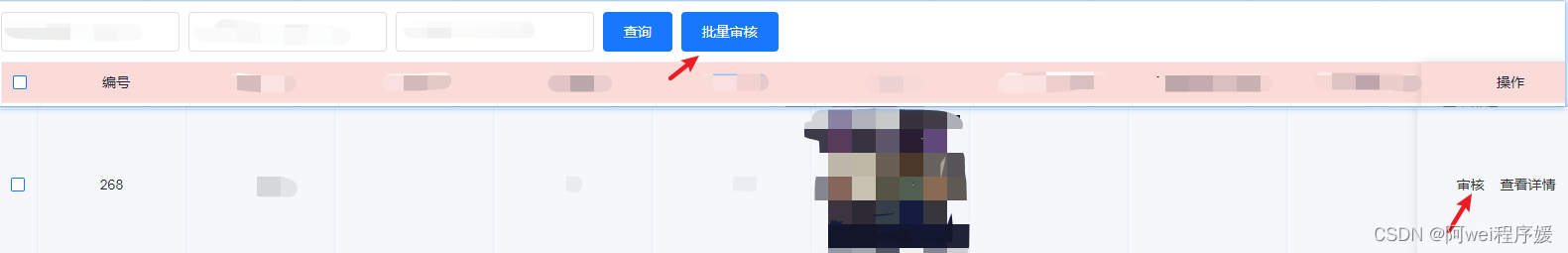
效果图:

1.当写后台管理页面时,使用element ui里的table表格时,表格中有操作按钮,获取当前行的数据时,我们可以使用 slot-scope="scope"来获取。
- <el-table-column label="操作" align="center" prop="auditStatus" width="180" fixed="right">
- <template slot-scope="scope">
- <el-button type="text" size="large" @click="audit(scope.row)">审核</el-button>
- </template>
- </el-table-column>
- audit(row){
- console.log(row)
- },
打印可得当前行数据,你就可以处理这些数据了

2.但如果要实现的功能是在表头上了,例如图里的批量审核,那要怎么获取当前前勾选的这一行的数据呢?这时我们可以用表格中提供的@selection-change="handleSelectionChange" 的multipleSelection来实现。
- <template>
- <el-table
- ref="multipleTable"
- :data="tableData3"
- tooltip-effect="dark"
- style="width: 100%"
- @selection-change="handleSelectionChange">
- <el-table-column
- type="selection"
- width="55">
- </el-table-column>
- <el-table-column prop="title" label="作品名称" align="center" width="160">
- </el-table-column>
- <el-table-column prop="count" label="作品数量" align="center" min-width="160">
- </el-table-column>
- <el-table-column prop="price" label="作品价格" align="center" min-width="160">
- </el-table-column>
- </el-table>
- </template>
- data(){
- return {
- multipleSelection:[]
- }
- }
- //获取所有选择的项
- handleSelectionChange(val) {
- console.log(val)
- this.multipleSelection = val;
- },
打印可得当前行数据,你就可以处理这些数据了

例如:
- <el-form-item>
- <el-button type="primary" @click="batchTransferTip()">批量审核</el-button>
- </el-form-item>
- //批量审核
- batchTransferTip() {
- if (this.multipleSelection.length == 0) {
- this.common.messageTip("请选择要审核的作品", "error");
- return false;
- } else {
- this.editboxName = "verify";
- let planIdList = [];
- //遍历数据
- for (let item of this.multipleSelection) {
- planIdList.push(item.id);
- }
- this.propData.id = planIdList;
- }
- },
注意:this.multipleSelection.length 为选择了多少项。
拿当前选中的行的数据,进行传值,实现批量审核功能。
ps:Vue element怎么获取table表格当前行数据和索引值
怎么拿表格当前行数据平时我们在使用表格时通过template的slot-scope="scope",使用scope.row拿到当前行的数据
- <el-table max-height="290" :data="userTableData" border style="width: 100%">
- <el-table-column label="名字">
- <template slot-scope="scope">
- {{scope.row.name}}
- </template>
- </el-table-column>
- <el-table-column label="年龄">
- <template slot-scope="{row}">
- {{row.age}}
- </template>
- </el-table-column>
- </el-table>
怎么拿表格当前行索引值
- <el-table max-height="290" :data="userTableData" border style="width: 100%">
- <el-table-column label="序号">
- <template slot-scope="scope">
- {{scope.$index+1}}
- </template>
- </el-table-column>
- </el-table>
到此这篇关于vue elementui表格获取某行数据(slot-scope和selection-change方法使用)的文章就介绍到这了,更多相关vue elementui表格获取某行数据内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!