本文由云+社区发表
6. 动画
6.1 创建伞兵对象
在src目录下创建一个新目录role,用来存放游戏中角色。 在role里创建一个伞兵Soldier.ts对象文件。
module role{ export class Soldier extends Laya.Sprite{ constructor(){ super(); this.init(); } init():void{ var img:Laya.Sprite = new Laya.Sprite(); img.graphics.drawTexture(Laya.loader.getRes("demo/soldier.png"),0,0,100,86); this.addChild(img); } }}
修改GamePage.ts,把伞兵加入到游戏主画面中去,重点看renderSoldier()
module view{ export class GamePage extends ui.GamePageUI{ private soldier:role.Soldier; constructor(){ super(); this.init(); } init():void{ this.renderSoldier(); } renderSoldier():void{ this.soldier= new role.Soldier(); this.addChild(this.soldier); } }}
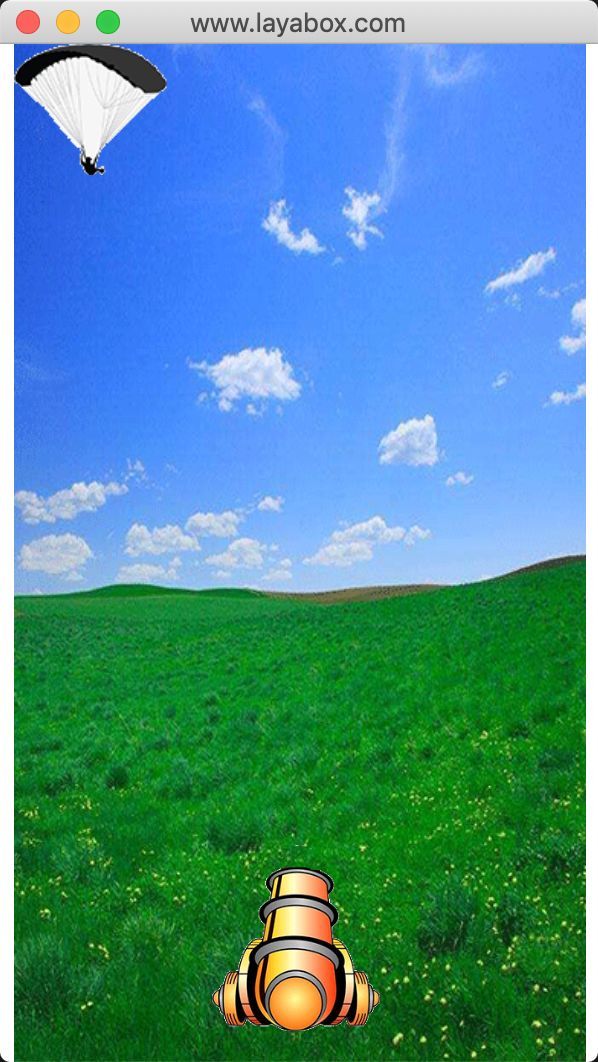
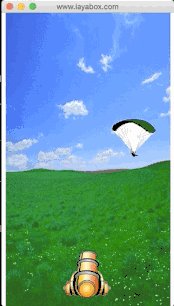
运行起来看下,发现游戏主画面上,已经多了一个伞兵(请忽略我的很烂的抠图,手动捂脸^_~ )

6.2 让伞兵掉下来
做过前端的应该都明白,伞兵掉下来,就是要启动一个定时器,不断修改伞兵的Y坐标+1,移动伞兵图片的位置。原理都知道,但是如何实现呢? 一般定时器有两种:
- setInterval:基于用户指定时间
- requestAnimationFrame :基于浏览器帧能力
相比起来,requestAnimationFrame 性能更高,更适合做动画。但是在游戏里会有很多地方都用到定时器,如何管理那么多定时器,是非常让人头疼的事情。所以Laya也提供了自己的定时器的相关实现:Laya.timer 来简化定时器的使用,这个定时器同样是基于帧率的,我们来看看这个怎么用。
修改GamePage如下,重点看Laya.timer.frameLoop
module view{ export class GamePage extends ui.GamePageUI{ private soldier:role.Soldier; constructor(){ super(); this.init(); } init():void{ this.renderSoldier(); //创建定时器 Laya.timer.frameLoop(1,this,this.onLoop); } renderSoldier():void{ this.soldier= new role.Soldier(); this.addChild(this.soldier); } onLoop():void{ //让伞兵45度下降 this.soldier.y=this.soldier.y+1; this.soldier.x=this.soldier.x+1; } }}
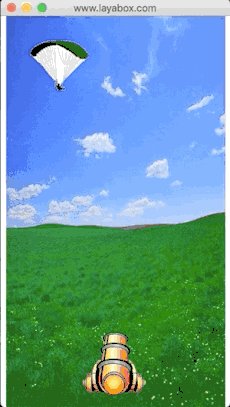
来看下效果,看起来还不错

