一、判断语句
v-if、v-else、v-else-if
v-if是判断是否将DOM元素显示出来
不满足条件的元素,会直接删除,不会存在浏览器上面
v-show
也是用来判断,是否将DOM元素在页面上显示,但是与v-if有着区别,它的不显示是通过display:none;实现的,还是存在浏览上。
- <div id="app">
- <h2 v-if="age<18">未成年</h2>
- <h2 v-else-if="age<60">壮年</h2>
- <h2 v-else>老年</h2>
- <h2 v-show="flag">show</h2>
- <h2 v-if="flag">if</h2>
- </div>
-
- <script src="./vue.js"></script>
- <script>
- let vm = new Vue({
- el:"#app",
- data(){
- return{
- age:71,
- flag:false//true会显示,false不会显示
- }
- }
- })
- </script>
如下图片显示,不存在时v-if和v-show的显示状态
可以发现show是被display:none;影藏起来了
if已经从这个世界上消失了

案例
这里用简单的if判断,可以通过按钮控制不同的输入模式
这里也会出现一个细节上的问题,因为Vue会出现大量的复用情况,所以这里需要在input表单中设置一个key值,使其出现差别,在以输入内容的表单,切换后内容会也会被取消掉。
- <div id="app">
- <span v-if="usname">
- <label for="uname">用户名</label>
- <input type="text" id="username" placeholder="输入用户名" key="index">
- </span>
- <span v-else="usname">
- <label for="email">用户名邮箱</label>
- <input type="text" id="email" placeholder="输入邮箱" key="index1">
- </span>
- <button @click="usname=!usname">选择</button>
- </div>
- <script src="./vue.js"></script>
- <script>
- let vm = new Vue({
- el:"#app",
- data(){
- return{
- usname:true
- }
- }
- })
- </script>
二、循环语句
如下案例
遍历数组
是通过循环来实现点击变色,这里遍历出了下标和内容,在页面上显示出来
v-for="(item,index) in list"
item值index索引
- <style>
- .active{
- color: red;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <ul>
- <li :class="currentIndex==index?'active':''" @click="change(index)" v-for="(item,index) in list">{{index}}--{{item}}</li>
- </ul>
- </div>
- <script src="./vue.js"></script>
- <script>
- let vm = new Vue({
- el:'#app',
- data(){
- return {
- currentIndex:0,
- list:["海王","海贼王","火影忍者","复仇者联盟"],
- }
- },
- methods:{
- change(index){
- this.currentIndex=index
- }
- }
- })
- </script>
- </body>
遍历对象
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- <div id="app">
- <!-- 1.遍历过程没有使用index索引-->
- <!-- 格式为:(value, name) -->
- <ul>
- <li v-for="(item,key) in user" >{{key+"-"+item}}</li>
- </ul>
- <!-- 格式为:(value, name, index) -->
- <ul>
- <li v-for="(item,key,index) in user" >{{key+"-"+item+"-"+index}}</li>
- </ul>
-
- </div>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <script>
- const app = new Vue({
- el:"#app",
- data:{
- user:{
- name:"zzz",
- height:188,
- age:24
- }
- }
- })
- </script>
- </body>
- </html>
三、v-if和v-for的注意事项
如果将v-if和v-for 在同一个标签内使用,会出现每次先循环,在去判断渲染,在性能上出现了浪费
要注意这个细节,在写代码时,可以将for包含到if判断中,使其不在一个标签内,从而避免了同是使用的情况。
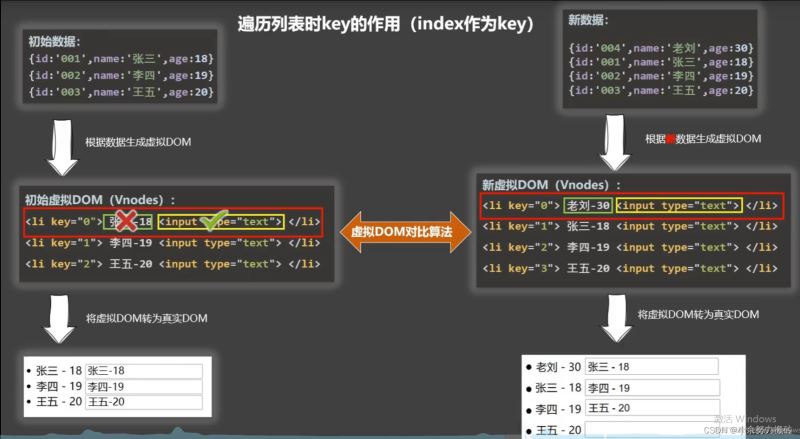
这里,还会出现一个问题,如果使用index为索引,在渲染表单的时候就会出现,表单添加,表单内容没有出现变化,需要自己起一个唯一标志符。


附:根据某一个与待循环列表无关的属性决定是否展示渲染后的数组对象时,可以把 v-if 上移。
例子:根据 isShow 属性决定是否显示 users 列表
- users: [
- {'name': '111'},
- {'name': '222'},
- {'name': '333'},
- {'name': '444'}
- ],
isShow: true
改良前:
- <ul>
- <li v-for="user in users" v-if="isShow">
- {{ user.name }}
- </li>
- </ul>
改良后:
- <ul v-if="isShow">
- <li v-for="user in users">
- {{ user.name }}
- </li>
- </ul>
总结
到此这篇关于Vue中判断语句与循环语句基础用法及v-if和v-for的注意事项详解的文章就介绍到这了,更多相关Vue判断语句与循环语句用法内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!