Vuei18n 在html页面表单和js数组中使用
html的结构:
- <a-table :columns="columns" :dataSource="tabledata" :pagination="false">
javascript的结构:
- import moment from "moment";
- const columns = [
- ? {
- ? ? dataIndex: "name",
- ? ? key: "name",
- ? ? title: "Project Name",
- ? ? scopedSlots: { customRender: "name" }
- ? },
- ? {
- ? ? title: "Project Status",
- ? ? dataIndex: "status",
- ? ? key: "status"
- ? }
- ];
- export default {
- ? name: "Myproject",
- ? components: { Detail, Paydetail },
- ? data() {
- ? ? return {columns:columns}
- ? ? }
- ? ?}
数组一开始是定义在data数据外面的,添加$t(‘meunitem.project_name’)不生效,然后把数组定义在了data里面:
- ? data() {
- ? ? return {
- ? ? ? columns:[
- ? ? ? ? {
- ? ? ? ? ? dataIndex: "name",
- ? ? ? ? ? key: "name",
- ? ? ? ? ? title: this.$t('meunitem.project_name'),
- ? ? ? ? ? scopedSlots: { customRender: "name" }
- ? ? ? ? },
- ? ? ? ? {
- ? ? ? ? ? title: "Project Status",
- ? ? ? ? ? dataIndex: "status",
- ? ? ? ? ? key: "status"
- ? ? ? ? }
- ? ? ? ]
- ? ? ?}
- ? ? }
就可以愉快的使用了~
Vue使用i18n实现国际化
要实现多语言切换,这时候接触到国际化,前端框架无数,其中几种热门的框架都有相匹配的国际化插件工具。比如:
- vue + vue-i18n
- angular + angular-translate
- react + react-intl
- jquery + jquery.i18n.property
在实际项目中使用的前端框架为Vue,故而我们将使用vue-i18n这个插件进行国际化功能的实现。
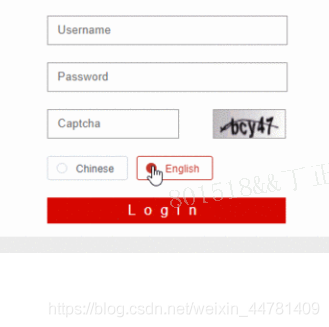
效果如图:


如何实现国际化
1、首先在自己的项目中安装 vue-i18n依赖包。这里使用NPM进行安装
- npm install vue-i18n --save-dev
2、将i18n引入vue实例中,在项目中实现调用API和模板语法。现在在main.js中引入 vue-i18n。
- import VueI18n from 'vue-i18n' //引入vue-i18n
- Vue.use(VueI18n); //通过插件的形式挂载
- /*---------基本使用-----------*/
- const i18n = new VueI18n({
- locale: 'CN', // 语言标识
- messages : {
- en: {
- message: {
- hello: 'hello world'
- }
- },
- cn: {
- message: {
- hello: '你好、世界'
- }
- }
- }
- })
- /*---------使用语言包-----------*/
- const i18n = new VueI18n({
- locale: 'zh', // 语言标识
- //this.$i18n.locale // 通过切换locale的值来实现语言切换
- messages: {
- 'zh': require('./common/lang/zh'), // 中文语言包
- 'en': require('./common/lang/en') // 英文语言包
- }
- })
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- i18n, //挂载到实例,一定得在这个位置,而不是comonents中
- template: '<App/>',
- components: {
- App
- }
- });
上面的代码正式将 vue-i18n 引入 vue 项目中,创建一个 i18n 实例对象,方便全局调用。我们通过 this.$i18n.locale 来进行语言的切换。
3、接下来我们就需要新建两个js文件(或者josn文件)作为语言包。

其中en.js语言包中代码为:
- module.exports = {
- message: {
- login: 'Login',
- Username: 'Username',
- Password: 'Password',
- Captcha: 'Captcha',
- Language: 'Language',
- zh: 'Chinese',
- en: 'English'
- }
- }
其中zh.js语言包中代码为:
- module.exports = {
- message: {
- login: '登录',
- Username: '用户名',
- Password: '密码',
- Captcha: '验证码',
- Language: '语言',
- zh: '中文',
- en: '英文'
- }
- }
最后我们只需要通过触发事件的形式,来控制 locale 的值,去调用对应的语言包就可以实现国际化啦。
4、组件中触发事件切换 locale 的值,从而实现语言的切换。
