cookie储存一条 名为 cookieKey,值为 cookieValue,过期事件为 一个小时后 的代码示例:
const laterHour = new Date()laterHour.setHours(laterHour.getHours() + 1) // 一个小时后的时间document.cookie = `cookieKey=cookieValue;expires=${laterHour}` // cookie的用法console.log(document.cookie) // cookieKey=cookieValue 控制台输出的cookie
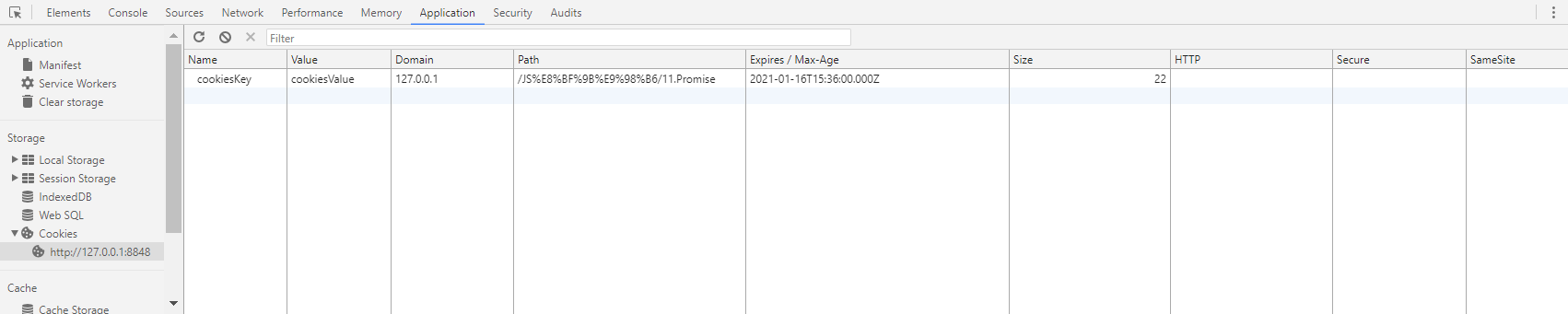
执行完毕后,按 F12 打开 开发者工具,点击 Application 中的 Cookies 可以看到刚才储存的cookie数据

移除cookie 的数据很简单,只需再次覆盖想要移除的cookie,再把它的过期时间设置为 负数 ,就可以移除了,具体代码如下:
document.cookie = `cookieKey=cookieValue;expires=-1` // 移除键为cookieKey的数据
获取cookie 只能获取整个cookie的数据,想要获取某个键的值只能通过分割字符串获取数据,具体代码如下:
const laterHour = new Date()laterHour.setHours(laterHour.getHours() + 1)document.cookie = `cookiesKey1=cookiesValue1;expires=${laterHour}` // 储存cookieKey1/cookieValue1document.cookie = `cookiesKey2=cookiesValue2;expires=${laterHour}` // 储存cookieKey1/cookieValue2document.cookie = `cookiesKey3=cookiesValue3;expires=${laterHour}` // 储存cookieKey1/cookieValue3const cookie = document.cookieconsole.log(cookie) // cookiesKey1=cookiesValue1; cookiesKey2=cookiesValue2; cookiesKey3=cookiesValue3const cookieArr = cookie.split('; ') // 分割字符串,分号const cookieObj = {}cookieArr.forEach(item => { const keyValue = item.split('=') // 再次分割 cookieObj[keyValue[0]] = keyValue[1]})console.log(cookieObj.cookiesKey1) // cookiesValue1console.log(cookieObj.cookiesKey2) // cookiesValue2console.log(cookieObj.cookiesKey3) // cookiesValue3
cookie的简单封装
实际应用上,向上面代码那样使用cookie是比较繁琐的,尤其是在获取数据时,我们得到的是一个一连串的 字符串,通常情况下,我们想获取的并不是这样一个数据,而是想要某个对应 键 的 值,所以要对其封装:
// 设置cookie过期时间function afterDay(day){ var time=new Date(); time.setDate(time.getDate()+day); return time;}// 设置cookie,参数分别为 键, 值, 过期时间function setCookies(key,value,expires){ expires=afterDay(expires) document.cookie=`${key}=${value};expires=${expires}`;}// 获取cookies的对象function getCookies(){ var cookies=document.cookie.split('; '); var cookiesArr=[]; var cookiesObj={}; cookieArr.forEach(item => { const keyValue = item.split('=') cookieObj[keyValue[0]] = keyValue[1] }) return cookiesObj;}
创建一个名 cookies.js 文件(名字随意),将上面代码复制保存,下面代码将其引入使用即可简单使用cookie:
<script src="./cookies.js"></script><script type="text/javascript"> setCookies('cookieKey1', 'cookieValue1', '1') setCookies('cookieKey2', 'cookieValue2', '1') setCookies('cookieKey3', 'cookieValue3', '1') const cookie = getCookies() console.log(cookie.cookieKey1) // cookieValue1 console.log(cookie.cookieKey2) // cookieValue2 console.log(cookie.cookieKey3) // cookieValue3</script>
localStorage和sessionStorage
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
| localStorage/sessionStorage的方法 |
作用 |
| localStorage(sessionStorage).setItem(key,value) |
储存数据 |
| localStorage(sessionStorage).getItem(key) |
读取数据 |
| localStorage(sessionStorage).removeItem(key) |
删除单个数据 |
| localStorage(sessionStorage).clear() |
删除所有数据 |
| localStorage(sessionStorage).key(index) |
得到某个索引的key |
具体代码如下:
localStorage.setItem('data1', 'msg1') // 储存数据方式1localStorage.data2 = 'msg2' // 储存数据方式2console.log(localStorage.data1) // 获取数据方式1console.log(localStorage.data2) // 获取数据方式2console.log(localStorage.key(0)) // 获取索引的key值localStorage.removeItem('data1') // 移除单个数据localStorage.clear() // 移除所有数据
同样地,也可以再开发者工具中像查看Cookies数据查看 localStorage 和 sessionStorage。
注意:键/值对通常以字符串存储,譬如传入value值为Number类型的数字1,实际储存的是String的字符串1,你可以按自己的需要转换该格式。
以上实例只是演示了简单的 localStorage 和 sessionStorage存储与查找,更多情况下我们存储的数据会更复杂,所以在实际应用中,通产使用 JSON 来储存数据