7. 碰撞
7.1 增加炮弹
下一步,就改是大炮打伞兵了,当然首先得给大炮创建一个炮弹。 Ball.ts
module role{ export class Ball extends Laya.Sprite{ constructor(){ super(); this.init(); } init():void{ var img:Laya.Sprite = new Laya.Sprite(); img.graphics.drawTexture(Laya.loader.getRes("demo/ball.png"),0,0,45,54); this.addChild(img); } }}
在GamePage上添加炮弹
renderBall():void{ this.ball= new role.Ball(); this.ball.pos(162,540); this.addChild(this.ball); }
嗯,炮弹添加成功,不过,貌似有点问题,怎么炮弹显示层级在大炮上面了?似乎有点难看?

7.2 调整Sprite层级
还记得前端世界里神奇的z-index吗? Laya也有,叫zOrder。调整zOrder的数值,可以调节Sprite的层次(脱了马甲,我一样认识你,^_^) 把渲染炮弹部分改一下层级:
renderBall():void{ this.ball= new role.Ball(); this.ball.pos(162,540); this.pao.zOrder=10; //调高原先大炮的显示层级 this.addChild(this.ball); }
这次炮弹躲在大炮后面去了,一会儿再让他出来吧!

7.3 点击大炮发射炮弹事件
炮弹向上飞,就和伞兵向下掉一样,在帧循环里不断修改y值就可以。但是这次,我们要响应事件了,必须点击大炮,触发点击事件后,才发射炮弹。
再次修改GamePage.ts,这次的重点是多了 this.pao.on(Laya.Event.MOUSE_DOWN,this,this.onMouseDown); 这个事件监听
module view{ export class GamePage extends ui.GamePageUI{ private soldier:role.Soldier; private ball:role.Ball; private isSendBall:boolean=false; constructor(){ super(); this.init(); } init():void{ this.renderSoldier(); this.renderBall(); //给大炮增加事件监听 this.pao.on(Laya.Event.MOUSE_DOWN,this,this.onMouseDown); //创建定时器 Laya.timer.frameLoop(1,this,this.onLoop); } renderSoldier():void{ this.soldier= new role.Soldier(); this.addChild(this.soldier); } renderBall():void{ his.ball= new role.Ball(); this.ball.pos(162,540); this.pao.zOrder=10; this.addChild(this.ball); } onMouseDown():void{ this.isSendBall=true; } onLoop():void{ //让伞兵45度下降 this.soldier.y=this.soldier.y+1; this.soldier.x=this.soldier.x+1; //如果是发射炮弹状态,炮弹向上发射 if (this.isSendBall){ this.ball.y=this.ball.y-3; } } }}
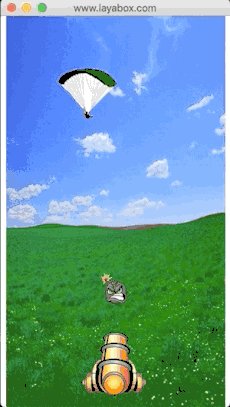
在运行一下看看:

