代码传送是啥
在Vue中,代码传送就是将某部分的代码从Vue的template标签下传送到指定的地方,这个地方通常是body标签下。在使用Vue编写界面时,我们都是在html的Body中写一个div,然后指定一个id,然后在Vue的实例中的template中写我们的界面代码,然后由Vue来帮我们将templte中的dom元素渲染到界面上。如下所示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- ...
- </head>
- <body>
- <div id="root"></div>
- </body>
- <script>
-
- const app = Vue.createApp({
- template:
- `
- <div>
- ...界面描述
- </div>
- `
- });
-
- const vm = app.mount('#root');
- </script>
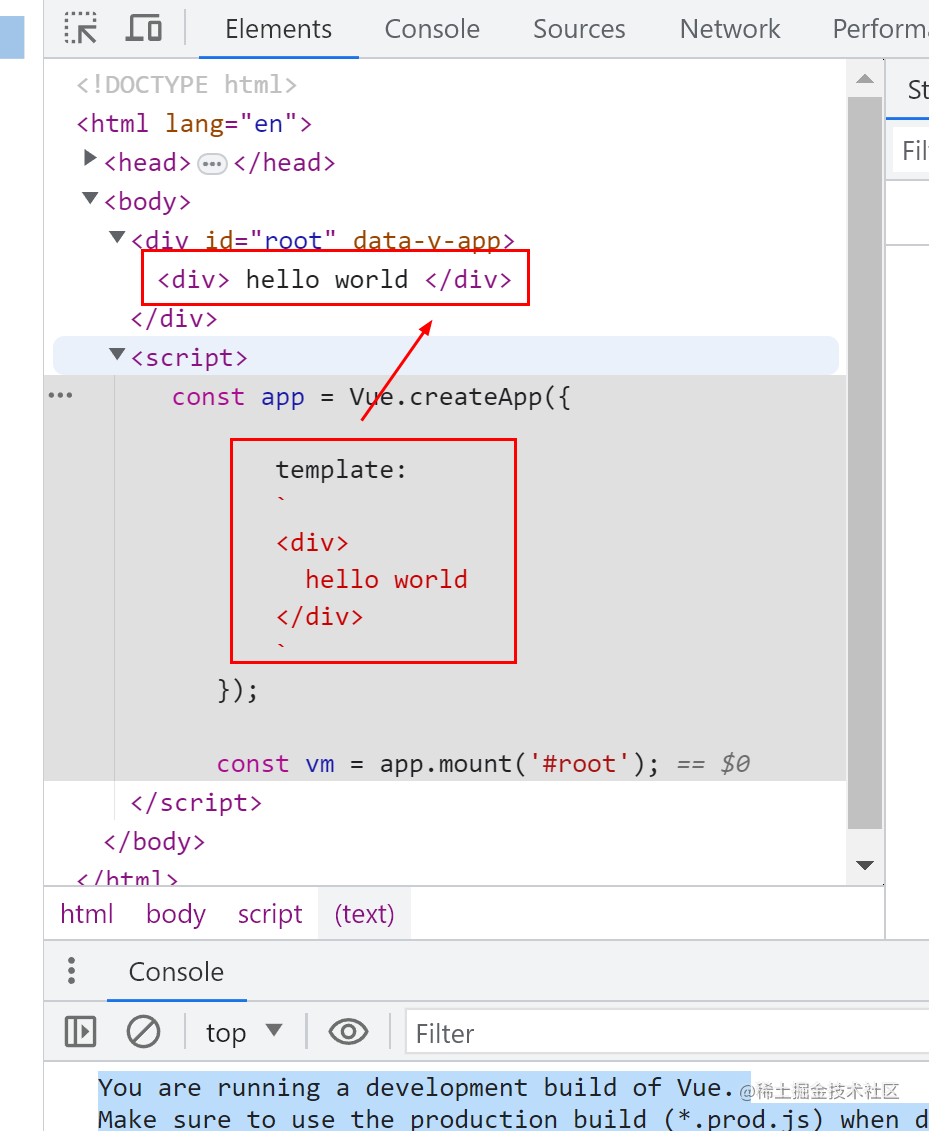
从上面的代码可知,我们在Vue实例的template标签中渲染的dom元素都会挂载到body中的id为root的div下面,如下图:

这样本来已经能够完成大部分界面描述需求了,但是有种场景需要我们去解决,那就是比如我们删除一个内容时,为了防止是用户的误触,会弹出一个对话框,然后对话框背后会有一个铺满整个窗口的蒙层。假设我们的展示内容的div很小,这时蒙层就只能展示到我们当前的div中,如下图:

点击显示蒙层的按钮后:

我们发现,这个蒙层无法覆盖所有窗口的区域,这很明显是不符合需求,因为我们所有的界面代码都会被挂载到body标签中的id="root"的div中,如果这个div下的界面的大小被固定了,那么蒙层的大小就会被限制,蒙层的做法我们最好放到body标签中,这样蒙层就不会收到父DIV的大小限制了。那我们的代码都是在template中编写的,如何将其传送到body标签下呢,这就是本文的内容teleport.
实例解析
为了展示Vue传送的例子,我们在界面的中心写了一个绿色的块,代表我们的UI,有一个按钮,点击后显示蒙层。如下图所示:

这个需求就可以使用代码传送的技术实现,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>传送门</title>
- <style>
- .area{
- position: absolute;
- left: 50%;
- top: 50%;
- transform: translate(-50%,-50%);
- width: 200px;
- height: 300px;
- background: green;
- }
-
- .mask{
- position: absolute;
- left: 0;
- top: 0;
- right: 0;
- bottom: 0;
- background: #000;
- opacity: 0.5;
- color: #ffff;
- font-size: 100px;
- }
- </style>
- <script src="https://unpkg.com/vue@next"></script>
- </head>
- <body>
- <div id="root"></div>
- <div id="hello"></div>
- </body>
- <script>
-
- const app = Vue.createApp({
- data(){
- return{
- show:false,
- message:'hello world'
- }
- },
- methods:{
- handleClick(){
- this.show = !this.show;
- }
- },
- template:
- `
- <div class="area">
- <button @click="handleClick">点击显示蒙层</button>
- <teleport to="#hello">
- <div class="mask" v-show="show">
- {{message}}
- <div>海塔灯</div>
- </div>
- </teleport>
-
- </div>
- `
- });
-
- const vm = app.mount('#root');
- </script>
运行结果:

我们可以看到,在template下定义的蒙层代码就被传送到body标签下了,传送代码的实现也很简单,就是使用
- <teleport to="#hello">要传送的内容</teleport>
在teleport标签上,可以是用to="标签或者是id",假设要传送到body下,就使用to="body",要传送到指定的id对应的div下就使用 to="#id名称"的形式
到此这篇关于Vue中代码传送(teleport)的实现的文章就介绍到这了,更多相关Vue 代码传送内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!