本文实例为大家分享了js实现简单轮播图的具体代码,供大家参考,具体内容如下
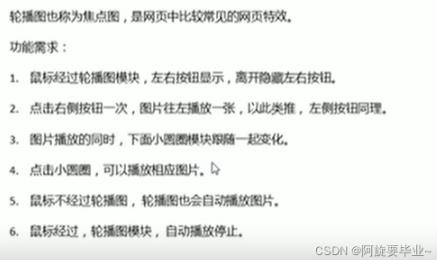
1.实现功能:


2.实现思路:
(1)鼠标放到图片上,显示箭头,用display来做。
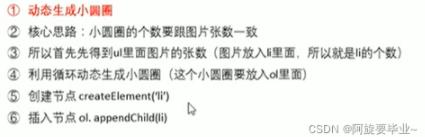
(2)动态生成小圆圈。

(3)小圆圈的排他思想

(4)点击小圆圈滚动图片

设置自定义属性:this.setAttribute(name, value);
获取自定义属性:this.getAttribute(name,value);
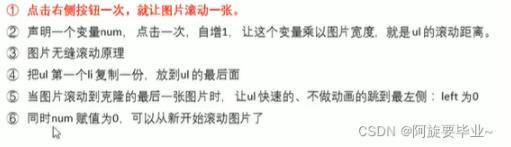
(5)点击右按钮,滚动一张图片(学习无缝滚动原理)

(6)克隆第一张图片放到图片最后面
li.cloneNode(true) 设置为true为深拷贝。
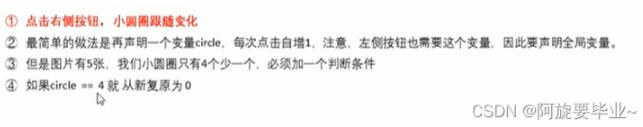
(7)点击右侧按钮时,小圆圈也做相应地改变