template代码:
- <div class="lang">
- <el-radio-group v-model="language" size="mini">
- <el-radio v-for="item of lang" :label="item.value" border>{{item.label}}</el-radio>
- </el-radio-group>
- </div>
scrpit代码:
- import Vue from 'vue'
- export default {
- mounted() {
- this.$i18n.locale === 'zh' ? this.language = 0 : this.language = 1 //数据加载时判断当前属于哪种语言,为其单选按钮赋值
- },
- data() {
- return {
- language: 0,
- lang: [{
- label: this.$t('message.zh'), //模板语法的一种
- value: 0
- }, {
- label: this.$t('message.en'),
- value: 1
- }],
- }
- },
- watch: { //侦听器
- language: function (val) { //侦听单选按钮的变化,从而进行切换语言
- val === 0 ? this.$i18n.locale = 'zh' : this.$i18n.locale = 'en';
- Vue.set(this.lang, 0, {label: this.$t('message.zh'), value: 0});
- Vue.set(this.lang, 1, {label: this.$t('message.en'), value: 1})
- /**
- this.lang: [{
- label: this.$t('message.zh'), //如果不使用Vue.set,也可以使用更新数据的方法
- value: 0
- }, {
- label: this.$t('message.en'),
- value: 1
- }]
- **/
- }
- },
- }
注意:由于 JavaScript 的限制,Vue 不能检测当前变动的数组,只渲染一次,如果数据不更新视图就不更新的组件,如果切换语言则需要更新一下数据才能切换组件内的多语言。
vue-i18n 数据渲染的模板语法
模板语法暂时分为三种:
- //vue组件模板的使用
- <div>{{$t('message.zh')}}</div>
- //vue组件模板数据绑定的使用
- <input :placeholder="$t('message.zh')"></input>
- //vue组件data中赋值的使用
- data:{
- msg:this.$t('message.zh');
- }
Element UI组件库与vue-i18n的兼容问题
由于项目中使用了Element UI组件库,它里面内置的一些文字也是需要国际化,好在Element UI是有国际化的支持。但是Element UI默认只兼容vue-i18n的5.x版本,而现在vue-i18n的版本已经到了7.x,Element UI官方文档中“国际化”一节中对此有具体说明。下面将手动设置内容贴出来:
- import Vue from 'vue'
- import ElementUI from 'element-ui'
- import VueI18n from 'vue-i18n'
- import enLocale from 'element-ui/lib/locale/lang/en' //引入Element UI的英文包
- import zhLocale from 'element-ui/lib/locale/lang/zh-CN' //引入Element UI的中文包
- Vue.use(VueI18n);
- Vue.use(ElementUI, {
- i18n: (key, value) => i18n.t(key, value)
- }); //兼容i18n 7.x版本设置
- const i18n = new VueI18n({
- locale: 'zh', // 语言标识
- messages: {
- zh: Object.assign(require('@/components/common/lang/zh'), zhLocale), //这里需要注意一下,是如何导入多个语言包的
- en: Object.assign(require('@/components/common/lang/en'), enLocale),
- }
- });
路由与面包屑导航国际化的语法问题
router.js(路由配置文件)
- {
- path: '/index',
- name: 'nav.Home', //直接点出对应的文字
- component: (resolve) => require(['@/components/index'], resolve)
- }
Breadcrumb.vue(面包屑导航组件)
- <div id="Breadcrumb">
- <el-breadcrumb separator-class="el-icon-arrow-right">
- <el-breadcrumb-item :to="{ path: '/index' }">{{$t('nav.Home')}}</el-breadcrumb-item>
- /*注意{{$t(item.name)}}*/
- <el-breadcrumb-item v-for="item in $route.matched" :to="{ path: item.path}">{{$t(item.name)}}</el-breadcrumb-item>
- </el-breadcrumb>
- </div>
项目中的国际化已做完 , 希望此篇博客能帮助到更多的人
以上为个人经验,希望能给大家一个参考,也希望大家多多支持w3xue。