
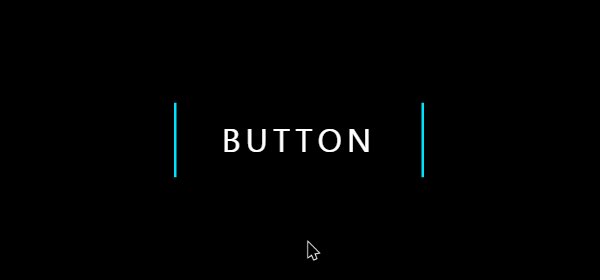
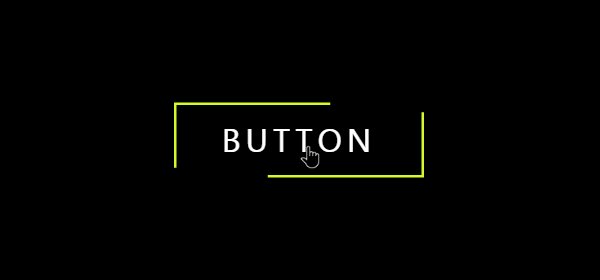
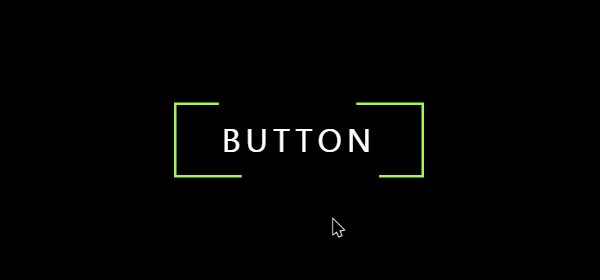
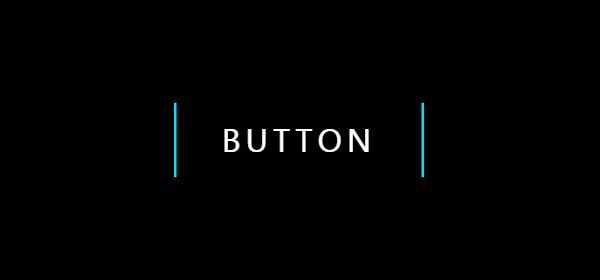
具体代码如下所示:
- <a href="#">
- <svg>
- <rect></rect>
- </svg>Button
- </a>
- body {
- margin: 0;
- padding: 0;
- background: #000;
- }
- a {
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%, -50%);
- width: 200px;
- height: 60px;
- line-height: 60px;
- text-align: center;
- font-family: sans-serif;
- text-transform: uppercase;
- font-size: 24px;
- letter-spacing: 4px;
- color: #fff;
- text-decoration: none;
- }
- a svg,
- a svg rect {
- position: absolute;
- top: 0;
- left: 0;
- width: 100%;
- height: 100%;
- fill: transparent;
- }
- a {
- svg rect {
- stroke: #00e2ff;
- stroke-width: 4;
- transition: 2s;
- stroke-dasharray: 60 200;
- stroke-dashoffset: 320;
- }
- &:hover {
- svg rect {
- stroke: #ff0;
- stroke-dasharray: 200 60;
- stroke-dashoffset: 0;
- }
- }
- }
总结
以上所述是小编给大家介绍的基于 CSS 动画的 SVG 按钮,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对w3xue网站的支持!