dva
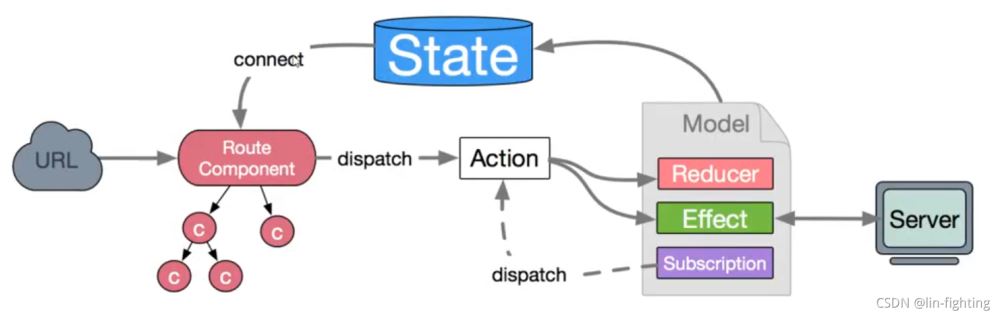
dva是一个基于redux和redux-saga的数据流方案,然后为了简化开发体验,dva额外内置了react-router,fetch,可以激烈为一个轻量级的应用框架。

使用dva

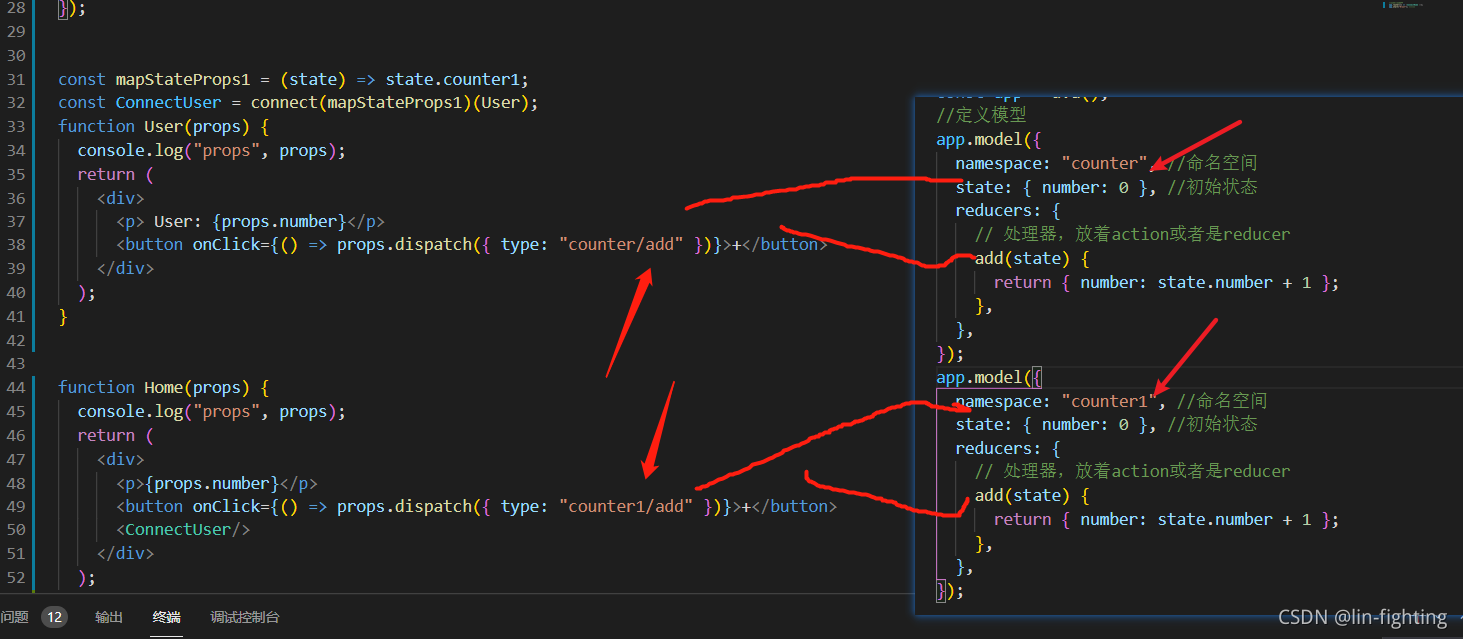
定义一个模型,有点像redux-toolkit。
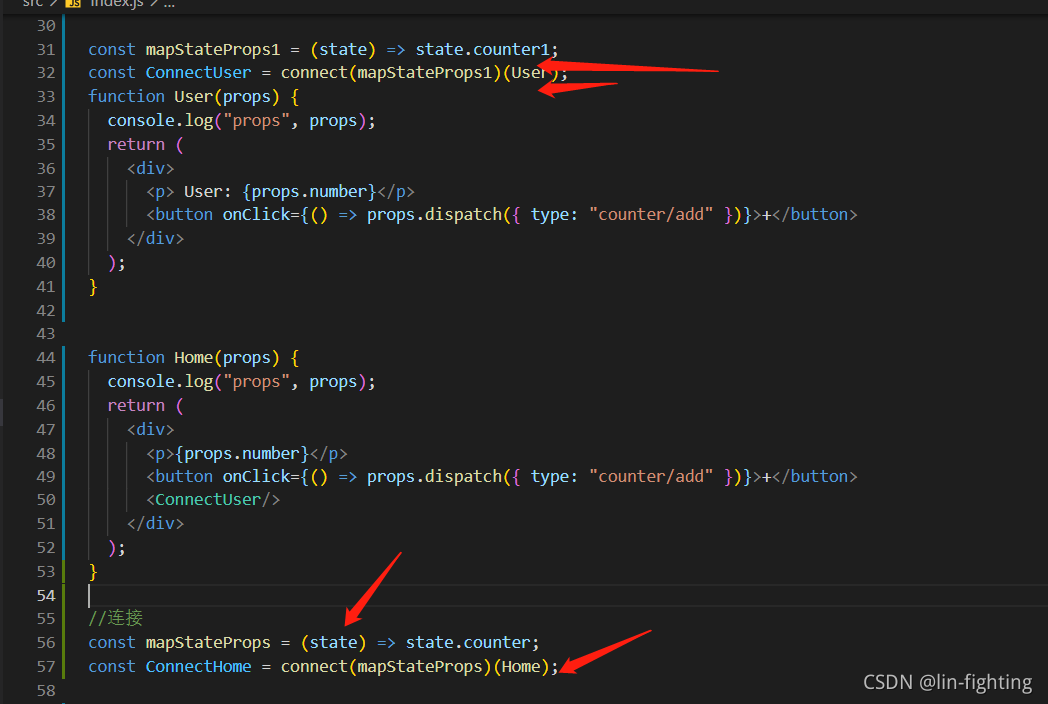
使用connect连接