到目前为止,还进行得不错,就差击落伞兵了,可怜的伞兵,你的死期就要到了,还差一个碰撞了。
7.4 炮弹与伞兵的碰撞
碰撞算法常见的有以下这些:
- 矩形碰撞:矩形图片接触碰撞,计算性能最快,但是如果图像并不近似矩形的时候,准确度就不高了。
- 圆形碰撞:和矩形类似,比如炮弹就是圆的,用圆形检测,更适合真实情况。
- 多矩形碰撞:如果图像相对比较复杂,可以拆分为多个矩形,在准确性和性能方面取得平衡。
- 像素检测碰撞:如果需要非常精确的碰撞,就要使用像素检测了,这个性能相对就比较低了。
在Laya里,对于矩形碰撞检测,提供了Rectangle.intersection()方法,可以非常方便的进行矩形检测。
继续修改GamePage.ts
gameOver():void{ Laya.timer.clear(this,this.onLoop); //停止游戏帧定时器 this.renderBoom(); //显示爆炸图片 this.removeChild(this.soldier); //删除伞兵 this.removeChild(this.ball); //删除炮弹}onLoop():void{ //让伞兵45度下降 this.soldier.y=this.soldier.y+1; this.soldier.x=this.soldier.x+1; //如果是发射炮弹状态,这炮弹向上发射 if (this.isSendBall){ this.ball.y=this.ball.y-3; //使用矩形碰撞判断,如果炮弹和伞兵碰撞,则游戏结束 if (this.ball.getBounds().intersection(this.soldier.getBounds())){ this.gameOver(); } }}
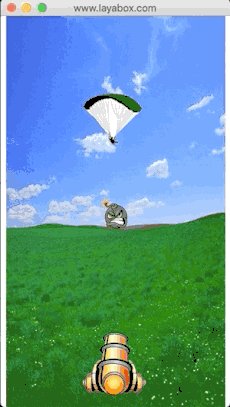
再来看下效果:

Boom,伞兵成功被大炮打中,“绝地求死”完美收工!
8. Laya的性能优化
8.1 性能监测工具
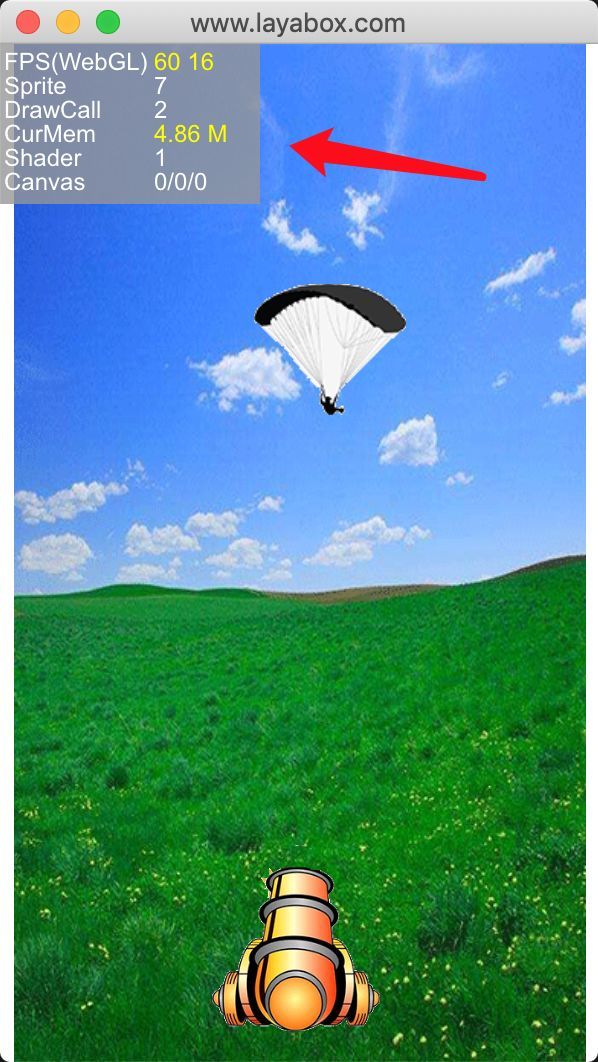
Laya已经内置了性能监测工具,只要初始化后执行Laya.Stat.show();就可以打开
constructor() { //TS或JS版本初始化微信小游戏的适配 Laya.MiniAdpter.init(true,false); //初始化布局大小 Laya.init(375,667, WebGL); //布局方式设定 Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL; Laya.stage.screenMode = Laya.Stage.SCREEN_VERTICAL; Laya.stage.alignV = Laya.Stage.ALIGN_CENTER; Laya.stage.alignH = Laya.Stage.ALIGN_CENTER; //打开性能监测面板 Laya.Stat.show(); }

