前言
作为一名程序员数组的排序算法是必须要掌握的,今天来图解----选择排序
选择排序原理
首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。以此类推,直到所有元素均排序完毕。
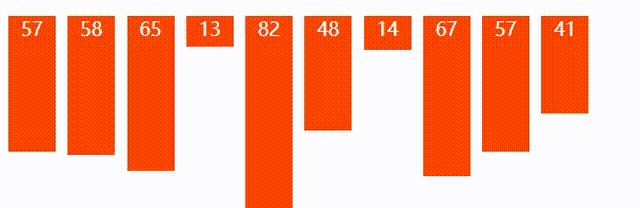
选择排序原理图(未优化)

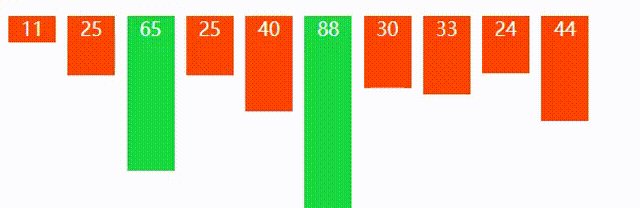
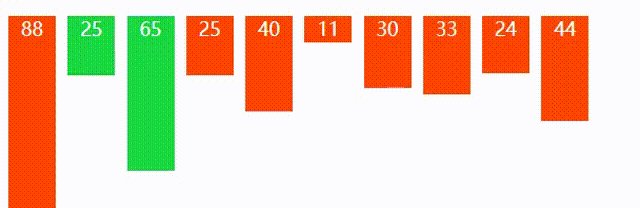
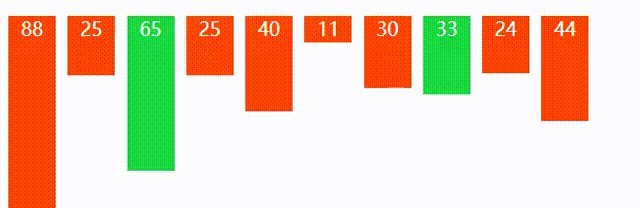
绿色为当前比对的两个对象,然后进行交换
这个是我自己使用生成器写的一个小demo,有些简陋,下面是这个demo的项目地址(vue版)
项目地址:array_sort.
这个项目也可以用原生js + 定时器写,有时间的话我会出一个原生版本,到时候会更新,我为了方便所以用vue写的
选择排序代码(未优化)
const arr = [];for(let i = 0; i < 10; i ++) { arr.push(Math.floor(Math.random() * 100 + 10));}console.time('s')console.log("排序前:",arr);for(let i = 0; i < arr.length; i ++) { for(let j = i; j < arr.length - 1; j ++) { if(arr[i] < arr[j+1]) { [arr[i],arr[j+1]] = [arr[j+1],arr[i]]; // 使用数组结构进行值的交互 } }}console.log("排序后:",arr);console.timeEnd('s')
输出结果是:
排序前: (10) [50, 70, 65, 54, 17, 31, 22, 38, 81, 35]
排序后: (10) [81, 70, 65, 54, 50, 38, 35, 31, 22, 17]
s: 0.353271484375 ms
优化版本动图

这个是先用index 记录最大的值,最后再插入到第一位,不必每次进行交互操作
优化代码
const arr = [];for(let i = 0; i < 10; i ++) { arr.push(Math.floor(Math.random() * 100 + 10));}console.time('s');console.log("排序前:",arr);let index = 0;for(let i = 0; i < arr.length; i ++) { index = i; for(let j = i + 1; j < arr.length; j ++) { if(arr[index] < arr[j]) { index = j; // 使用数组结构进行值的交互 } } if(i !== index) { [arr[i],arr[index]] = [arr[index],arr[i]]; // 数组解构赋值 }}console.log("排序后:",arr);console.timeEnd('s');
输出结果
排序前: (10) [29, 25, 29, 43, 47, 93, 41, 34, 60, 106]
排序后: (10) [106, 93, 60, 47, 43, 41, 34, 29, 29, 25]
s: 0.339111328125 ms
你会发现优化版本比未优化版本快了0.02秒左右,当然这只是10条数据,这个数据并不严谨因为我的每一次运行的数据都不一样,但是选择排序是比较稳定的排序
项目链接
项目链接:array_sort.