一、前言
在自己的项目中,涉及到实时心率曲线的绘制,项目上的曲线绘制,一般很难找到能直接用的第三方库,而且有些还是定制化的功能,所以还是自己绘制比较方便。很多人一听到自己画就害怕,感觉很难,今天就分享一个完整的实时心率数据绘制心率曲线图的例子;之前的博客也分享给DrawingVisual绘制曲线的方法,这个例子也是通过同样的方式;
二、正文
1、实时心率监护这种项目,场景一般是硬件设备采集到心率数据,然后推送给后台汇总,然后后台通过网络再推送给客户端,客户端再进行展示。
2、这里通过加载准备好的模拟心率数据,然后结合使用定时器定时推送数据,来模拟后端给客户端推送数据的场景。数据包里包含了三个心率数据,和一个时长的Index,一秒钟推送4个数据。
- private void Init()
- {
- //加载心率模拟数据
- using StreamReader reader = new("fhrdata.txt");
- string line;
- while ((line = reader.ReadLine()) != null)
- {
- fhrDatas.Add(int.Parse(line));
- }
- //定时器模拟后台定时推送心率数据
- pushFhrDataTimer = new DispatcherTimer
- {
- Interval = TimeSpan.FromSeconds(1),
- };
- pushFhrDataTimer.Tick += PushFhrDataTimer_Tick;
- pushFhrDataTimer.Start();
- }
- private void PushFhrDataTimer_Tick(object sender, EventArgs e)
- {
- //一秒钟推送4个数据
- var fhrs = new FhrModel[4];
- for (int i = 0; i < fhrs.Length; i++)
- {