上面清楚的显示了目前的FPS、Sprite的数量、DrawCall 、内存消耗等,我们优化的目标就是把这些值降低下来。
8.2 优化手段
- 减少Sprite的数量
- 不可见区域的Sprite及时移除
- 静态内容使用cacheAs=bitmap降低DrawCall
- 使用Laya.Pool管理对象,减少重复创建的性能消耗
- 对象无用时,及时销毁
- 定时器及时销毁
- 。。。
具体的优化手段有很多,大家可以在具体的业务开发中不断的总结提炼。
9. 发布到微信小游戏
讲了那么多的Laya,说好的微信小游戏呢? 不要急,这就来了,Laya生成的代码,可以非常方便的发布到微信小游戏。
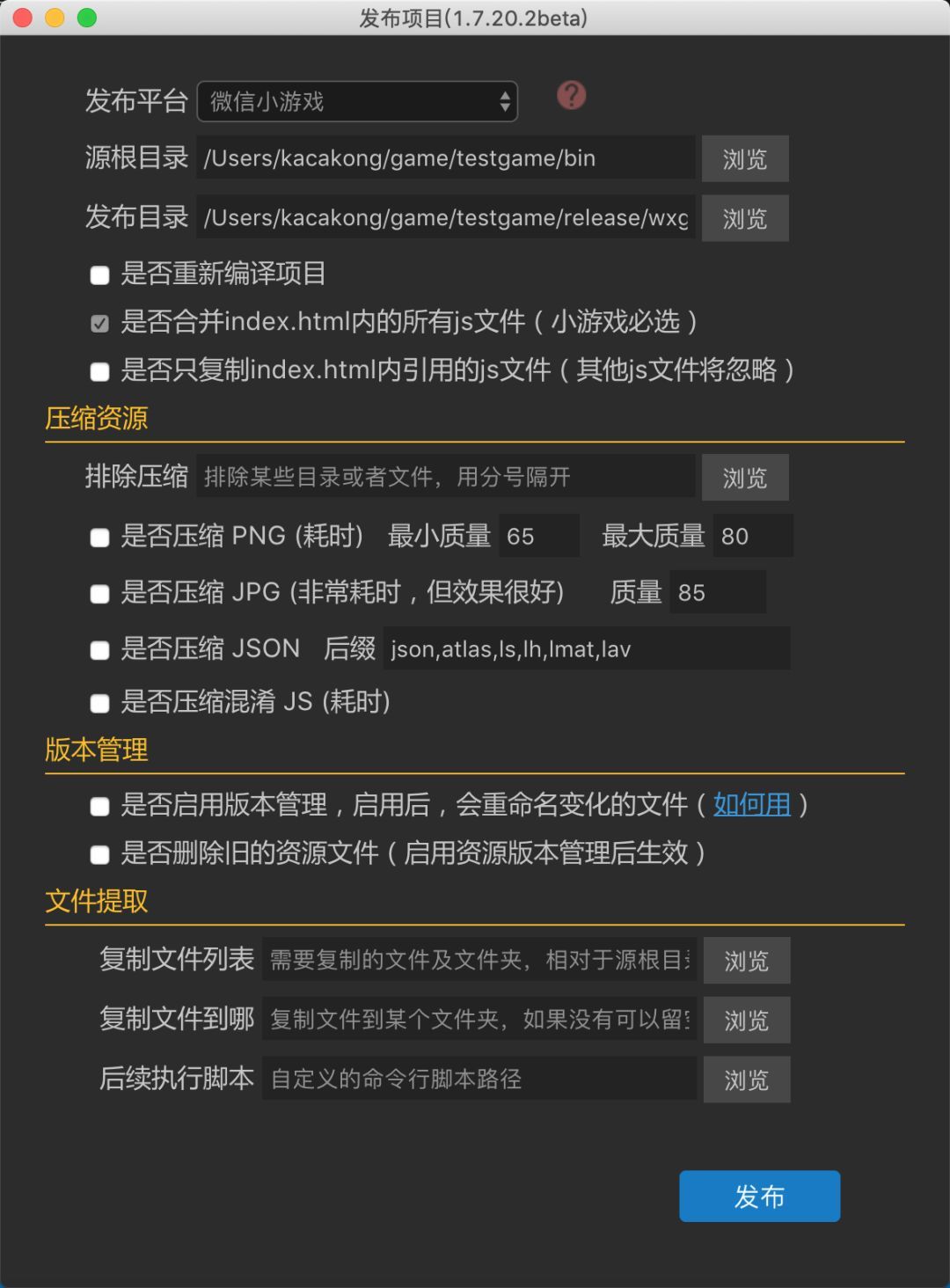
点击