像redux的connect一样连接。

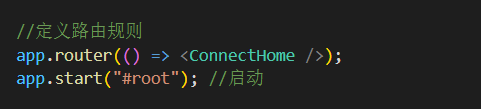
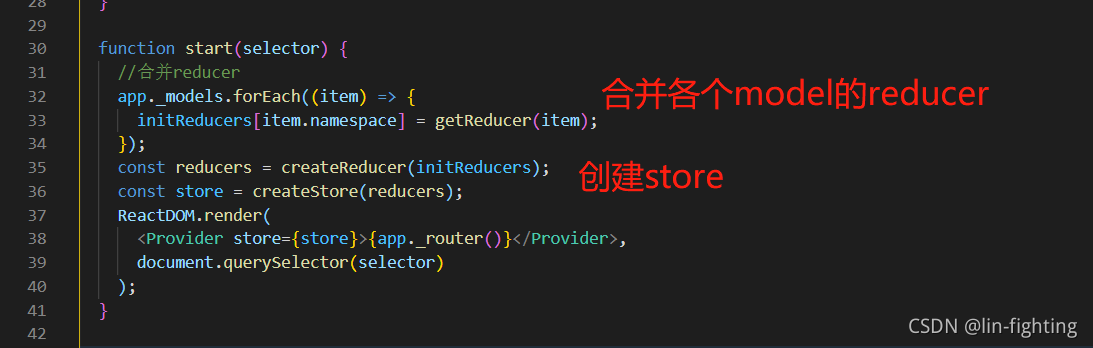
启动。
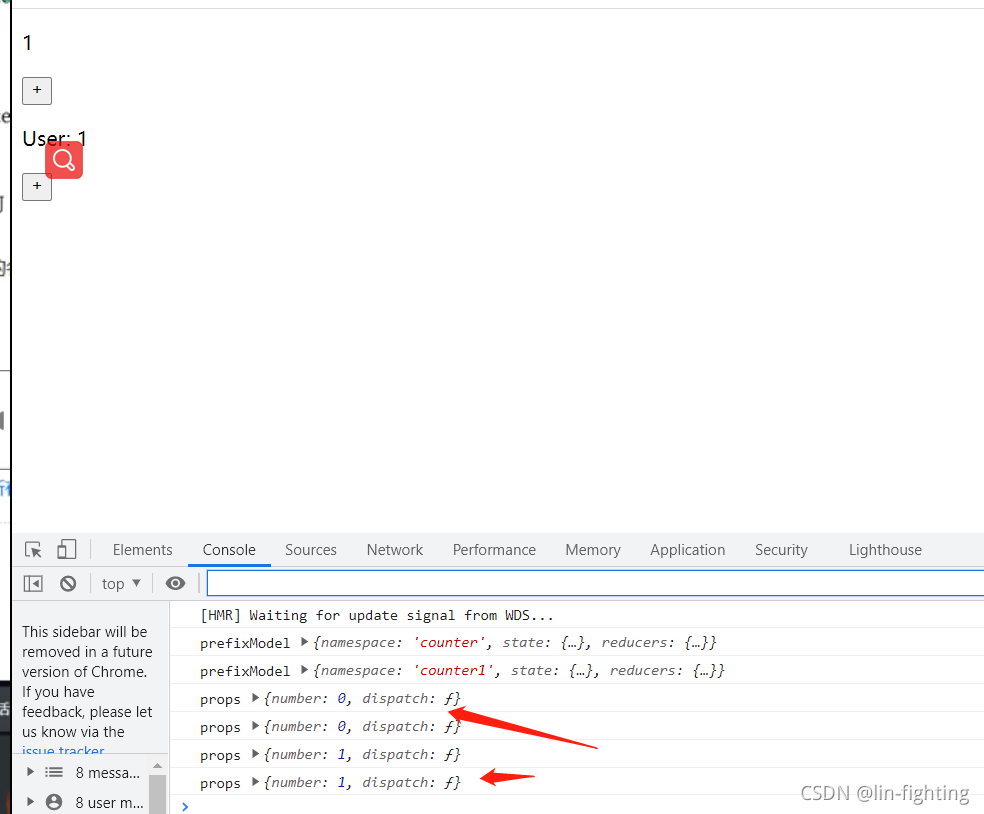
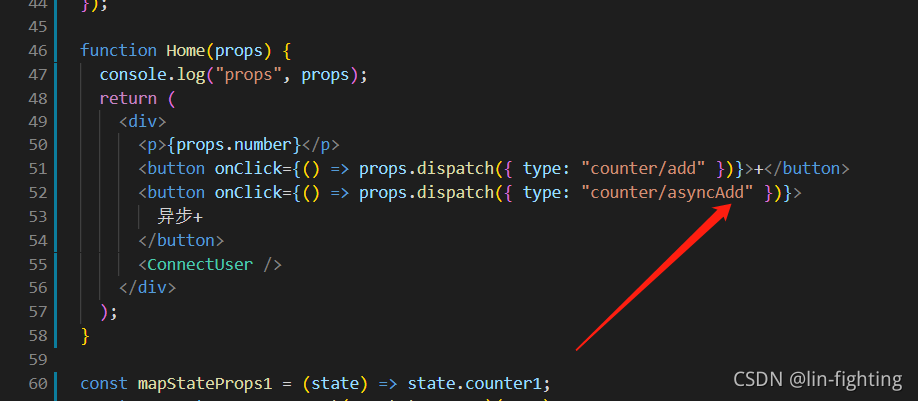
然后如何派发action。

