本文实例为大家分享了js实现拖动模态框效果的具体代码,供大家参考,具体内容如下
1.实现效果:

点击链接,弹出模态框。点击关闭,关闭模态框。
点击标题部分,可以随意移动模态框的位置。
主要是获取鼠标位置。
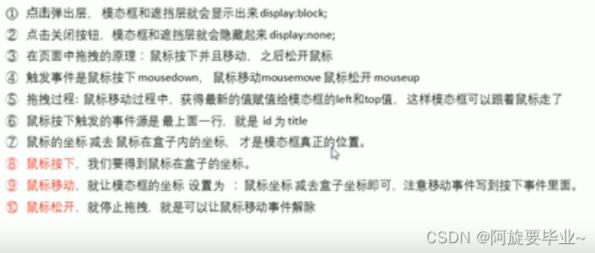
2.思路:

3.代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- ? ? <meta charset="UTF-8">
- ? ? <meta http-equiv="X-UA-Compatible" content="IE=edge">
- ? ? <meta name="viewport" content="width=device-width, initial-scale=1.0">
- ? ? <title>拖动模态框</title>
- ? ? <style>
- ? ? ? ? body {
- ? ? ? ? ? ? padding: 0;
- ? ? ? ? ? ? margin: 0;
- ? ? ? ? }
- ? ? ? ? .login {
- ? ? ? ? ? ? display: none;
- ? ? ? ? ? ? position: fixed;
- ? ? ? ? ? ? top: 50%;
- ? ? ? ? ? ? left:50%;
- ? ? ? ? ? ? box-sizing:border-box;
- ? ? ? ? ? ? width:400px;
- ? ? ? ? ? ? height: 200px;
- ? ? ? ? ? ? background-color: pink;
- ? ? ? ? ? ? box-shadow: 0px 0px 20px #ddd;
- ? ? ? ? ? ? z-index: 9999;
- ? ? ? ? ? ? transform: translate(-50%, -50%);
- ? ? ? ? ? ? /* 让一个固定定位的盒子 垂直居中 */
- ?
- ? ? ? ??
- ? ? ? ? }
- ? ? ? ? h4 {
- ? ? ? ? ? ? text-align: center;
- ? ? ? ? ? ? line-height: 70px;
- ? ? ? ? }
- ? ? ? ? form {
- ? ? ? ? ? ? text-align: center;
- ? ? ? ? ? ? margin-left: 40px;
- ? ? ? ? }
- ? ? ? ? a {
- ? ? ? ? ? ? text-decoration: none;
- ? ? ? ? ? ? text-align: center;
- ? ? ? ? }
- ? ? ? ? .finish {
- ? ? ? ? ? ? position: absolute;
- ? ? ? ? ? ? top:-15px;
- ? ? ? ? ? ? right:-15px;
- ? ? ? ? ? ? width: 30px;
- ? ? ? ? ? ? height: 30px;
- ? ? ? ? ? ? border: 1px solid white;
- ? ? ? ? ? ? border-radius: 50%;
- ? ? ? ? ? ? background-color: white;
- ? ? ? ? ? ? font-size: 10px;
- ? ? ? ? ? ? line-height: 30px;
- ? ? ? ? }
- ? ? ? ? .login-bg {
- ? ? ? ? ? ? display: none;
- ? ? ? ? ? ? width: 100%;
- ? ? ? ? ? ? height: 100%;
- ? ? ? ? ? ? position: fixed;
- ? ? ? ? ? ? top:0px;
- ? ? ? ? ? ? left: 0px;
- ? ? ? ? ? ? background-color: rgba(0,0,0,0.3);
- ? ? ? ? }
- ? ? ? ? .title {
- ? ? ? ? ? ? width: 400px;
- ? ? ? ? ? ? height: 50px;
- ? ? ? ? ? ? cursor: move;
- ? ? ? ? ? ? margin-top: -20px;
- ? ? ? ? ? ? height: 70px;
- ? ? ? ? ?
- ? ? ? ? }
- ? ? </style>
- </head>
- <body>
- ? ? <div class="bg">
- ? ? ? ? <div class="link"><a href="javascript:;" >点击,弹出登录框</a></div>
- ? ? ? ? <div class="login">
- ? ? ? ? ? ? <div class="finish">关闭</div>
- ? ? ? ? ? ? <div class = "title"><h4>登录会员</h4></div>
- ? ? ? ? ? ? <form action="">
- ? ? ? ? ? ? ? ? <table>
- ? ? ? ? ? ? ? ? ? ? <tr>
- ? ? ? ? ? ? ? ? ? ? ? ? <td>用户名:</td>
- ? ? ? ? ? ? ? ? ? ? ? ? <td><input type="text" name="" id="" value="请输入用户名"></td>
- ? ? ? ? ? ? ? ? ? ? </tr>
- ? ? ? ? ? ? ? ? ? ? <tr>
- ? ? ? ? ? ? ? ? ? ? ? ? <td>登录密码:</td>
- ? ? ? ? ? ? ? ? ? ? ? ? <td><input type="text" name="" id="" value="请输入密码"></td>
- ? ? ? ? ? ? ? ? ? ? </tr>
- ? ? ? ? ? ? ? ? </table>
- ? ? ? ? ? ? ? ? <input type="submit" name="" id="" value="登录会员">
- ? ? ? ? ? ? </form>
- ? ? ? ? </div>
- ? ? </div>
- ? ? <!-- 遮盖层 -->
- ? ? <div id="bg" class="login-bg"></div>
- ? ? <script>
- ? ? ? ? var a = document.querySelector('a');
- ? ? ? ? var login = document.querySelector('.login');
- ? ? ? ? var mask = document.querySelector('.login-bg');
- ? ? ? ? var finish = document.querySelector('.finish');
- ? ? ? ? a.addEventListener('click',function() {
- ? ? ? ? ? ? login.style.display = 'block';
- ? ? ? ? ? ? mask.style.display = 'block';
- ? ? ? ? });
- ? ? ? ? finish.addEventListener('click', function(){
- ? ? ? ? ? ? login.style.display = 'none';
- ? ? ? ? ? ? mask.style.display = 'none';
- ? ? ? ? })
- ? ? ? ? var title = document.querySelector('.title');
- ? ? ? ? title.addEventListener('mousedown', function(e){
- ? ? ? ? ? ? var x = e.pageX - login.offsetLeft;
- ? ? ? ? ? ? var y = e.pageY - login.offsetTop;
- ? ? ? ? ? ? // 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值。
- ? ? ? ? ? ? document.addEventListener('mousemove', move)
- ? ? ? ? ? ? function move(e) {
- ? ? ? ? ? ? ? ? // 别忘了加单位。
- ? ? ? ? ? ? ? ? login.style.left = e.pageX - x + 'px';
- ? ? ? ? ? ? ? ? login.style.top = e.pageY - y + 'px';
- ? ? ? ? ? ? }
- ? ? ? ? ? ? // 鼠标弹起,让鼠标移动事件停止。
- ? ? ? ? ? ? document.addEventListener('mouseup', function() {
- ? ? ? ? ? ? ? ? document.removeEventListener('mousemove', move);
- ? ? ? ? ? ? })
- ? ? ? ? })
- ? ? </script>
- </body>
- </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持w3xue。