进入发布界面,在发布平台选择“微信小游戏”,此时生成可以在微信开发者工具下运行的release/wxgame版本

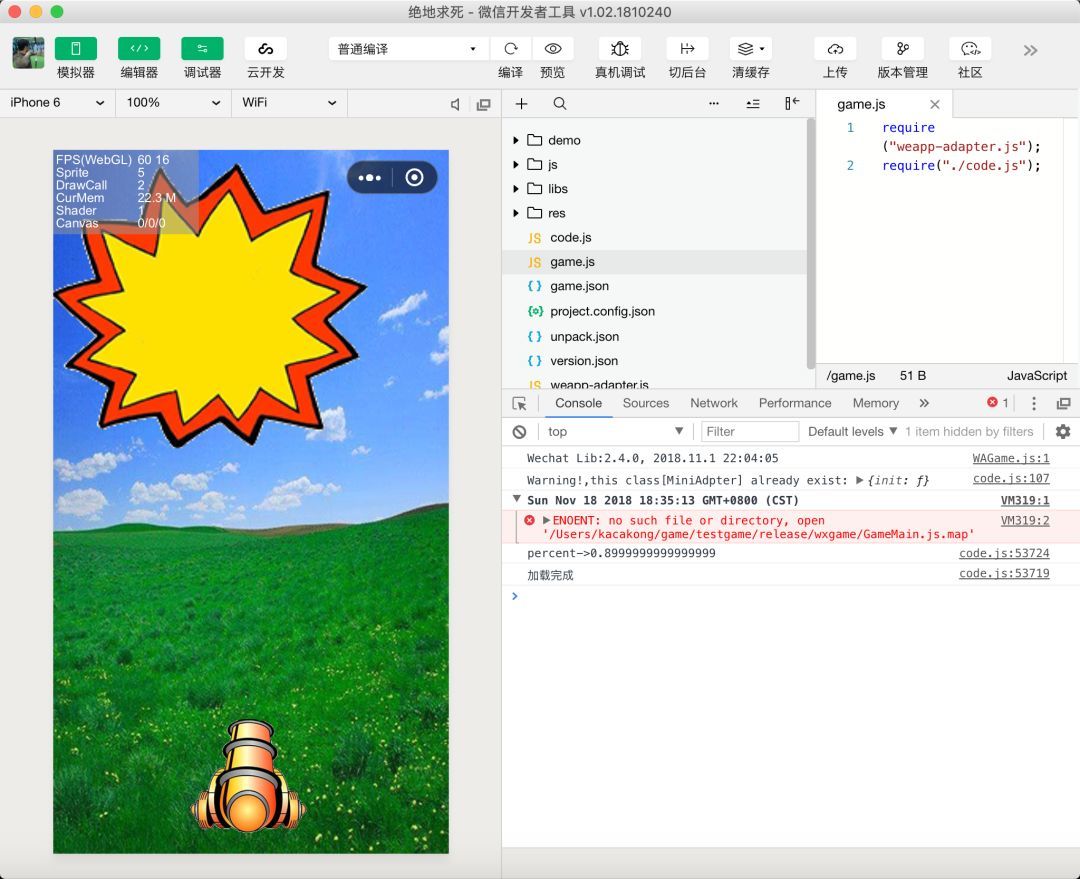
使用微信开发者工具打开,已经可以完美运行了。而且我们发现laya把我们刚才写的代码,和Laya的核心库一起,都被打包成一个code.js了。

[ 微信开发者工具 ]
10. 开发环境兼容
可是,作为微信环境下的游戏,因为code.js是laya自动生成的,我们开发还是必须在laya的开发环境下,但是laya并不支持微信的接口调试,那我们可以在Laya里判断开发环境吗?
当然可以,用Laya.Browser.onWeiXin 就可以判断了,比如:
if (Laya.Browser.onWeiXin) { let wx=Laya.Browser.window.wx; //执行微信的API逻辑.....}
只是调试起来就有点蛋疼了,得Laya里写好,发布到release/wxgame,再在微信开发者工具里调试。
=总结=
总体来说,Laya入门还是比较简单的,虽然官方也做了很多文档,也有做视频教程,但是感觉资料还是有点缺,这次自己研究Laya的历程分享出来,也算是为Laya社区做点贡献吧!
因为本人接触Laya的时间并不长,也不是专业的游戏开发人员,如果有讲得不对的,也欢迎及时指出,欢迎大家一起交流。
此文已由作者授权腾讯云+社区发布
搜索关注公众号「云加社区」,第一时间获取技术干货,关注后回复1024 送你一份技术课程大礼包!