通过对应的指令找到对印的reducer,派发。

dva的基本操作就是这样,使用起来比较轻便。
实现dva
思路:封装一个函数,创建store,通过model收集reducer和state,改变reducer中的方法名字。

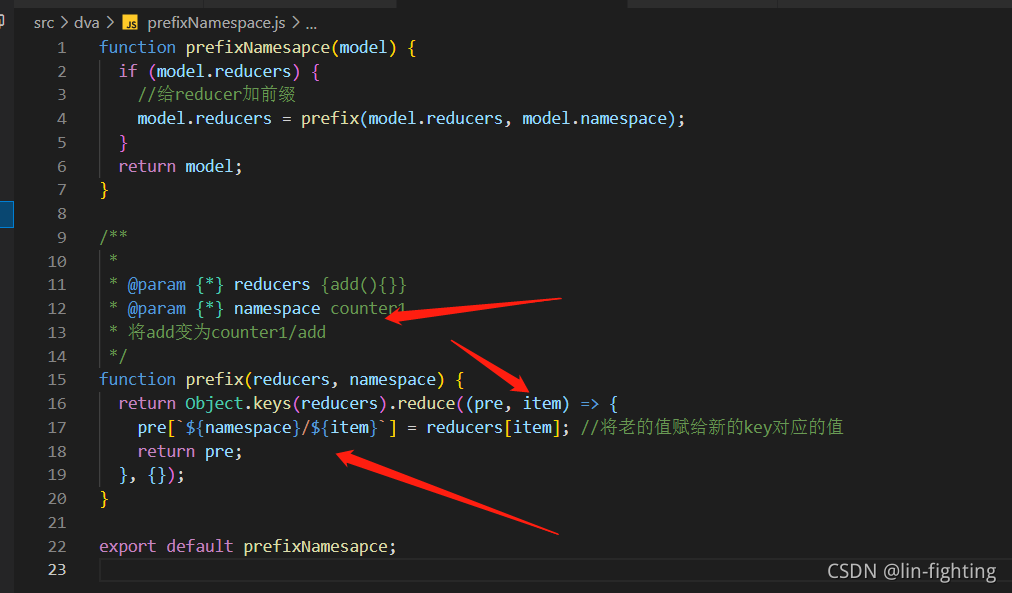
首先是model。因为有多个model,所以我们要收集起来。

先通过namesapce改变rducer中的方法名字。

再将其保存起来。


然后通过Provider就可以注入进去。

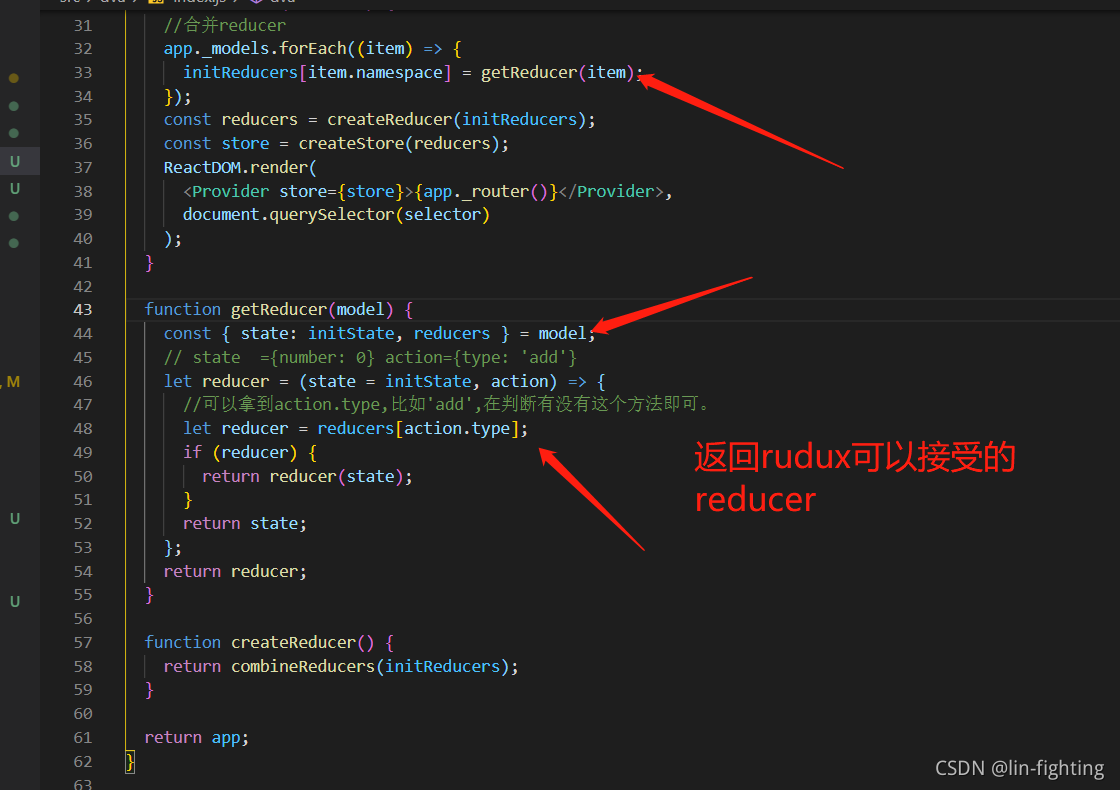
改造model的reducer,返回redux接受的reducer。此时model的state是不会变的,他只是初始的state,组件真正接受的是redux中的state。