- fhrs[i] = new FhrModel
- {
- Index = timeIndex,
- Fhr1 = fhrDatas[dataIndex],
- Fhr2 = fhrDatas[dataIndex],
- Fhr3 = fhrDatas[dataIndex],
- };
- timeIndex++;
- dataIndex++;
- if (dataIndex >= fhrDatas.Count) dataIndex = 0;
- }
- //推送数据到心率曲线控件
- chart.AddFhrData(fhrs);
- }
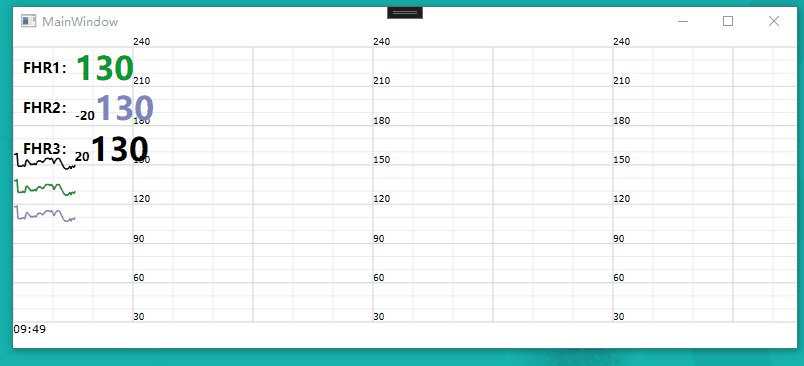
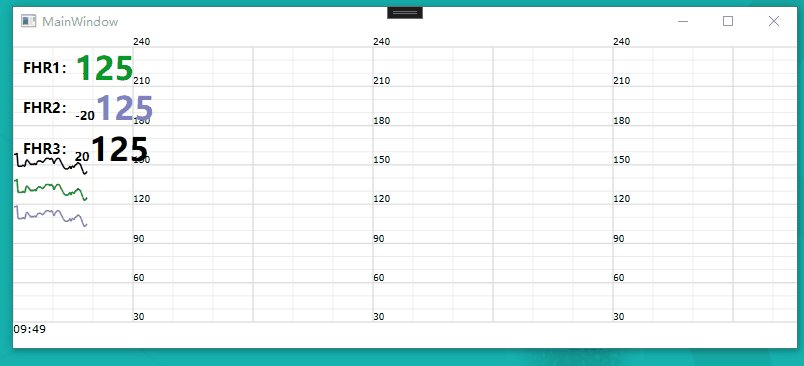
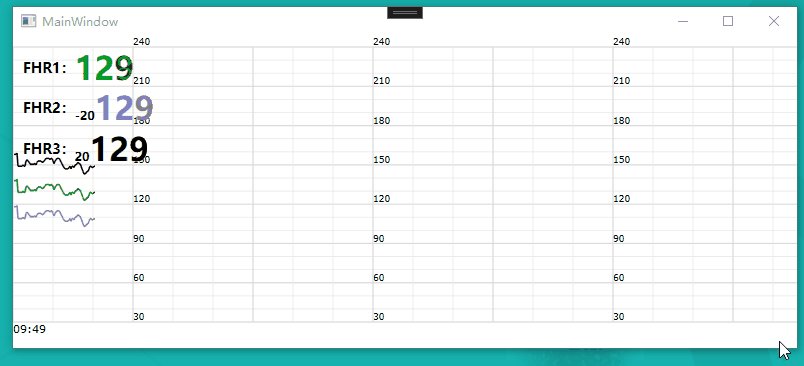
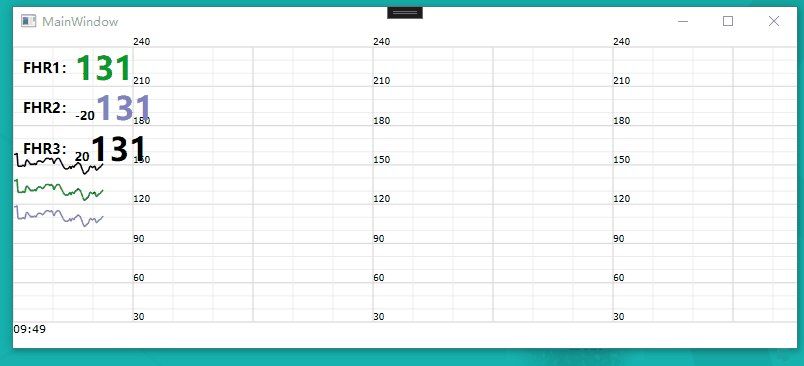
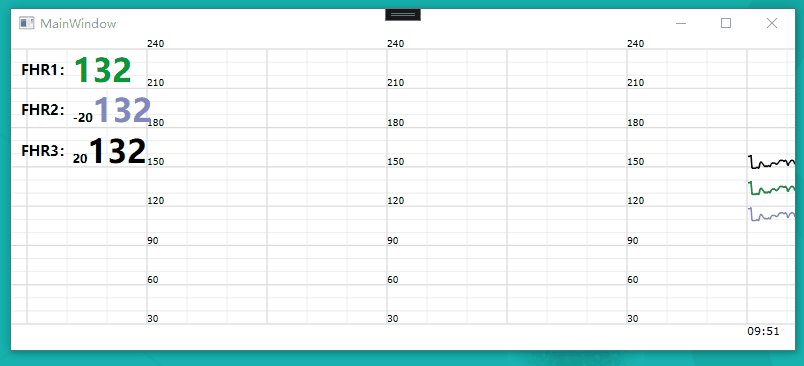
3、自定义的心率曲线控件,这里对实际项目中的进行了简化,界面如下图所示,这里的参考线通过网格的形式绘制,纵坐标也直接绘制在网格中,横坐标是时间,绘制在底下,左上角也实时显示当前最新心率值;

4、实时心率绘制,就会涉及到曲线的一直更新绘制和移动,这里是通过每次收到一次后端推送的数据,就重新触发滑动条滚动到最新位置的事件,然后通过滑动条的滑动变化事件里面触发曲线的重新绘制。这里的绘制还分为从左边开始和右边开始,称之为走纸方向,如下图。


5、曲线绘制的具体细节还有自定义曲线控件里涉及到的逻辑这里就不具体描述,后面会分享出代码的地址,并且尽量附上一些注释,最终实现的效果如下,曲线图会自动走纸绘制,支持拖动,支持拖动结束后,一段时间后自动恢复走纸。百万级别数据也不会卡,因为绘制的部分始终只有可见区域;

6、代码地址:https://gitee.com/liulang_g/draw-curve-demo