问题描述
在项目开发中,我们经常会遇到表单保存的功能,在表单保存前,常常需要做表单必填项的校验,校验通过以后才去发请求保存表单数据。
但是,这个表单如果是动态的,即:可以新增相同的表单。比如这个表单有输入框和下拉框需要校验,点击添加表格按钮,再新增一个相同的表单,同样新的这个表单对应的输入框和下拉框也需要校验。
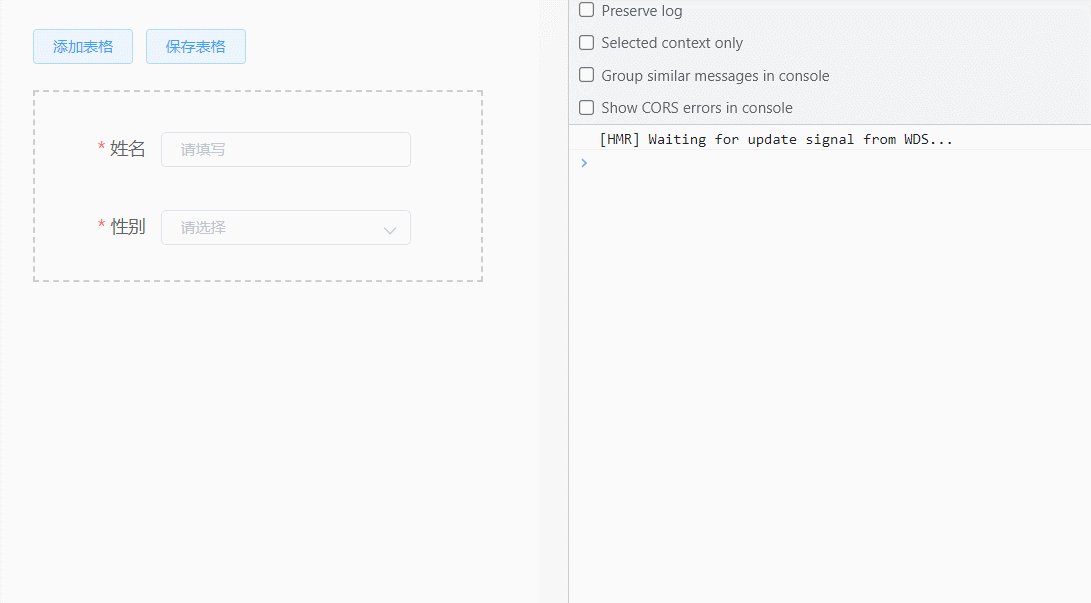
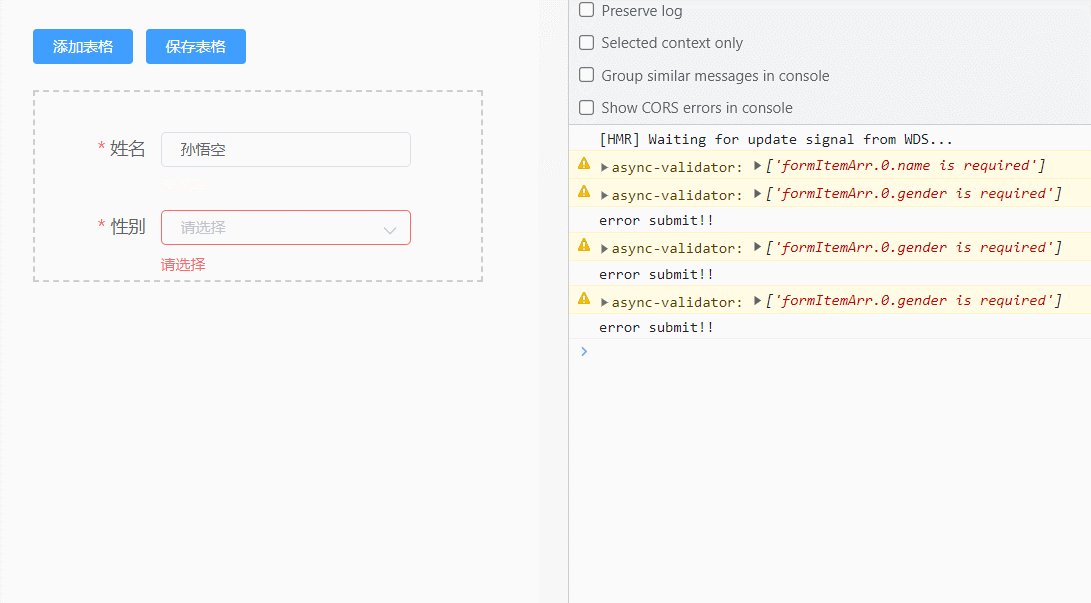
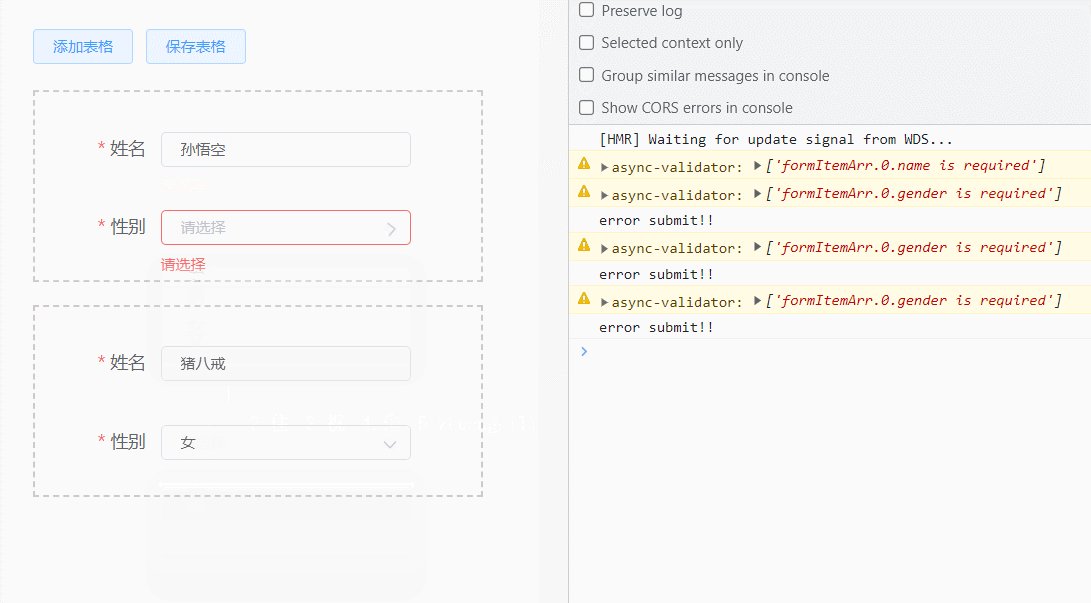
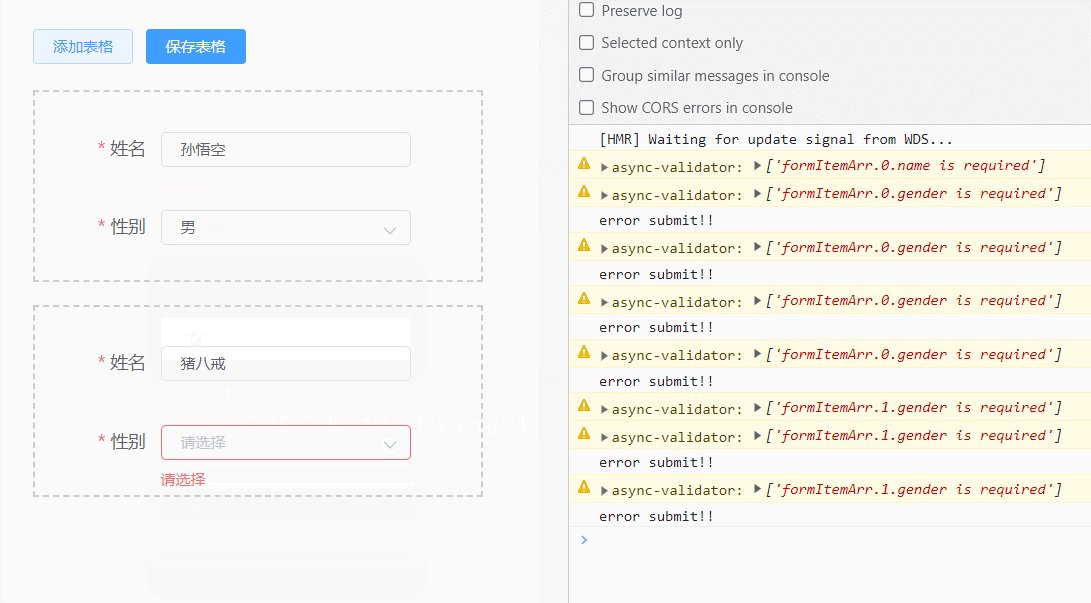
本文记录一下对应代码写法思路,我们先看一下效果图:
效果图

代码思路
- 表单的主数据是要写成对象形式
:model="ruleForm" 不过既然是要动态的,肯定是要循环呢,所以,可以写成这样:
- ruleForm: {
- // 动态循环项数组
- formItemArr: [
- {
- name: "",
- gender: "",
- },
- ],
- },
- 点击添加表格的时候,就可以直接push对应项就行啦,即,这样:
- // 添加一个表格
- addForm() {
- let itemObj = {
- name: "",
- gender: "",
- };
- this.ruleForm.formItemArr.push(itemObj);
- },
重点来喽,因为是循环的,所以prop也要变成动态的了,要拼接上index,就变成根据索引去找对应的校验项了,即为::prop="'formItemArr.' + index + '.name'" ,这样的话,就变成了:prop="formItemArr.0.name"、prop="formItemArr.1.name"、prop="formItemArr.2.name" ... 这样的话,就可以照顾到每一项中的每一个绑定的值了,校验就不会漏掉
校验规则写成内联就可以触发校验函数this.$refs["ruleForm"].validate((val) => {})了
- <el-form-item
- label="姓名"
- :prop="'formItemArr.' + index + '.name'"
- :rules="{
