vue实现页面加载占位
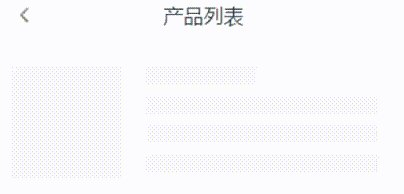
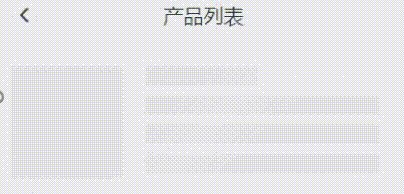
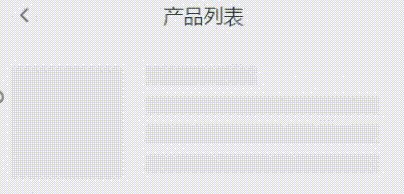
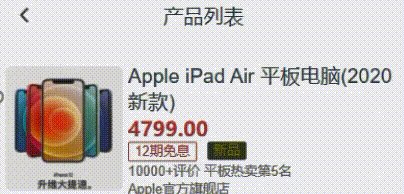
效果如下

思路与实现
页面加载时用户等待,此时与用户交互的方式通常有等待层、进度条、加载动画等;本次介绍加载占位,把页面即将展示的样子用css背景展示出来,等数据返回后即可进行页面渲染,可以有效减少页面抖动。
页面组成如下:
占位子组件:使用纯css编写;
获取数据的交易:此处使用setTimeout模拟查询耗时;
数据展示组件;
代码如下:
- <template>
- <div>
- <title-bar :title="title" @goBack="goback"></title-bar>
- <div v-if="res==true">
- <div v-for="(prd, index) in productList" :key="index">
- <prd-item :prd="prd" @toPrdDetail="toPrdDetail"></prd-item>
- </div>
- </div>
- <list-loading v-else></list-loading>
- </div>
- </template>
- <script>
- import TitleBar from "@/components/TitleBar";
- import ListLoading from '@/components/ListLoading';
- import PrdItem from "./components/PrdItem";
- export default {
- name: "hgang", // 分割线
- components: {
- ListLoading,
- TitleBar,
- PrdItem
- },
- data() {
- return {
- res: false, // 数据是否已经返回
- title: '产品列表',
- productList: [
- {
- imgPath: "apple-1001.png",
- name: "Apple iPad Air 平板电脑(2020新款)",
- price: "4799.00",
- sale: "5",
- ranking: "10000+评价 平板热卖第5名",
- prdShopName: "Apple官方旗舰店"
- }
- ]
- };
- },
- mounted() {
- console.log(111);
- this.waitDateload();
- },
- methods: {
- waitDateload() {
- console.log(this.res);
- setTimeout(() => {
- this.res = true;
- console.log(this.res);
- }, 5000);
- },
- toPrdDetail() {
- //
- },
- goback() {
- //
- }
- },
- };
- </script>
其中:
- ListLoading:加载占位子组件,使用css编写,另加闪光动画效果;
- PrdItem:数据返回之后页面渲染子组件;
- res:控制占位组件与实际页面切换变量,通过v-if来控制页面展示,数据返回立刻重新渲染页面。
到此这篇关于Vue实现骨架屏的示例代码的文章就介绍到这了,更多相关Vue骨架屏内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!