margin合并
当两个元素在垂直方向并列,分别设置margin值时会发生一个margin合并的现象
举个例子,有两个div,垂直并列,box1设置margin-bottom:20px,box2设置margin-top:50px,
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>test</title>
- <style type="text/css">
- *{
- margin:0;
- padding: 0;
- }
- div{
- width: 50px;
- height: 50px;
- }
- #box1{
- margin-bottom: 20px;
- background: red;
- }
- #box2{
- margin-top: 50px;
- background: blue;
- }
- </style>
- </head>
- <body>
- <div id="box1"></div>
- <div id="box2"></div>
- </body>
- </html>
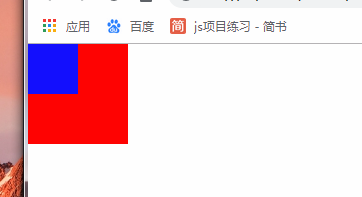
按照一般的思维,这两个div之间的距离就应该是70px,事实并非如此,两个div之间的距离只有50px,因为两个div的margin重叠,它会取最大值


一般来说margin合并不常见,因为只需设置一个div的margin来达到二者之间的距离就可以了
margin塌陷
margin塌陷很常见,存在于嵌套关系的盒子之间。
有两个div,box1包含box2,给box2一个margin-top:20px,让box2和box1之间产生20px的距离
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>test</title>
- <style type="text/css">
- *{
- margin:0;
- padding: 0;
- }
- #box1{
- width: 100px;
- height: 100px;
- background: red;
- }
- #box2{
- width: 50px;
- height: 50px;
- margin-top: 20px;
- background: blue;
- }
- </style>
- </head>
- <body>
- <div id="box1">
- <div id="box2"></div>
- </div>
- </body>
- </html>
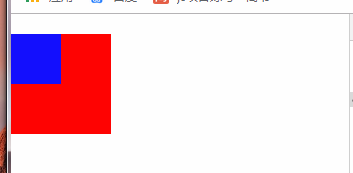
结果会发现box1和box2没产生距离,反而是box1带着box2离页面顶端20px


解决办法:
- 给父级盒子设置overflow:hidden
- 给父级盒子设置border
- 给父级盒子设置padding