(8)解决bug,点击小圆圈时,要更新num和circle值
(9)写左侧按钮
(10)自动播放功能

(11)节流阀
防止因为点击过快,轮播图滚动过快。
代码:
(1)html+css
(2)js
- window.addEventListener('load', function(){?
- ? ? // 1.鼠标放到图片上,显示箭头
- ? ? var focuss = document.querySelector('.focus');
- ? ? var arrowL = document.querySelector('.arrow-l');
- ? ? var arrowR = document.querySelector('.arrow-r');
- ? ? var num = 0;
- ? ? var circle = 0;
- ? ? // 10.自动播放轮播图.(比较像右侧按钮)
- ? ? var timer = setInterval(function() {
- ? ? ? ? // 手动调用点击事件
- ? ? ? ? arrowR.click()
- ? ? },2000);
- ?
- ? ? focuss.addEventListener('mouseover', function() {
- ? ? ? ? arrowL.style.display = 'block';
- ? ? ? ? arrowR.style.display = 'block';
- ? ? ? ? // 鼠标经过,清除定时器.
- ? ? ? ? clearInterval(timer);
- ? ? ? ? timer = null;
- ? ? });
- ? ? focuss.addEventListener('mouseout', function() {
- ? ? ? ? arrowL.style.display = 'none';
- ? ? ? ? arrowR.style.display = 'none';
- ? ? ? ? // 鼠标离开,打开定时器
- ? ? ? ? timer = setInterval(function() {
- ? ? ? ? ? ? // 手动调用点击事件
- ? ? ? ? ? ? arrowR.click()
- ? ? ? ? },2000);
- ? ? });
- ? ? // 2.动态生成小圆圈.(主要涉及到节点操作.)
- ? ? var lis = focuss.querySelector('ul').querySelectorAll('li');
- ? ? var ol = focuss.querySelector('ol');
- ? ? var focusWidth = lis[0].clientWidth;
- ? ? for(var i = 0; i < lis.length; i++) {
- ? ? ? ? var li = document.createElement('li');
- ? ? ? ? // 记录当前小圆圈的索引号,通过自定义属性来做.
- ? ? ? ? li.setAttribute('index', i);
- ? ? ? ? ol.appendChild(li);
- ? ? ? ? // 3.小圆圈的排他思想:在生成小圆圈的同时,直接绑定点击事件.
- ? ? ? ? li.addEventListener('click', function(){
- ? ? ? ? ? ? // 除了当前li,其他li都清除掉类名
- ? ? ? ? ? ? for(var j = 0; j < ol.children.length; j++) {
- ? ? ? ? ? ? ? ? ol.children[j].className = '';
- ? ? ? ? ? ? }
- ? ? ? ? ? ? this.className = 'current';
- ? ? ? ? ? ? // 4.点击小圆圈,滚动图片
- ? ? ? ? ? ? var index = this.getAttribute('index');
- ? ? ? ? ? ? num = index;
- ? ? ? ? ? ? circle = index;
- ? ? ? ? ? ? animate(ul, -(focusWidth * index));
- ? ? ? ? });
- ?
- ? ? }
- ? ? // 把ol中的第一个孩子的类名设置成current
- ? ? ol.children[0].className = 'current';
- ? ? // 2.鼠标点击按钮,显示不同的图片。
- ? ? var ul = focuss.querySelector('ul');
- ? ? // 6.克隆第一张图片放到图片最后面
- ? ? var first = ul.children[0].cloneNode(true); // true为深克隆
- ? ? ul.appendChild(first);
- ? ? var flag = true; ?//设置节流阀.
- ? ? arrowR.addEventListener('click', function(){
- ? ? ? ? // 无缝滚动
- ? ? ? ? if(flag) {
- ? ? ? ? ? ? flag = false;
- ? ? ? ? ? ? if(num == ul.children.length-1) {
- ? ? ? ? ? ? ? ? ul.style.left = 0;
- ? ? ? ? ? ? ? ? num = 0;
- ? ? ? ? ? ? }
- ? ? ? ? ? ? num++;
- ? ? ? ? ? ? animate(ul,-(focusWidth * num), function() { ?//利用callback,开启节流阀.
- ? ? ? ? ? ? ? ? flag = true;
- ? ? ? ? ? ? });
- ? ? ? ? ? ? // 点击时,小圆圈也做响应的修改.
- ? ? ? ? ? ? circle++;
- ? ? ? ? ? ? if(circle == ol.children.length) {
- ? ? ? ? ? ? ? ? circle = 0;
- ? ? ? ? ? ? }
- ? ? ? ? ? ? circleChange();
- ? ? ? ? }?
- ? ? });
- ? ? arrowL.addEventListener('click', function(){
- ? ? ? ? if(flag = true) {
- ? ? ? ? ? ? flag = false;
- ? ? ? ? ? ? if(num == 0) {
- ? ? ? ? ? ? ? ? ul.style.left = -(focusWidth * (ul.children.length -1 ) +'px');
- ? ? ? ? ? ? ? ? num = ul.children.length -1 ;
- ? ? ? ? ? ? }
- ? ? ? ? ? ? num--;
- ? ? ? ? ? ? animate(ul,-(focusWidth * num), function() {
- ? ? ? ? ? ? ? ? flag = true;
- ? ? ? ? ? ? });
- ? ? ? ? ? ? // 点击时,小圆圈也做响应的修改.
- ? ? ? ? ? ? circle--;
- ? ? ? ? ? ? if(circle == -1) {
- ? ? ? ? ? ? ? ? circle = ol.children.length-1;
- ? ? ? ? ? ? }
- ? ? ? ? ? ? circleChange();
- ? ? ? ? }
- ? ? ? ??
- ? ? });
- ?
- ? ? function circleChange(){
- ? ? ? ? for(var i = 0; i < ol.children.length; i++) {
- ? ? ? ? ? ? ol.children[i].className = '';
- ? ? ? ? }
- ? ? ? ? ol.children[circle].className = 'current';
- ? ? }
- ? ??
- ?
- })
(3)缓动画函数
- function animate(obj, target, callback) {
- ? ? clearInterval(obj.timer);
- ? ? obj.timer = setInterval(function(){
- ? ? ? ? var step = (target - obj.offsetLeft) / 10;
- ? ? ? ? step = step > 0 ? Math.ceil(step) : Math.floor(step);
- ? ? ? ? if(obj.offsetLeft == target) {
- ? ? ? ? ? ? clearInterval(obj.timer);
- ? ? ? ? ? ? // if(callback) {
- ? ? ? ? ? ? // ? ? callback();
- ? ? ? ? ? ? // }
- ? ? ? ? ? ? call && callback();
- ? ? ? ? }
- ? ? ? ? obj.style.left = obj.offsetLeft + step + 'px';
- ? ? },30)
- }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持w3xue。