1.图像绘制
在canvas中渲染图片,使用“drawImage()”方法。
drawImage()方法有三种形态:基础引入、图片缩放、切片。
⑴ 基础引入
语法:ctx.drawImage(img,x,y);
说明:参数img是一个image或canvas对象,(x,y)是图像左上角的坐标。
⑵ 图片缩放
语法:ctx.drawImage(img,x,y,width,height);
说明:在形态⑴的基础上增加了“width”和“height”两个参数,用于设置图像
缩放后的宽度和高度。
⑶ 切片
语法:ctx.drawImage(img,sx,sy,sWidth,sHeight,dx,dy,dWidth,dHeight);
说明:该种形态下,第一参数img与之前形态的意义相同,后面8个参数中,前4个参数
用于指定图像源的切片位置和大小,后4个参数用于设置切片后的目标显示位置
和大小。
⑷ 代码示例
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
-
- ctx.drawImage(img,10,10); //图片基础引入
- ctx.drawImage(img,560,10,200,320); //图像缩放
- ctx.drawImage(img,80,120,300,315,780,10,200,208); //切片处理
-
- }
- </script>
- </body>

2.图片裁切
此处的裁切与上面所说的切片不同,区别在于裁切仅仅是在图像源上裁下指定路径大小的图片,
并不做任何处理,比如 位移、缩放等都保留与源图像一致。
语法:ctx.clip();
说明:该方法不需要任何参数,但在执行clip之前先要绘制好裁切路径(一个封闭区域),在
执行clip之后需要使用drawImage()方法引入图像。
代码示例:
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
- ctx.beginPath();
- ctx.arc(230,278,150,0,2*Math.PI,false); //绘制圆形裁切路径。
- // ctx.rect(80,120,300,315); //绘制矩形裁切路径。
- ctx.clip();
- ctx.drawImage(img,10,10);
- }
- </script>
- </body>

3.图像样式
⑴ 图像平铺
语法:ctx.createPattern(image,type);
说明:该方法接受2个参数,参数image是一个image对象,或一个canvas对象;
参数type用于设置图像布局的类型,包括 repeat(完全平铺)、repeat-x(横向平铺)、
repeat-y(纵向平铺)、no-repeat(不平铺)。
该方法返回一个对象,赋予“fillStyle”后,即可进行填充绘制。
注意:为确保进行图像绘制之前,图片加载已经完成,需要使用“onload”事件!
代码示例:
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
- var imgPtn=ctx.createPattern(img,'repeat'); //创建图像样式对象
- ctx.fillStyle=imgPtn;
- ctx.fillRect(10,10,500,600);}
- </script>
- </body>
⑵ 图像阴影
语法:ctx.shadowOffsetX||Y=value; //设置水平或垂直方向阴影大小
ctx.shadowBlur=value; //设置阴影模糊程度
ctx.shadowColor='color'; //设置阴影颜色
说明:与Pattern设置不同,Shadow的样式都是针对“ctx”对象进行设置的,
引入图片时使用“drawImage()”方法。
代码示例:
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
- ctx.shadowOffsetX=15;
- ctx.shadowOffsetY=10;
- ctx.shadowBlur=7;
- ctx.shadowColor='#333';
- ctx.drawImage(img, 10,10);
- </script>
- </body>
4.canvas像素
ImageData对象是canvas用于存储真实像素数据重要对象,包含三个只读属性:width、height、data。
其中,data属性返回值也是一个对象,包含着RGBA格式的整型数据,即图像的真实像素数据。
data对象中存储的每个像素,都包括4个信息,即RGBA值:R-红色、G-绿色、B-蓝色、A-alpha通道。
每个RGBA值都介于“0~255”之间,并以数组的形式存储于data属性中。
⑴ 获取ImageData对象
通过 getImageData() 方法获取ImageData对象。
语法:ctx.getImageData(x,y,w,h);
说明:getImageData()方法接受4个参数,表示以(x,y)为左上角坐标,以(w,h)为宽和高,获取该
矩形区域内图像的“ImageData”对象。
代码示例:
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
- var imageData=ctx.getImageData(80,120,300,315); //获取图像的“ImageData”对象。
- console.log(imageData);
- console.log(typeof imageData);
- console.log(imageData.data);
- console.log(typeof imageData.data);
- }
- </script>
- </body>

