需求实战一
效果展示

代码展示
<template> <ARow> <ACol> <a-statistic-countdown :value="deadline" format="HH:mm:ss:SSS" class="countdown" /> </ACol> </ARow></template><script setup lang="ts">const deadline=Date.now() + 1000 * 60 * 60 * 24 * 2 + 1000 * 30;</script><style scoped>.countdown { font-size: 48px; color: #fff; padding: 10px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}</style>
代码解读
这段代码是一个Vue组件,用于展示一个倒计时。代码中使用了Ant Design Vue库中的a-statistic-countdown组件来实现倒计时功能。
在模板部分,使用了<ARow>和<ACol>组件来创建一个行列布局,将倒计时组件放置在列中。倒计时组件的value属性绑定到deadline变量,表示倒计时的截止时间。format属性指定了倒计时的显示格式为"HH:mm:ss:SSS",即时、分、秒和毫秒。class属性设置了倒计时组件的样式为countdown。
在脚本部分,使用Date.now()获取当前时间戳,并通过加法运算计算出倒计时的截止时间。这里的计算是将当前时间加上2天(1000 * 60 * 60 * 24 * 2毫秒)和30秒(1000 * 30毫秒)。
在样式部分,使用了scoped关键字将样式限定在当前组件中。.countdown选择器设置了倒计时组件的样式,包括字体大小、颜色、内边距、边框圆角和阴影效果。
这段代码可以用于在Vue项目中展示一个带有倒计时功能的UI组件,可以根据需要进行修改和扩展。
需求实战二
效果展示

代码展示
<template> <ARow> <ACol> <a-statistic-countdown :value="deadline" format="HH:mm:ss:SSS" style=" margin-right: 50px; font-size: 48px; color: #00aaff; text-shadow: 0 0 10px #00aaff, 0 0 20px #00aaff, 0 0 30px #00aaff; animation: heartbeat 1s infinite; background: linear-gradient(45deg, #000000, #000000); background-clip: text; -webkit-background-clip: text; -webkit-text-fill-color: transparent; border: 2px solid #00aaff; border-radius: 10px; padding: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.5), 0 0 10px rgba(0, 170, 255, 0.5); " /> </ACol> </ARow></template><script setup lang="ts">const deadline = Date.now() + 1000 * 60 * 60 * 24 * 2 + 1000 * 30;</script><style scoped>@keyframes heartbeat { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); }}</style>
代码解读
这段代码是一个Vue组件模板,用于展示一个倒计时的统计数字。具体解读如下:
1. 在模板中,使用了<a-statistic-countdown>组件来展示倒计时。:value="deadline"表示将deadline变量的值作为倒计时的截止时间。format="HH:mm:ss:SSS"表示倒计时的显示格式为时:分:秒:毫秒。
2. 在样式中,设置了一系列样式属性来美化倒计时的显示效果。其中包括字体大小、颜色、文本阴影、动画效果、背景渐变、边框、圆角、内边距和阴影等。
3. 在脚本中,定义了一个deadline变量,表示倒计时的截止时间。这里使用了Date.now()获取当前时间戳,并加上2天和30秒的时间作为截止时间。
4. 在样式中,定义了一个名为heartbeat的关键帧动画,实现了一个心跳效果。动画从初始状态开始,通过transform: scale()属性来改变元素的大小,从而实现心跳效果。
总体来说,这段代码实现了一个带有动态倒计时效果的统计数字展示组件,并通过一系列样式属性和动画效果来增强其视觉效果。
需求实战三
样式展示

代码展示
<template> <div class="countdown-container"> <ARow> <ACol> <a-statistic-countdown :value="deadline" format="HH:mm:ss:SSS" class="countdown" /> </ACol> </ARow> </div></template><script setup lang="ts">const deadline = Date.now() + 1000 * 60 * 60 * 24 * 2 + 1000 * 30;</script><style scoped>.countdown-container { display: flex; justify-content: center; align-items: center; width:200px; height:200px; overflow: hidden;}.countdown { font-size: 48px; color: #00aaff; text-shadow: 0 0 10px #00aaff, 0 0 20px #00aaff, 0 0 30px #00aaff; animation: heartbeat 1s infinite; background-clip: text; border: 2px solid #00aaff; border-radius: 10px; padding: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.5), 0 0 10px rgba(0, 170, 255, 0.5);}@keyframes heartbeat { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); }}</style>
代码解读
这段代码是一个 Vue 组件,用于展示一个倒计时的效果。具体解读如下:
1. 在 HTML 模板中,使用了 a-statistic-countdown 组件来展示倒计时的数值。:value="deadline" 绑定了 deadline 变量作为倒计时的截止时间,format="HH:mm:ss:SSS" 设置了倒计时的数值格式为小时、分钟、秒和毫秒。
2. 在 <script> 标签中,使用 const 定义了一个 deadline 变量,它的值为当前时间加上两天和三十秒的时间间隔。
3. 在 <style> 标签中,使用了 CSS 样式来设置倒计时的样式。.countdown-container 类用于设置倒计时的容器样式,其中使用了 display: flex; 和其他属性来实现居中对齐。.countdown 类设置了倒计时数字的样式,包括字体大小、颜色、文本阴影等效果。@keyframes heartbeat 是一个动画样式,用于实现倒计时数字的心跳效果。
需求实战四
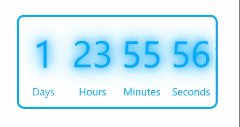
效果展示