这个getReducer只会调用一次,用来返回真正的reducer。

初步实现完毕。
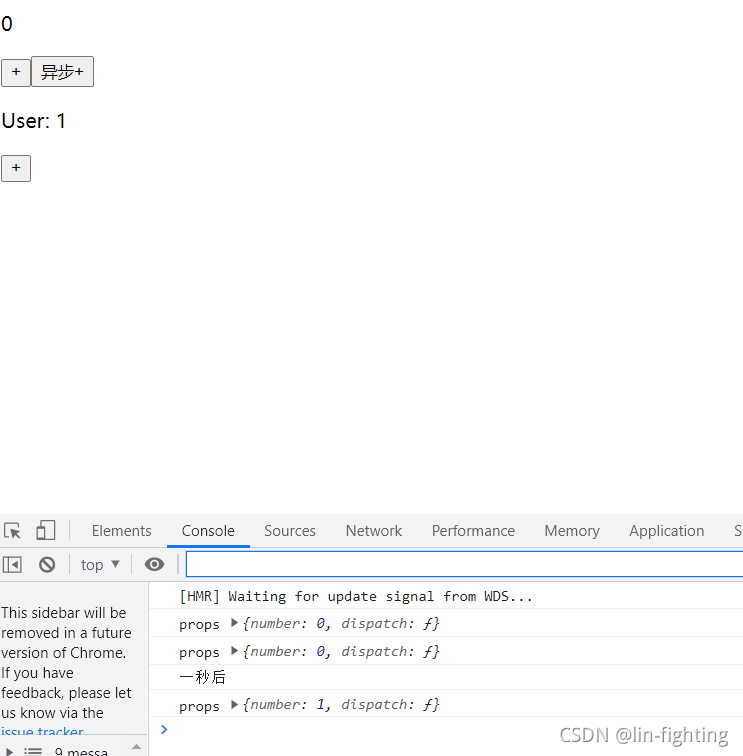
支持异步
dva是集成redux-saga的,所以用法也类似。

在创建model的时候可以通过effects创建saga中间件。然后派发对应的action


实现
思路:处理每个model的effects,转会为对应的saga函数,采用takeEvery监听每个属性名(如asyncADD,转化为takeEvery(‘asyncADD', ()=>{})等等),然后通过redux-saga提供的createSagaMiddleware创建一个中间件,利用run方法执行各个model中的effects转化后的saga函数。
代码:

通过getSagas转化每个model的effects并且存在一个数组里面,然后通过forEach一个个run起来。
看如何转化

可以看到,每个model的effects会在getSaga被转化为function*(){},然后遍历单个model的effects,对每个属性都做比如*asyncADD(){}处理,如图通过getWatcher返回个saga函数,通过fork开启一个子进程,不会干扰主进程的运行。

而每个getWatcher返回的就是saga函数(generator函数)他会通过takeEvery监听当前的属性(key)并且执行后面那个effects。这里需要改造一下redux-saga的Put方法,使他单独做一些prefixType的逻辑。
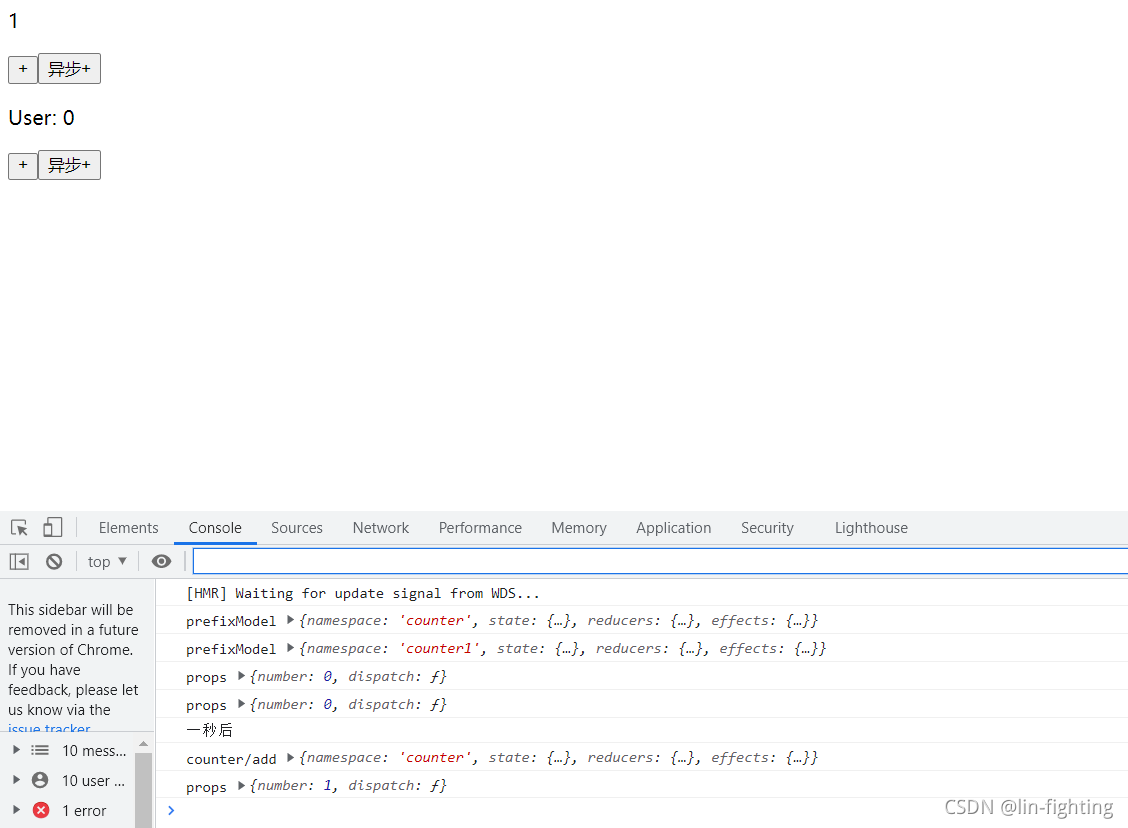
这样就基本完成,每个model的effects都会被处理城saga函数去run,而且effects的每个方法都转化为了key,通过takeEvery去监听。这里还需要对effect的每个方法名加上前缀