- required: true,
- message: '请填写',
- trigger: 'blur',
- }"
- >
- ......
完整代码
演示的话,大家直接复制粘贴即可
- <template>
- <div class="box">
- <el-button @click="addForm" size="mini" type="primary" plain
- >添加表格</el-button
- >
- <el-button @click="saveForm" size="mini" type="primary" plain
- >保存表格</el-button
- >
- <br />
- <br />
- <el-form
- :model="ruleForm"
- ref="ruleForm"
- label-width="100px"
- class="formform"
- >
- <div
- class="formformItemClass"
- v-for="(item, index) in ruleForm.formItemArr"
- :key="index"
- >
- <el-form-item
- label="姓名"
- :prop="'formItemArr.' + index + '.name'"
- :rules="{
- required: true,
- message: '请填写',
- trigger: 'blur',
- }"
- >
- <el-input
- size="mini"
- v-model.trim="item.name"
- placeholder="请填写"
- style="width: 200px"
- ></el-input>
- </el-form-item>
- <el-form-item
- label="性别"
- :prop="'formItemArr.' + index + '.gender'"
- :rules="{
- required: true,
- message: '请选择',
- trigger: 'change',
- }"
- >
- <el-select
- clearable
- size="mini"
- v-model="item.gender"
- placeholder="请选择"
- >