代码展示
<template> <div class="countdown-container"> <ARow> <ACol span="6"> <div class="countdown-wrapper"> <div class="countdown-digit">{{ days }}</div> <div class="countdown-label">Days</div> </div> </ACol> <ACol span="6"> <div class="countdown-wrapper"> <div class="countdown-digit">{{ hours }}</div> <div class="countdown-label">Hours</div> </div> </ACol> <ACol span="6"> <div class="countdown-wrapper"> <div class="countdown-digit">{{ minutes }}</div> <div class="countdown-label">Minutes</div> </div> </ACol> <ACol span="6"> <div class="countdown-wrapper"> <div class="countdown-digit">{{ seconds }}</div> <div class="countdown-label">Seconds</div> </div> </ACol> </ARow> </div></template><script setup lang="ts">import { ref, watch, onMounted } from 'vue';const deadline = Date.now() + 1000 * 60 * 60 * 24 * 2 + 1000 * 30;const days = ref(0);const hours = ref(0);const minutes = ref(0);const seconds = ref(0);const updateCountdown = () => { const remainingTime = Math.max(deadline - Date.now(), 0); days.value = Math.floor(remainingTime / (1000 * 60 * 60 * 24)); hours.value = Math.floor((remainingTime % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); minutes.value = Math.floor((remainingTime % (1000 * 60 * 60)) / (1000 * 60)); seconds.value = Math.floor((remainingTime % (1000 * 60)) / 1000);};onMounted(() => { updateCountdown(); setInterval(updateCountdown, 1000);});</script><style scoped>.countdown-container { display: flex; justify-content: center; align-items: center; border: 3px solid #00aaff; /* 设置边框宽度和颜色 */ border-radius: 10px; /* 设置圆角半径 */ overflow: hidden;}.countdown-wrapper { display: flex; flex-direction: column; align-items: center; padding: 10px;}.countdown-digit { font-size: 48px; color: #00aaff; text-shadow: 0 0 10px #00aaff, 0 0 20px #00aaff, 0 0 30px #00aaff; animation: heartbeat 1s infinite; background-clip: text;}.countdown-label { font-size: 14px; color: #00aaff; margin-top: 5px;}@keyframes heartbeat { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); }}</style>
代码解读
这段代码是一个倒计时组件,用于显示距离指定截止时间还有多少天、小时、分钟和秒数。
在模板部分,使用了一个容器元素<div class="countdown-container">来包裹倒计时显示区域。倒计时区域被分为四个列,每个列使用<ACol>组件来布局,占据6个网格的宽度。每个列内部有一个倒计时数字和一个标签,分别使用<div class="countdown-digit">和<div class="countdown-label">来显示。
在脚本部分,首先定义了一个截止时间deadline,表示倒计时的结束时间。然后使用ref函数创建了四个响应式变量days、hours、minutes和seconds,用于存储倒计时的天数、小时数、分钟数和秒数。
接下来定义了一个updateCountdown函数,用于更新倒计时的数值。在该函数内部,通过计算当前时间与截止时间的差值,得到剩余时间。然后将剩余时间转换为天数、小时数、分钟数和秒数,并分别赋值给对应的变量。
在组件的生命周期钩子函数onMounted中,首先调用updateCountdown函数初始化倒计时数值,然后使用setInterval函数每隔一秒钟调用一次updateCountdown函数,实现倒计时的动态更新。
最后,在样式部分使用了一些CSS样式来美化倒计时组件。.countdown-container设置了边框和圆角,.countdown-digit设置了字体大小、颜色和动画效果,.countdown-label设置了字体大小和颜色。@keyframes heartbeat定义了一个心跳动画效果,使倒计时数字有一种跳动的效果。
在黑夜里梦想着光,心中覆盖悲伤,在悲伤里忍受孤独,空守一丝温暖。
我的泪水是无底深海,对你的爱已无言,相信无尽的力量,那是真爱永在。
我的信仰是无底深海,澎湃着心中火焰,燃烧无尽的力量,那是忠诚永在。