前言
最近在做自己的项目,有这么一个需求,用户列表需要展示用户的头像,之前一直没有处理,趁着这次机会,正好分享下我的解决过程。
头像这一栏空荡荡的,我这种强迫症患者难受死!

首先声明下,我的数据列表是查询数据库接口返回的,那么我头像路径也是保存在数据库的:
我先去网上随便搜了点图片入库里面,先让他能正常展示着,后面有空了再改为通过接口动态上传展示。

使用原生img标签
我们可以直接使用img标签去实现。通过它的src属性指定文件路径:

额。。。原生展示的图片好像有点太大了,我们简单给点样式吧:

这样是不是好多了!

相关代码:
- <el-table-column prop="image" label="头像" width="90" align="center">
- <template slot-scope="scope">
- <img :src="scope.row.image" width="40" height="40" />
- </template>
- </el-table-column>
但是这种原生的方式虽然可以实现,但是如果想要修改一些东西,就显得有些复杂了,比如我想让头像显示圆形的。
这时候,可以借助三方提供的图片。
使用ElementUI的Avatar
AvatarElementUI提供的一个组件,它专门用来处图片,用图标、图片或者字符的形式展示用户或事物信息。
它使用起来也特别方便,基本可以说和img标签是一样的。
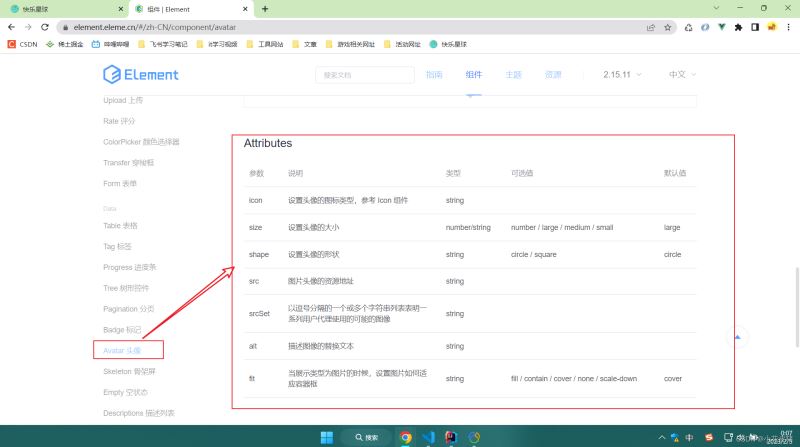
官方地址:ElementUI-Avatar 头像

里面提供了一些demo,以及使用说明和参数,我们根据自己的需求灵活选择即可。

经过挑选,我选择了一款,代码和效果如下:

可以看到,也是一样可以正常展示图片的。

这时候回到我刚才那个需求,我要让头像以圆形显示而不是方形,使用Avatar修改这个需求特别简单,这需要更换一个属性即可:
shape :circle为原型头像
shape :square为方形头像

刷新下页面再看下:

相关代码:
- !--
- shape 图片显示方式 circle为原型像 square为方形
- size 图片的大小
- src 图片的路径
- -->
- <el-table-column prop="image" label="头像" width="90" align="center">
- <template slot-scope="scope">
- <el-avatar shape="circle" :size="50" :src="scope.row.image"></el-avatar>
- </template>
- </el-table-column>
参数说明
关于它的参数,我只说一些简单的和必要的,其他参数详见官网
- size 设置头像的大小
- shape 设置头像的形状
- src 图片头像的资源地址
- fit 当展示类型为图片的时候,设置图片如何适应容器框
总结
其实还是很简单的,只需要搞清楚图片的url即可 。
到此这篇关于Vue显示图片的几种方式小结的文章就介绍到这了,更多相关Vue显示图片内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!