1.数据持久化操作对象
本地存储,是相对于数据库存储而言的,是指将数据存储在个人设备上。
存储的操作方式有三种:
⑴ cookie
⑵ localStorage
⑶ sessionStorage
2.cookie
可以通过前台或后台进行设置和获取数据,
在访问网站时自动向后台发送数据。
⑴ 前台设置cookie
document.cookie="key=value;exspires=有效时间/ms;path=存储路径";
说明:有效期为GMT格式,使用“toGMTString()”方法将标准时间转换为GMT格式;
有效时间之后,cookie存储的数据信息会自动清除;
键值如果有汉字需要使用“escap()”方法转码。
获取cookie:document.cookie //结果为字符串格式的cookie值。
代码示例:
- <script>
- var timeNow=new Date(); //结果为日期时间格式
- var timeStamp=timeNow.getTime()+1000*10; //将日期时间转换为时间戳ms,设置有效期。
- var expires=new Date(timeStamp).toGMTString(); //使用toGMTString()方法将时间戳转换为“GMT”时间格式。
- var expires2=new Date(new Date().getTime()+1000*10).toUTCString(); //GMT=UTC+0,二者结果相同。
- console.log(expires); //结果为GMT格式的时间
- console.log(expires2);
- // 设置及读取cookie
- document.cookie="userName=Rebecca;expires="+expires2;
- console.log(document.cookie); //结果为cookie键值字符串
- var Arr=document.cookie.split('=');
- var cookieObj={};
- cookieObj[Arr[0]]=Arr[1];
- console.log(cookieObj); //将cookie字符串转换为数组,再转换为对象后,可通过key访问value。
- console.log(cookieObj.userName);
- </script>
⑵ PHP设置cookie
设置cookie:setcookie('键','值','有效期/s','路径'); //有效期获取使用“time()”
读取cookie:$_COOKIE; //结果为“cookie键值对”构成的数组
说明:前后台设置设置cookie时,前三个参数都是必须的!路径则是可选参数。
设置cookie时,如果键值存在则修改、不存在则增加;
删除cookie时,设置时间“time()-1”即可完成,前后台同理。
通常由后台设置cookie,前台进行获取。
代码示例:
- <body>
- <button onclick="setCookie()">添加cookie</button>
- <script>
-
- (function () {
- var cookie=document.cookie;
- if (cookie.length!=0){
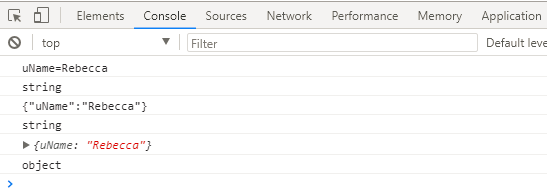
- console.log(cookie);
- console.log(typeof cookie); //字符串类型
- }else {
- console.log('no cookie');
- }
- })();
- function setCookie() {
- var xhr=new XMLHttpRequest();
- xhr.onreadystatechange=function () {
- if (xhr.readyState==4){
- if (xhr.status==200){
- console.log(xhr.responseText);
- console.log(typeof xhr.responseText); //字符串类型
- console.log(JSON.parse(xhr.responseText));
- console.log(typeof JSON.parse(xhr.responseText)); //数组类型
- }
- }
- }
- var formData=new FormData();
- formData.append('userName','Rebecca');
- xhr.open('post','cookie.php',true);
- xhr.send(formData);
- }
- </script>
- </body>
- <?php
- $name=$_POST['userName'];
- setcookie('uName',$name,time()+60); //后台设置cookie有效时间,单位为“S”。
- echo json_encode($_COOKIE);
- ?>

3.localStorage
本地存储,通过js操作,在个人设备上进行存储和获取数据,
设置的数据如果不删除会一直存在,存储在浏览器中。
存储设置:localStorage.setItem('key','value'); //key存在为修改,否则增加。
存储读取:localStorage.getItem('key');
存储删除:localStorage.removeItem('key');
4.sessionStorage
会话存储,通过js操作,在浏览器打开时可以存储和获取数据,当浏览器关闭时数据删除。
操作方法与localStorage相同。
存储设置:sessionStorage.setItem('key','value'); //key存在为修改,否则增加。
存储读取:sessionStorage.getItem('key');
存储删除:sessionStorage.removeItem('key');
5.存储数据类型
简单类型数据,直接存储;
对象类型数据,需将对象转换成字符串进行存储。
localStorage复杂存储代码示例:
- <script>
- var obj={
- 'name':'Rebecca',
- 'sex':'female',
- 'age':'21',
- 'collage':'Harvard'
- }
- var str=JSON.stringify(obj); //将对象转换成字符串格式才能存储
- localStorage.setItem('person',str); //存储复杂数据
- var store=localStorage.getItem('person'); //获取结果为字符串
- var storeObj=JSON.parse(store); //将字符串转为对象
- console.log(storeObj.name);
- </script>
6.cookie复杂存储
代码示例:
- <script>
- //利用Ajax发送复杂数据至后台,PHP后台设置cookie
- var xhr=new XMLHttpRequest();
- xhr.onreadystatechange=function () {
- if (xhr.readyState==4){
- if (xhr.status==200){
- console.log(JSON.parse(xhr.responseText));
- }
- }
- }
- var formData=new FormData();
- formData.append('name','Rebecca');
- formData.append('sex','female');
- formData.append('age','21');
- xhr.open('post','cookie.php',true);
- xhr.send(formData);
-
- //前台获取cookie,并将字符串类型的cookie转换为可用对象数据。
- var cookie=document.cookie;
- console.log(cookie); //获取结果为字符串;
- // 将字符串转换为数组,然后再转换为对象
- var cookieArr=cookie.split(';');
- console.log(cookieArr); //注意:数组中除第一个键值对,其他的存在空格,在转换为对象时需要去除空格!!
- var cookieObj={};
- for (var i=0;i<cookieArr.length;i++){
- var kv=cookieArr[i].trim().split('=');
- cookieObj[kv[0]]=kv[1];
- }
- console.log(cookieObj);
- console.log(cookieObj.personName);
- console.log(cookieObj['personAge']);
- </script>
- <?php
- $name=$_POST['name'];
- $sex=$_POST['sex'];
- $age=$_POST['age'];
- setcookie('personName',$name,time()+60*2); //后台设置cookie有效时间,单位为“S”。
- setcookie('personSex',$sex,time()+60*2); //后台设置cookie有效时间,单位为“S”。
- setcookie('personAge',$age,time()+60*2); //后台设置cookie有效时间,单位为“S”。
- // $success=array('msg'=>'ok','info'=>$_COOKIE);
- echo json_encode($_COOKIE);
- ?>