本文实例为大家分享了JavaScript实现淘宝购物件数选择的具体代码,供大家参考,具体内容如下
实现一个简易的淘宝购物件数量的选择算法,通过鼠标点击“+”、“-”按钮对数量增加或减少1,限购9件,最大增加到数字9,最小减少到0.
代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- ?? ?<script LANGUAGE="JavaScript" type="text/javascript">
- ?? ??? ?function addnum()
- ?? ??? ?{
- ?? ??? ??? ?var num = document.getElementById("res").value;
- ?? ??? ??? ?num = parseInt(num) + 1;
- ?? ??? ??? ?if (num>9)?
- ?? ??? ??? ?{
- ?? ??? ??? ??? ?alert("已经是最大够件数!");
- ?? ??? ??? ?}
- ?? ??? ??? ?else
- ?? ??? ??? ?{
- ?? ??? ??? ??? ?document.getElementById("res").value = num;
- ?? ??? ??? ?}
- ?? ??? ?}
- ?? ??? ?function decnum()
- ?? ??? ?{
- ?? ??? ??? ?var num = document.getElementById("res").value;
- ?? ??? ??? ?num = parseInt(num) - 1;
- ?? ??? ??? ?if (num<0)?
- ?? ??? ??? ?{
- ?? ??? ??? ??? ?alert("已经是最小够件数!");
- ?? ??? ??? ?}
- ?? ??? ??? ?else
- ?? ??? ??? ?{
- ?? ??? ??? ??? ?document.getElementById("res").value = num;
- ?? ??? ??? ?}
- ?? ??? ?}
- ?? ?</script>
- </head>
- <body>
- ?? ?<form id="myform" >
- ?? ??? ?<p>数量</p>
- ?? ??? ?<input type="button" id="dec" value="-" onclick="decnum()">
- ?? ??? ?<input type="text" value="0" id="res">
- ?? ??? ?<input type="button" id="add" value="+" onclick="addnum()">
- ?? ??? ?<p>限购9件</p>
- ?? ?</form>
- </body>
- </html>
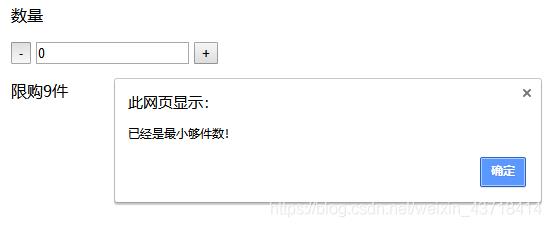
程序结果如下:
最大够件数:


最小够件数:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持w3xue。