- <el-option label="男" value="男"></el-option>
- <el-option label="女" value="女"></el-option>
- </el-select>
- </el-form-item>
- </div>
- </el-form>
- </div>
- </template>
-
- <script>
- export default {
- data() {
- return {
- ruleForm: {
- // 动态循环项数组
- formItemArr: [
- {
- name: "",
- gender: "",
- },
- ],
- },
- };
- },
- methods: {
- // 添加一个表格
- addForm() {
- let itemObj = {
- name: "",
- gender: "",
- };
- this.ruleForm.formItemArr.push(itemObj);
- },
- // 保存表格
- saveForm() {
- this.$refs["ruleForm"].validate((val) => {
- if (val) {
- console.log("符合要求,保存成功", this.ruleForm);
- } else {
- console.log("error submit!!");
- return false;
- }
- });
- },
- },
- };
- </script>
-
- <style lang="less" scoped>
- .box {
- width: 100%;
- height: 100%;
- box-sizing: border-box;
- padding: 24px;
- .formform {
- width: 360px;
- .formformItemClass {
- padding-top: 24px;
- border: 2px dashed #ccc;
- margin-bottom: 18px;
- }
- }
- }
- </style>
到此这篇关于v-for中动态校验el-form表单项的实践的文章就介绍到这了,更多相关v-for el-form表单项内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!