引言
本节作为小组件基础介绍的最后一个章节,前面都没有提到如何支持多个小组件,默认新建一个组件Target,就有大中小三个组件。如果你是为已经存在的App开发一个小组件功能,那么可能你不会需要那么多小组件。但是也有的App需要支持很多个小组件,也可能是无限个。
要实现支持多个小组件,需要使用到WidgetBundle,自定义一个WidgetBundle并改变小组件的初始化入口。
默认小组件入口
@mainstruct Widget1: Widget { // 小组件的唯一ID let kind: String = "Widget1" var body: some WidgetConfiguration { // 创建时不勾选 “Include Configuration Intent”,这里使用 StaticConfiguration StaticConfiguration(kind: kind, provider: Provider()) { entry in Widget1EntryView(entry: entry) // 小组件UI } .supportedFamilies([.systemSmall, .systemMedium, .systemLarge]) // 配置该组件支持的尺寸,如果不配置,默认是大中小都支持 .configurationDisplayName("组件标题") // 在添加组件预览界面显示 .description("组件描述") // 在添加组件预览界面显示 }}
//@main 这个注解去掉struct Widget1: Widget { // 小组件的唯一ID let kind: String = "Widget1" var body: some WidgetConfiguration { // 创建时不勾选 “Include Configuration Intent”,这里使用 StaticConfiguration StaticConfiguration(kind: kind, provider: Provider()) { entry in Widget1EntryView(entry: entry) // 小组件UI } // // 配置该组件支持的尺寸,如果不配置,默认是大中小都支持 .supportedFamilies([.systemSmall, .systemMedium, .systemLarge]) .configurationDisplayName("组件标题") // 在添加组件预览界面显示 .description("组件描述") // 在添加组件预览界面显示 }}@main // 把自定的WidgetBundle作为小组件的初始化入口struct CustomWidgetBundle: WidgetBundle { @WidgetBundleBuilder var body: some Widget { Widget1() Widget1() Widget1() Widget1() Widget1() }}
实现N个小组件
方法一:使用多个WidgetBundle(每个WidgetBundle的body最多放5个Child)
@main // 把自定的WidgetBundle作为小组件的初始化入口struct CustomWidgetBundle: WidgetBundle { // 每个WidgetBundle的body最多放5个Child @WidgetBundleBuilder var body: some Widget { Widget1() Widget1() Widget1() Widget1() CustomWidgetBundle1().body }}struct CustomWidgetBundle1: WidgetBundle { @WidgetBundleBuilder var body: some Widget { Widget1() Widget1() Widget1() Widget1() CustomWidgetBundle2().body }}struct CustomWidgetBundle2: WidgetBundle { @WidgetBundleBuilder var body: some Widget { Widget1() Widget1() Widget1() Widget1() Widget1() }}
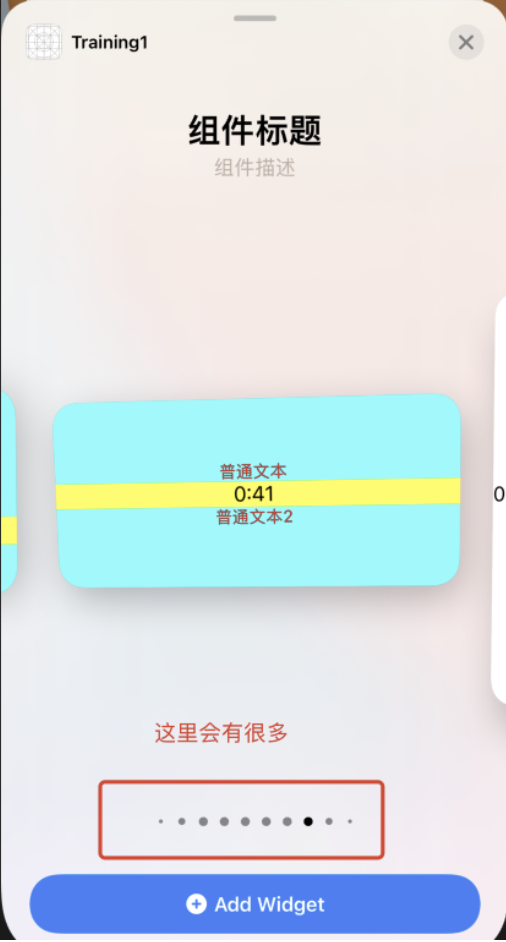
Widget1支持3个组件,上面的代码总共13 * 3 = 39个组件,我也不知道有没有上限。选择组件的时候,这些组件都会出现在预览列表

@main // 把自定的WidgetBundle作为小组件的初始化入口struct CustomWidgetBundle: WidgetBundle { @WidgetBundleBuilder var body: some Widget { WidgetSmall() WidgetMedium() WidgetLarge() }}
通过外部切换组件类型达到实现多个组件的目的,原理这里不再赘述,可参考章节《 IOS Widget(4-2):创建可配置小组件(动态修改配置数据)》。这里你可能遇到一个问题:编辑一个小号组件切换类型时,里面的数据需要全部是小号类型的组件,编辑中号大号时也需要对应各自的类型。希望学到这里,你能独自解决这个问题,如还不能解决,可留言。
结语
小组件入门之旅结束了,希望通过本系列文章能起到抛砖引玉的效果,感谢读者。