⑵ 创建ImageData对象
通过 createImageData() 方法创建ImageData对象,该方法有两种形态。
语法:ctx.createImageData(w,h); //创建指定尺寸(像素)的ImageData对象。
ctx.createImageData(ImageData); //创建与另一个ImageData对象尺寸相同的
新的ImageData对象,但不会复制图像数据!
说明:createImageData()方法仅用于创建对象的区域,创建完成后需要向ImageData对象
的data属性中添加像素数据,然后使用“putImageData()”方法呈现出来。
代码示例:
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
-
- // 获取ImageData对象
- var imageData=ctx.getImageData(80,120,300,315); //获取ImageData对象。
- console.log(imageData);
- console.log(typeof imageData);
- console.log(imageData.data);
- console.log(typeof imageData.data);
-
- // 创建ImageData对象1
- var imgData1=ctx.createImageData(imageData); //创建尺寸相同的ImageData对象
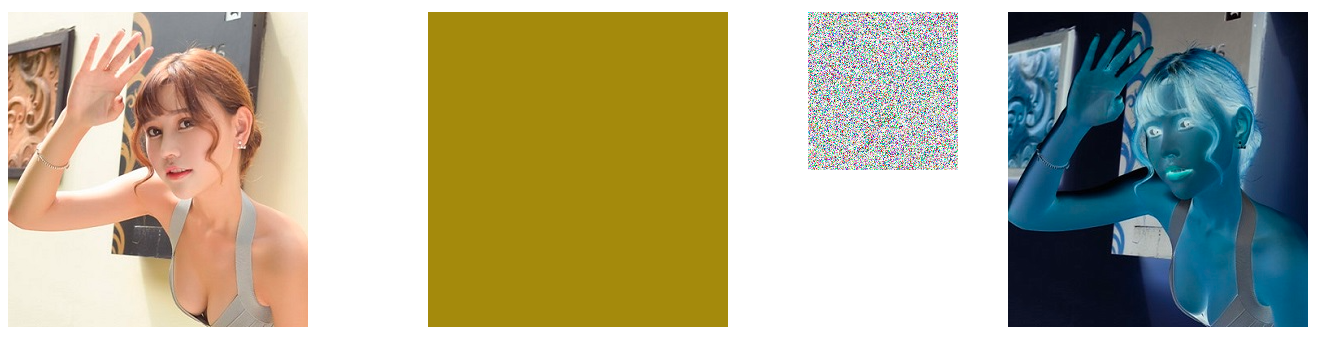
- for (var i=0;i<imgData1.data.length;i+=4){
- imgData1.data[i+0]=158;
- imgData1.data[i+1]=139;
- imgData1.data[i+2]=10;
- imgData1.data[i+3]=255;
- }
- ctx.putImageData(imgData1,500,120); //显示创建并填充完成的ImageData对象。
-
- // 创建ImageData对象2
- var imgData2=ctx.createImageData(150,158); //创建指定尺寸的ImageData对象
- for (var j=0;j<imgData2.data.length;j++){
- var m=Math.random();
- imgData2.data[j]=255*m;
- /* imgData2.data[j+1]=255*m;
- imgData2.data[j+2]=255*m;
- imgData2.data[j+3]=255;*/
- }
- ctx.putImageData(imgData2,880,120); //显示创建并填充完成的ImageData对象。
- }
- </script>
- </body>

⑶ putImageData()方法
该方法用于将指定的ImageData对象放回到画布上。
语法:ctx.putImageData(imageData,x,y);
说明:putImageData()方法必有参数为3个,第1个是要放回画布的ImageData对象,
(x,y)表示ImageData对象放回画布的位置对应的左上角的坐标。
代码示例:
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
-
- // 获取ImageData对象
- var imageData=ctx.getImageData(80,120,300,315); //获取ImageData对象。
- console.log(imageData);
- console.log(typeof imageData);
- console.log(imageData.data);
- console.log(typeof imageData.data);
- for (var k=0;k<imageData.data.length;k+=4){
- imageData.data[k]=255-imageData.data[k];
- imageData.data[k+1]=255-imageData.data[k+1];
- imageData.data[k+2]=255-imageData.data[k+2];
- imageData.data[k+3]=255;
- }
- ctx.putImageData(imageData,1080,120);
-
- }
- </script>
- </body>

5.绑定事件
由于canvas具有上屏即像素画的特性,所以添加在canvas上的文字、图形、按钮等内容节点无法
不能通过 query 相关方法获取到,也就不能直接在该节点上绑定事件。
在canvas中添加事件时只能绑定在canvas元素节点上,以点击事件为例,如果要在点击某个按钮
或图形时触发某个事件,就必须定位该节点在canvas中的位置区域,然后针对该区域添加事件。
代码示例:
- <body>
- <canvas id="canvasImage" width="1500" height="800"></canvas>
- <script>
- var canvas=document.getElementById('canvasImage');
- var ctx=canvas.getContext('2d');
- // 创建图片对象
- var img=new Image();
- img.src='../Images/rotation01.jpg';
- // 创建图片加载事件
- img.onload=function () {
-
- // canvas绑定事件
- canvas.onclick=function (e) {
- e = e||window.event;
- console.log(e); //canvas敲击事件对象包含了大量点击位置的信息。
- var clickX=e.offsetX;
- var clickY=e.offsetY;
- if (clickX>=240&&clickX<=320){
- if (clickY>=360&&clickY<=430){
- alert('请不要乱摸!');
- }
- }
- }
- }
- </script>
- </body>
说明:
canvas敲击事件返回的对象,包含了鼠标触点相对于视口、屏幕、页面、画布……的各种
坐标位置,通常在定位鼠标敲击区域时,使用相对于canvas画布的位置对象最便于操作。
offsetX和offsetY表示相对于最近一个canvas的左上角的水平距离和垂直距离。