昨日回顾
# 1 checkbox v-model 只针对于input,做双向数据绑定 -单选 :选中或不选中 选中就是true,不选中就是false -多选 :数组,选了多个,把选中的value值放到数组中# 2 购物车案例 -checkbox 多选 -插值 可以放 函数() 把函数返回结果放在插值中 -插值中的东西,只要变量发生变化,就会重新刷新 getprice 使用了 checkbox的数组----》只要数组发生变化,getprice就会重新运算,刷新页面 # 2.1 全选全不选 -全选的checkbox----》checkbox单选---》布尔类型----》每次变化都会触发handleCheckAll的执行 -只要是true,就把 this.checkGroup = this.goodList, -只要是false,把this.checkGroup = [] -下面的每个checkbox----》checkbox多选---》数组类型----》每次变化触发handelCheckOne -每次都要判断this.checkGroup长度和this.goodList长度是否一样,如果一样说明全选了,全选了就把checkAll 设置为true -否则,就是false # 2.2 购物车带加减 -加----》绑定点击事件,自增1 -减-----》函数判断,不能小于1 ,如果小于1 ,不让减了,做提示 # 3 v-model进阶 修饰v-model -lazy -number -trim # 4 vue的声明周期 -8个生命周期钩子函数 -created:ajax请求放在这里 -destory:销毁,定时任务,清理掉 -延迟任务,定时任务 -实时跟后端交互 -秒杀场景 -实时监控你服务器cpu的占用率 -折线图:psutil:cpu核心数,占用率,内存使用率,某个盘符使用率 /user -echarts # 5 与后端交互 -js原生发送ajax请求 -jq的ajax -fetch方案 -axios 封装了原生的ajax -跨域问题:浏览器的安全策略,不允许向不同域发送请求,获取数据 -axios.get('地址').then(res=>{ res 对象, res.data 响应体的数据 }) # 6 如何实现服务端主动推送消息效果[在线聊天室] -http 轮询 长轮询 websocket-不是所有浏览器都兼容 # 7 组件 组件化开发 -全局组件 Vue.component('名字',{template,data(){return {}},methods,生命周期}) -局部组件(只能用在当前组件中) 以后咱们用局部组件用的多 components: { foo:{} }
1 计算属性
# 插值语法写函数 --> {{ 函数() }}如果 {{函数()}} ,每次页面刷新,函数都会重新执行函数---》当属性来使用,缓存# 计算属性计算属性只有使用的变量发生变化时,才重新运算计算属性就像Python中的property,可以把方法/函数伪装成属性
插值语法+函数
需求:写一个输入框,输入框右侧即时显示用户输入的内容,如果用户输入的是英文字母(假设用户只输入英文),将输入的第一个英文字母大写。

插值语法放入一个函数时{{函数()}},每次页面刷新,函数都会重新执行。
可能出现一种情况,比如只是刷新了页面的某一个部分,此时不想让函数重新计算。由于函数这种自动更新不是我们想要的,所以需要使用:计算属性。也就是把函数当作属性来使用,并且视情况来决定是否需要更新。

截取到字符串0到1位置的字符:slice(0,1),并且将其转大写:toUpperCase()。
示例:

slice(1):从第二个字符切到最后一个字符
实现首字母大写功能:

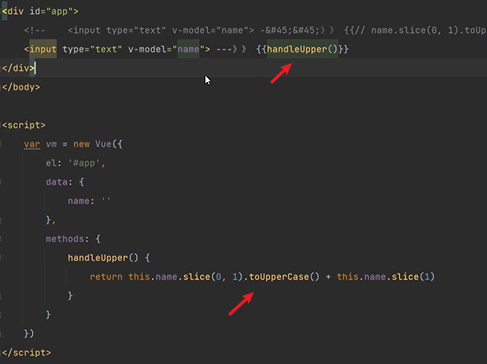
我们再写一个输入框:

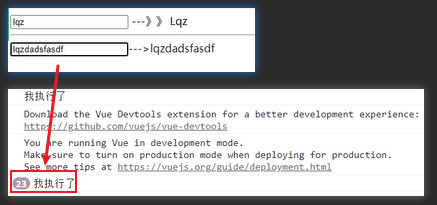
问题在于,我们在这第二个输入框进行操作时,函数handleUpper()会一直执行,这是很消耗资源的(每次输入函数都会执行):
也就是只要页面刷新,无论跟它有没有关系,都会执行。

使用计算属性
在配置项computed里面写函数,这些函数会当属性使用。注意这些函数都需要有return值。

使用计算属性的时候无需加括号:

只有计算属性使用的变量发生变化时,计算属性才会发生变化。并且将计算属性当作属性用即可。可以使用for循环。
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <!-- <h1>input输入单词,首字母转成大写展示</h1>--> <!-- <input type="text" v-model="mytext">--–>{{mytext.slice(0, 1).toUpperCase() + mytext.slice(1)}}--> <h1>input输入单词,首字母转成大写展示---函数方式---》只要页面刷新,无论跟它有没有关,都会重新运算</h1> <!-- <input type="text" v-model="mytext">--–>{{getUpper()}}--> <input type="text" v-model="mytext">---->{{newText}} <br> <input type="text" v-model="age">--->{{age}}</div></body><script> var vm = new Vue({ el: '.app', data: { mytext: '', age: 10 }, methods: { getUpper() { console.log('函数---我执行了') return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1) } }, // 计算属性---->computed 里面写方法,以后,方法当属性用 ,一定要有return值 computed: { newText() { console.log('计算属性---我执行了') return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1) } } })</script></html>
计算属性重写过滤案例
示例;

示例:

计算属性中使用了mytext,因为mytext变化了,所以计算属性会刷新。并且因为是计算属性,所以可以使用v-for循环。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div> <div class="app"> <h1>过滤案例</h1> <p>请输入要搜索的内容:<input type="text" v-model="myText"></p> <ul> <li v-for="item in newDateList">{{item}}</li> </ul> </div></div></body><script> var vm = new Vue({ el: '.app', data: { myText: '', dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'], }, computed: { newDateList() { return this.dataList.filter( item => item.indexOf(this.myText) >= 0 ) } } })</script></html>
2 监听属性
# 在 data 中定义了一些变量,只要变量发生变化,我们就执行一个函数watch:{ 属性名(){ }}
监听属性的用途:

点击按钮对商品排序。
有个属性叫sorting,如果点击按钮这个属性就会变化:

这个属性变化,就向后端发送ajax请求获取数据。
示例:




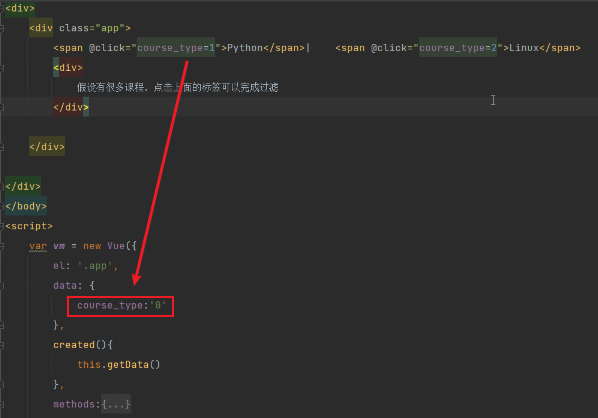
监听course_type,重新显示页面。
发送请求:

设置监听属性:

不用传入course_type,因为全局的course_type已经被修改了。
监听属性不用return值。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div> <div class="app"> <!-- <span @click="handleClick(1)">Python</span>| <span @click="handleClick(2)">Linux</span>--> <span @click="course_type=1">Python</span>| <span @click="course_type=2">Linux</span> <div> 假设有很多课程,点击上面的标签可以完成过滤 </div> </div></div></body><script> var vm = new Vue({ el: '.app', data: { course_type: '0' }, created() { this.getData() }, methods: { getData() { // 发送ajax ,获取所有课程,通过course过滤 // http://127.0.0.1:8080/api/v1/courses?course_type=0 }, // handleClick(type){ // this.course_type=type // this.getData() // } }, watch: { course_type() { console.log('我变化了') this.getData() } } })</script></html>
3 组件介绍和定义
# 扩展 HTML 元素,封装可重用的代码,目的是复用 -例如:有一个轮播,可以在很多页面中使用,一个轮播有js,css,html -组件把js,css,html放到一起,有逻辑,有样式,有html # 定义组件 () -全局组件:全局可以使用,可以用在任意其它组件中 -局部组件:局部组件只能在定义的位置(组件中)使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div id="app"> <h1>全局组件</h1> <child></child> <hr> 局部组件 <lqz></lqz> <hr></div></body><script> // 1 定义全局组件 (必须在一个标签),组件有自己的数据,方法,生周期..... var obj = { template: ` <div> <button>后退</button> {{ title }} <button @click="handleClick">前进</button> </div>`, data() { return { title: '标题' } }, methods: { handleClick() { alert('前进') } }, } Vue.component('child', obj) //2 局部组件 var lqz = { template: ` <div> <h1>我是lqz组件</h1> {{ name }} <child3></child3> <child></child> </div>`, data() { return { name: 'lqz' } }, components: { 'child3': { template: ` <div> <h2>我是lqz组件内的组件</h2> </div>`, } } } var vm = new Vue({ el: '#app', data: {}, components: { lqz } })</script></html>
组件之间数据隔离
# 根组件 和 组件 注意事项 -new Vew()---->管理div----》根组件 -自己再定义的全局组件,局部组件都是不同组件,不是根组价 -组件有自己的html,css,js ---》数据,事件,。。。。。 -在组件中,this代指当前组件 -父子组件的data是无法共享的 -data是1个函数,需要有返回值(return)
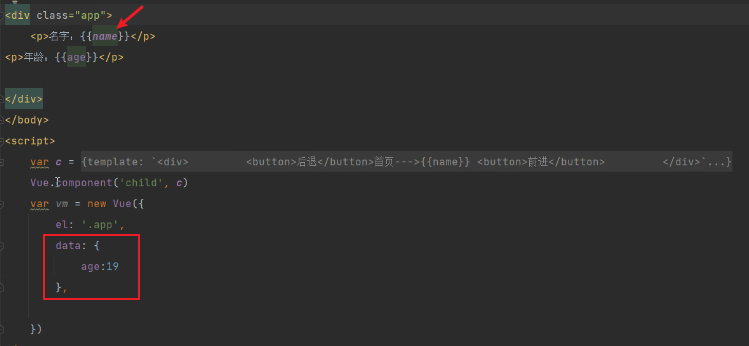
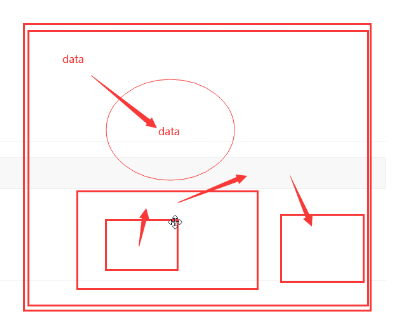
组件之中父子之间的data是无法共享的:

这个name是子组件的数据。故此数据无法通过插值语法显示。
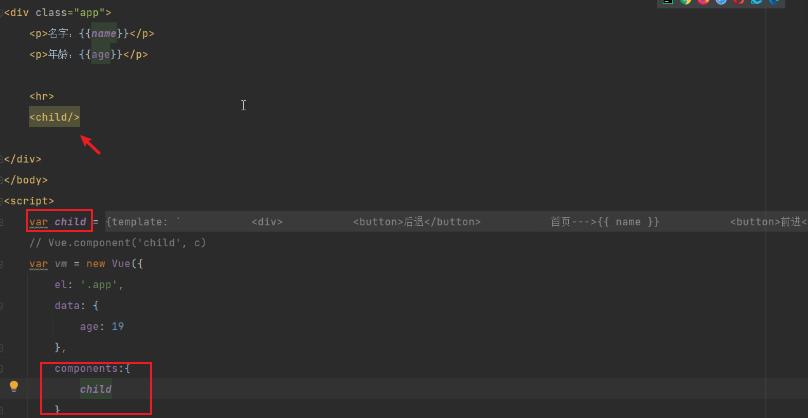
局部组件的情况:

局部组件有name这个属性,但是根组件无法之间使用。
总结:
- 父子组件的
data是相互隔离的。
- 就算父子的
data中数据相同,拥有相同的方法,也是互不影响的.
4 组件通信
父子通信之父传子
# 组件间数据不共享 ----> 需要进行数据传递# 父传子:使用自定义属性方式
父传子:使用自定义属性的方式传递数据

在child标签内,写一个自定义属性myage。(注意上图不能属性使用驼峰体,否则会报错)
子组件怎么接受父组件的数据?
使用props配置项。

在子组件的配置项props写一个列表,列表里面放着自定义属性的名字myage。这样在子组件的template就可以通过插值语法来获取myage里携带的数据。
自定义属性不能使用驼峰体:

自定义属性的区别:

示例:

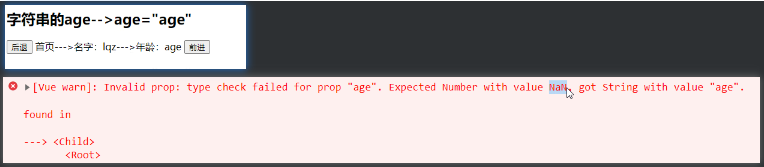
:age="19"给子组件传递了一个数字19age="19"给子组件传递了一个字符串19
属性验证:
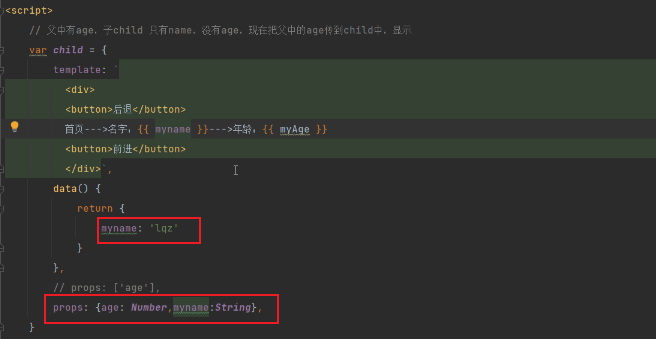
子组件使用props接受的时候可以进行属性验证:

如果传入的数据类型不是我们指定的数据类型,前端页面还是会将其渲染,但是控制台会报错:

遇到变量名相同的情况,子组件优先用哪个数据?

会使用父组件传来的数据,但是控制台会报错。所以传自定义属性的时候,不要跟子组件中变量冲突。
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <h1>父子通信之父传子,通过自定义属性--->不能用驼峰,不要跟子组件中变量冲突</h1> <!-- <h2>字符串的age–>age="age"</h2>--> <!-- <child age="age"></child>--> <!-- <h2>:age="19"</h2>--> <!-- <child :age="19"></child>--> <!-- <h2>age="19"</h2>--> <!-- <child age="19"></child>--> <!-- <h2>:age="age"</h2>--> <child :age="age" myname="彭于晏"></child> <h1>属性验证---》传入的必须是xx类型</h1> <!-- <h2>字符串的age–>age="age"</h2>--> <!-- <child age="age"></child>--> <!-- <h2>:age="19"</h2>--> <!-- <child :age="19"></child>--> <!-- <h2>age="19"</h2>--> <!-- <child age="19"></child>--> <!-- <h2>:age="age"</h2>--> <!-- <child :age="age"></child>--></div></body><script> // 父中有age,子child 只有name,没有age,现在把父中的age传到child中,显示 var child = { template: ` <div> <button>后退</button> 首页--->名字:{{ myname }}--->年龄:{{ age }} <button>前进</button> </div>`, data() { return { myname: 'lqz' } }, // props: ['age'], props: {age: Number, myname: String}, } var vm = new Vue({ el: '.app', data: { age: 19 }, components: { child } })</script></html>
父子通信之子传父
# 通过自定义事件

需求:

点击子组件按钮,将子组件输入框数据传递给父组件显示。
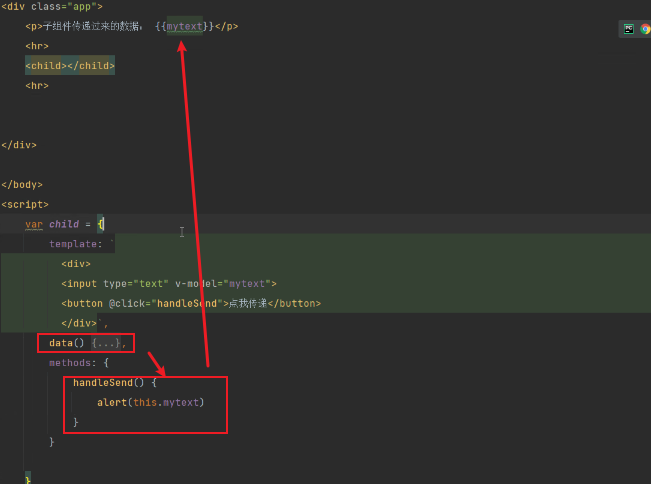
定义子组件:

在父组件使用子组件传递的数据:

通过自定义事件实现子传父,父组件里写函数handleEvent函数,child标签里写自定义事件@myevent:

通过传参的方式传递给父组件。
子组件使用this.$emit('事件名',传递的数据对象)触发,child中事件@myevent:

事件被触发,父组件函数handleEvent执行,此时函数的形参mytext可以获取到子组件传来的数据,通过数据修改父组件的属性:

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <p>子组件传递过来的数据: {{mytext}}</p> <hr> <child @myevent="handleEvent"></child> <hr></div></body><script> var child = { template: ` <div> <input type="text" v-model="mytext"> <button @click="handleSend">点我传递</button> </div>`, data() { return { mytext: '' } }, methods: { handleSend() { // alert(this.mytext) // 子组件中,触发自定义事件的执行,会执行父组件自定义事件绑定的函数,有几个参数,就传几个参数 this.$emit('myevent', this.mytext) } } } var vm = new Vue({ el: '.app', data: { mytext: '' }, methods: { handleEvent(mytext) { this.mytext = mytext } }, components: { child } })</script></html>
ref属性
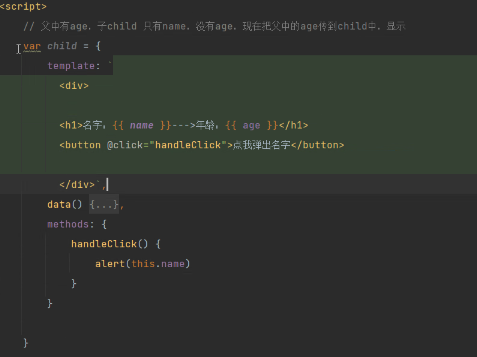
# 自定义属性和自定义事件 可以实现父子传值# ref属性 可以更方便的实现父子通信# ref属性放在普通标签上 <input type="text" ref="myinput"> -可以放在普通标签上,通过this.$refs.自定义的名字取到的是 原生的dom对象 ---> 可以进行原生dom操作了(不推荐) # ref属性放在组件上 <child ref="mychild"></child> -可以放在组件上:通过this.$refs.自定义的名字取到的是 vc对象(组件对象),既然拿到了组件对象,组件对象中的 变量,方法,都能直接通过 . 的方式调用 -可以之间使用组件对象上的方法和属性 ---> 子的数据给了父亲 -父组件有个方法执行,需要传参数,传入子组件的数据 ---> 子的数据给了父亲 -拿到子对象之间使用父中的数据修改 ---> 父传子 -因此不需要关注是子传父,还是父传子,直接通过组件对象,使用即可
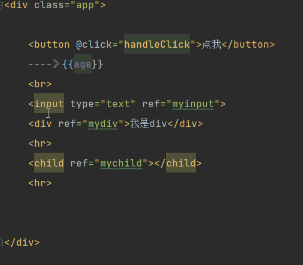
准备:

$前缀防止数据污染:数据被覆盖。

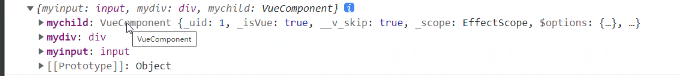
获取到的是:

可以获取到原生的html.

可以放在普通标签上,通过this.$refs.自定义的名字取到的是 原生的dom对象
查看Vue对象:

如果不定义ref属性:

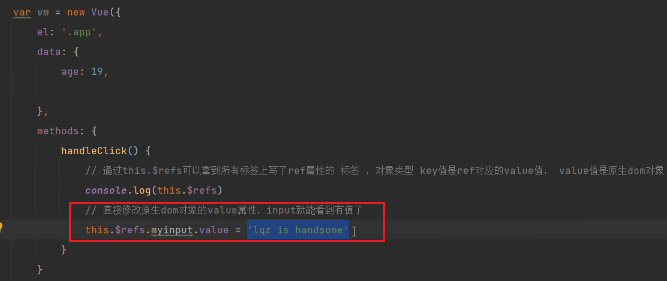
可以进行dom操作:

使用原生dom操作了(不推荐)
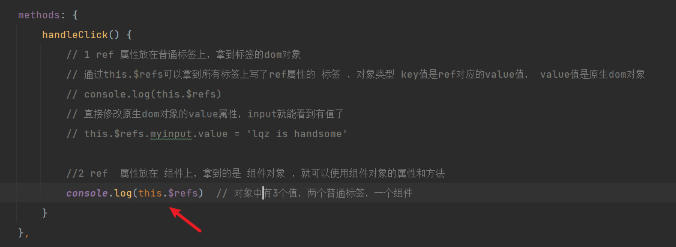
ref属性可以放在组件上:
通过this.$refs.自定义的名字取到的是 vc对象(组件对象)
示例:

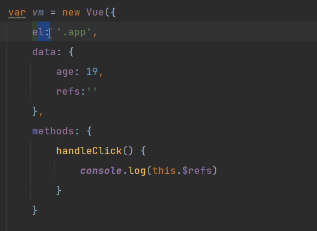
父组件注册:

父组件添加ref属性:

查看函数:

前端:

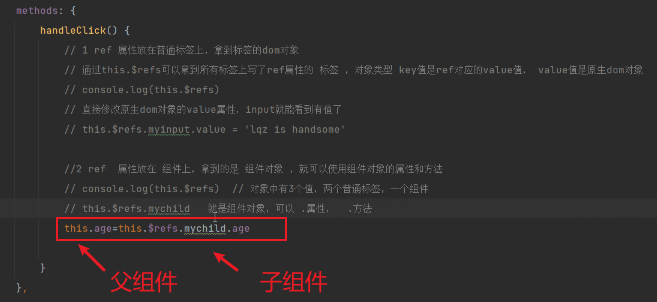
实现子传父:

以后不需要关注是子传父还是父传子。直接通过对象取值赋值即可。
并且可以父组件主动使用子组件的函数:

扩展

通常组件之间通信只能通过一层一层的传到父组件,再由父组件一层层传递数据给子组件,来实现跨组件传递。
这样十分麻烦。
所以可以使用Vuex状态管理器、cookies,这两种方式都相当于将数据存储在一个指定的位置,组件都可以去这个地方获取数据。
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <button @click="handleClick">点我</button> ----》{{age}} <br> <input type="text" ref="myinput"> <div ref="mydiv">我是div</div> <hr> <child ref="mychild"></child> <hr></div></body><script> // 父中有age,子child 只有name,没有age,现在把父中的age传到child中,显示 var child = { template: ` <div> <h1>名字:{{ name }}--->年龄:{{ age }}</h1> <button @click="handleClick">点我弹出名字</button> </div>`, data() { return { name: 'lqz', age: 19 } }, methods: { handleClick() { alert(this.name) } } } var vm = new Vue({ el: '.app', data: { age: 999, }, methods: { handleClick() { // 1 ref 属性放在普通标签上,拿到标签的dom对象 // 通过this.$refs可以拿到所有标签上写了ref属性的 标签 ,对象类型 key值是ref对应的value值, value值是原生dom对象 // console.log(this.$refs) // 直接修改原生dom对象的value属性,input就能看到有值了 // this.$refs.myinput.value = 'lqz is handsome' //2 ref 属性放在 组件上,拿到的是 组件对象 ,就可以使用组件对象的属性和方法 // console.log(this.$refs) // 对象中有3个值,两个普通标签,一个组件 // this.$refs.mychild 就是组件对象,可以 .属性, .方法 // this.age = this.$refs.mychild.age // 重点:以后就不需要关注是子传父还是父传子了,直接通过对象取值赋值即可,而且可以主动调用子组件中的函数 this.$refs.mychild.handleClick() } }, components: { child } })</script></html>
5 动态组件
# 动态组件 # 小案例:点击不同标签,显示不同组件
组件切换:

通过v-if显示组件切换
定义组件:

使用组件:

添加click事件:

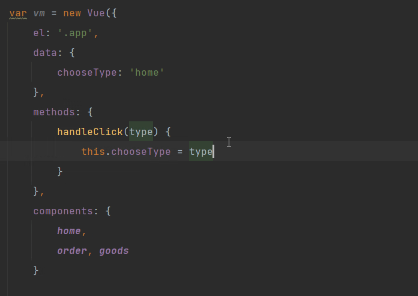
设置默认页面:

使用点击函数、data属性控制显示哪个组件:

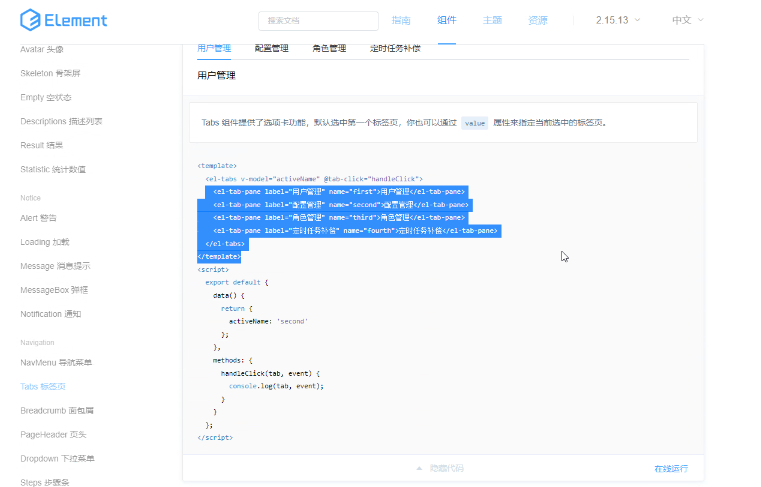
使用elementui:

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span @click="handleClick('goods')">商品</span> <home v-if="chooseType=='home'"></home> <order v-else-if="chooseType=='order'"></order> <goods v-else></goods></div></body><script> var home = { template: ` <div> <h1>home页面</h1> </div>`, } var order = { template: ` <div> <h1>order页面</h1> </div>`, } var goods = { template: ` <div> <h1>商品页面</h1> </div>`, } var vm = new Vue({ el: '.app', data: { chooseType: 'home' }, methods: { handleClick(type) { this.chooseType = type } }, components: { home, order, goods } })</script></html>
动态组件component标签
必须使用Vue提供的componment标签,这个标签有个is属性。
is属性写哪个自定义组件的名字这个componment标签就显示哪个组件。
注意:
这个组件必须要在父组件的componments属性中注册,写这个组件的名字才会显示。

也就是is对应哪个字符串,就显示哪个组件。
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span @click="handleClick('goods')">商品</span> <component :is="who"></component></div></body><script> var home = { template: ` <div> <h1>home页面</h1> </div>`, } var order = { template: ` <div> <h1>order页面</h1> </div>`, } var goods = { template: ` <div> <h1>商品页面</h1> </div>`, } var vm = new Vue({ el: '.app', data: { who: 'home' }, methods: { handleClick(type) { this.who = type } }, components: { home, order, goods } })</script></html>
keep-alive保持组件不销毁
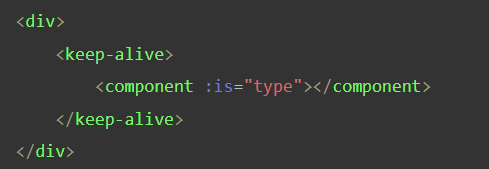
使用动态组件,当切换组件的时候,再切换回来的时候,前一个组件输入的信息会被消毁。所以需要使用keep-alive标签包一下:

相当于做了一层缓存。保持组件不被销毁。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span @click="handleClick('goods')">商品</span> <keep-alive> <component :is="who"></component> </keep-alive></div></body><script> var home = { template: ` <div> <h1>home页面</h1> </div>`, } var order = { template: ` <div> <h1>order页面</h1> </div>`, } var goods = { template: ` <div> <h1>商品页面</h1> <input type="text" > <buttont>搜索</buttont> </div>`, } var vm = new Vue({ el: '.app', data: { who: 'home' }, methods: { handleClick(type) { this.who = type } }, components: { home, order, goods } })</script></html>
6 插槽
# 插槽出现的原因一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差,然后就出现了插槽这个概念。# 插槽的使用只需在组件中添加<slot></slot>,就可以在body的组件标签中添加内容
匿名插槽
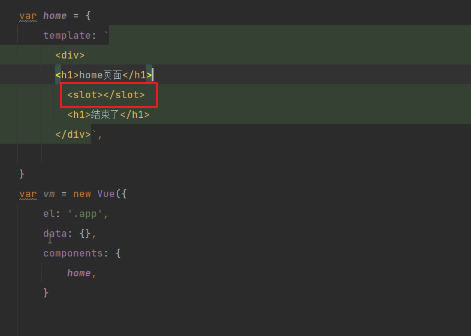
示例:

填充插槽:
在父组件监控代码内的子组件标签之间写的内容,会原封不动的替换到子组件的slot标签中。
比如子组件的标签是<home>,<home>标签内的所有内容会替换到子组件的shot标签。

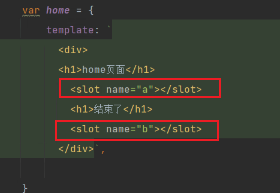
如果有多个插槽,所有插槽都会被替换:

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <hr> <home> <div> <img src="./img.png" alt=""> </div> </home> <hr></div></body><script> var home = { template: ` <div> <h1>home页面</h1> <slot></slot> <h1>结束了</h1> </div>`, } var vm = new Vue({ el: '.app', data: {}, components: { home, } })</script></html>
具名插槽
在子组件中写插槽的名字,使用name属性:

在父组件指定替换哪个插槽,使用slot属性:

使用slot属性,将这个div替换到子组件name="a"的插槽上。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script></head><body><div class="app"> <hr> <home> <div slot="a"> <img src="./img.png" alt=""> </div> <div slot="b"> 我是div </div> </home> <hr></div></body><script> var home = { template: ` <div> <h1>home页面</h1> <slot name="a"></slot> <h1>结束了</h1> <slot name="b"></slot> </div>`, } var vm = new Vue({ el: '.app', data: {}, components: { home, } })</script></html>
7 vue-cli
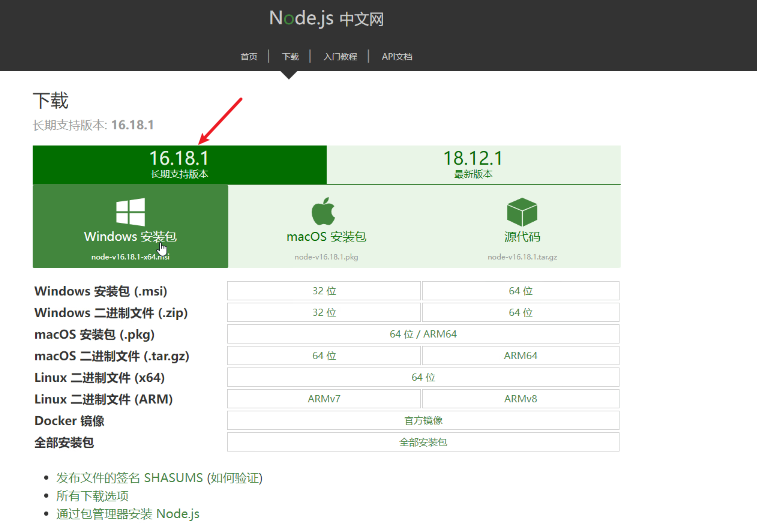
# vue的脚手架:快速帮我们创建出vue的项目# vue2 和 vue3 -vue-cli可以创建vue2和vue3的项目 webpack构建工具 -Vite:新一代构建工具 -vue3上,推荐使用ts写 js # 先安装nodejs 后端语言---》语法就是js的语法 -js运行在浏览器中,浏览器中有它的解释器环境 -不能运行在操作系统之上,把chrom浏览器的v8引擎,把它安装在操作系统上 -c语言写了内置库:文件操作,网络操作 -官网:https://nodejs.org/zh-cn/download/ ,下载,一路下一步 -安装完会释放两个命令(在环境变量中,任意路径都能敲这俩命令) -node python3 -npm pip -cnpm 等同于pip ,只是下模块,直接取淘宝镜像站下载,速度快 # 安装vue-cli ,通过脚手架创建vue项目 (django--->django项目--->django-admin) cnpm install -g @vue/cli -只要装成功,又会多出一个可执行文件 vue # npm 下载时候,去国外,速度慢,使用国内镜像 -淘宝做了一个cnpm可执行文件,用来替换npm,以后所有使用npm的地方都换成cnpm即可 -安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org # 创建vue项目 vue create myfirstvue # ide的选择(vscode,webstorm:jetbrains公司的,跟pycharm一家的,使用习惯一样) -选择使用pycharm+vue插件 开发vue项目 -使用pycharm打开vue项目 # 运行vue项目 -方式一:在命令行中敲:npm run serve -方式二:在pycharm中点击绿色箭头运行 #cnpm install axios
node.js环境搭建
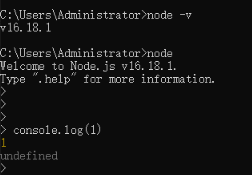
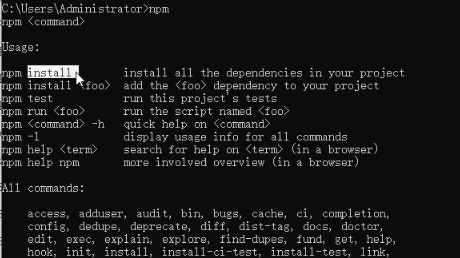
# Vue-CLI 项目搭建 -vue 脚手架 可以创建vue项目 # vue脚手架必须要按照 node js 解释型语言 -node js是一门后端语言 -JavaScript只能运行在浏览器中,因为浏览器中有他的解释器环境 -基于谷歌浏览器的v8引擎(js解释器),使它能够运行在操作系统上 -文件操作 -网络操作 -数据库操作 模块# 安装node.js解释器环境 -nodejs 解释器环境 -http://nodejs.cn/ 下载对应平台的nodejs解释器 -一路下一步安装 -安装完成会有两个可执行问题 python node pip npm -打开cmd node 进入到了node环境 npm install 装模块
脚手架:

浏览器具备javascript环境:

node.js 基于浏览器(有扩展)的js解释器 使得js代码能运行在操作系统上。
使得js就可以写后端。
安装node.js:

下载16版本:

示例:

npm:

扩展
事件总线 用的少自定义指令 太专业过滤器 用的少
作业
# 获取所有图书接口drf写,处理跨域(响应头)# 前端vue项目首页,只要加载好就获取所有图书v-for循环显示在页面上----------------------------------------------------------# 实时监控你机器的cpu使用了,使用折线图展示