最近一场面试,发现了自己很多的问题,为此做个总结。非常感谢此次的面试。嘿嘿! 
一、闭包中的问题
下列代码存在几个变量没有被回收?
var i = 0;var i = 1;var add = function () { var i = 3; return function () { i++; console.log(i); }}();add();
答案是3个。第一个:全局变量i;第二个:函数变量add;第三个:局部变量i;
首先先分析前两行代码
var i = 0;var i = 1;
这两行代码,先用var声明一个变量i然后赋值,接着再次使用var声明同一个变量顺带赋值。毕竟var是可以重新声明同一个变量的。
在这里有个知识点需要了解。全局变量只有在页面关闭的时候才会销毁。
所以以上两行代码运行后,只有一个变量没有被销毁。
接下来看一下这个
function test() { var i = 5; console.log(i);}test();
分析:首先定义了一个函数test,里面有个变量x,赋值3,然后打印。很简单。接着运行这个函数,便是函数式编程思想的体现。
这里的知识点是:函数里面的局部变量,当函数运行后,里面的变量会被销毁。
接下来再看看这个
var test = function() { var x = 3; return function () { x++; console.log(x); }}();test();//4test();//5
分析:在这里使用了闭包。结合这篇彻底搞懂JavaScript的闭包、防抖跟节流,应该便能够彻底理解传说中的闭包了。
这里的知识点就是:使用闭包后,函数里面的局部变量在函数运行后,不会被销毁。暂时存放在全局变量中。
所以以上的变量x在test运行后不会被销毁。
再看看这个
var test = function() { var x = 3; return function () { x++; console.log(x); }}test()();//4test()();//4
这个要跟上个区分一下,这里虽然使用了闭包,但并没有暂存到全局变量里,所以没有发挥出闭包的作用。
二、如何检测一个数组
1、最简单,ES5提供了一个方法。
var a = [];console.log(Array.isArray(a));//true
2、instanceof
var a = [];console.log(a instanceof Array);//true
只不过这里有个弊端:必须要在同一个全局执行环境,因此ES5新增了Array.isArray()方法。
3、Object.prototype.toString.call()方法
var a = [];console.log(Object.prototype.toString.call(a));//[object Array]
拓展一下:
JavaScript中的基本数据类型:Number,String,Boolean,Undefined,Null,Object(数组,日期等),Symbol。
var a = 123;var b = "123";var c = false;var d = undefined;var e = null;var f = [];var g = Symbol();function h() { };var j;console.log(typeof a);//"number"console.log(typeof b);//"string"console.log(typeof c);//"boolean"console.log(typeof d);//"undefined"console.log(typeof e);//"object"console.log(typeof f);//"object" 使用typeof检测数组是有问题的console.log(typeof g);//"symbol"console.log(typeof h);//"function"console.log(typeof j);//"undefined"
三、CSS中的BFC规范
BFC全称:block formmating context,直译为”块级格式化上下文”。我还是第一次听到这个。
既然不知道,那只好自己去搜索一下喽。
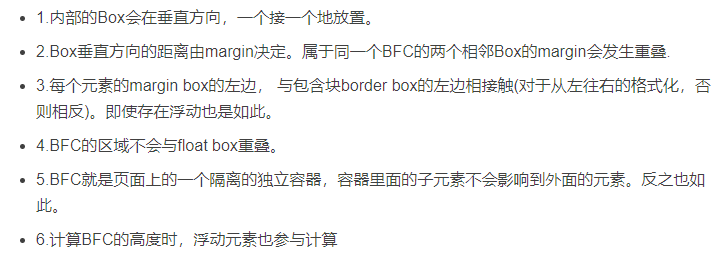
BFC规范:

详情就不多说了,请看博客:CSS-BFC的概念及其作用
四、图片底部留白的问题
这个,我还是第一次注意到这个问题。
先看到底是什么问题?
<img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1730713693,2130926401&fm=26&gp=0.jpg" />图片配置的文字
就这么一行代码

仔细看看,的确有这么个问题:
图片的底部跟文字的底部不在一起。
查看一下元素,发现图片并没有设置相应的margin或者padding。
这是为啥?
查了一下,才发现图片默认的是display:inline;
图片是行内元素。行内元素有个vertical-align属性,这个属性默认值是:baseline,将其设置为bottom即可。

四、eval函数
eval(1+1);//2eval("1+1");//2eval("eval("console.log(45)");//45
eval函数可以执行里面的代码。
总结
面试完后,发现自己还挺享受面试的过程的,竟然还挺陶醉的。收获颇多
面试官随和一点,就像聊家常一样(不然很受拘束,会难受的 ),以问答形式即可,达到那种一针见血的效果。简单、直接、粗暴。
),以问答形式即可,达到那种一针见血的效果。简单、直接、粗暴。