这样就大功搞成了。

可以正常运行。
router的实现


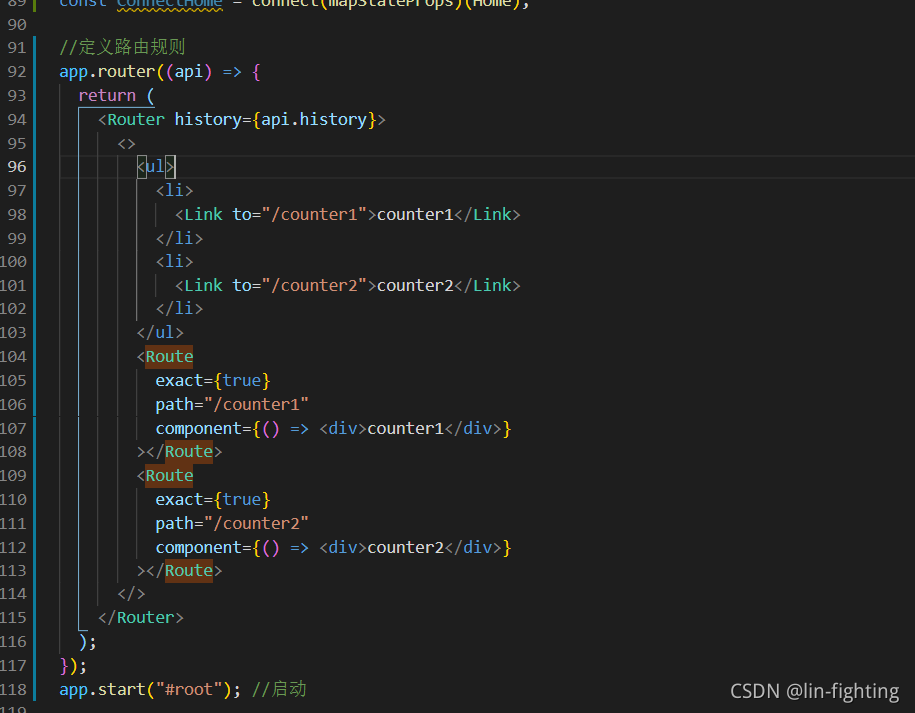
使用没什么区别
dva是继承了connected-react-router的


所以用法跟其差不多,注意,异步的逻辑只能写在effects,reducer是同步的,不能继续派发的。



实现:



基于connectd-react-router

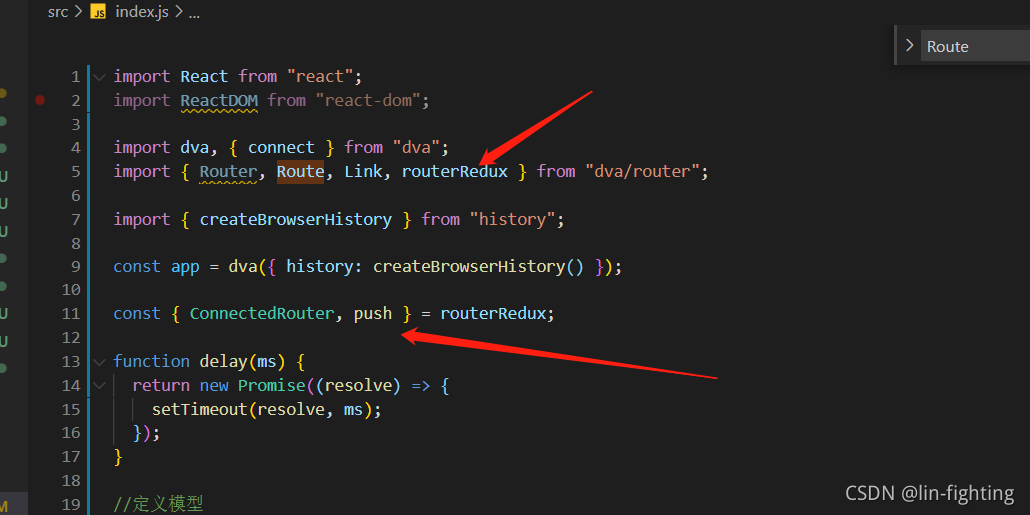
还记得connectd-react-router怎么使用吗,第一步,创建router对象。

第二步,使用中间件。

传入api给app._router作为参数。这样就完成了。

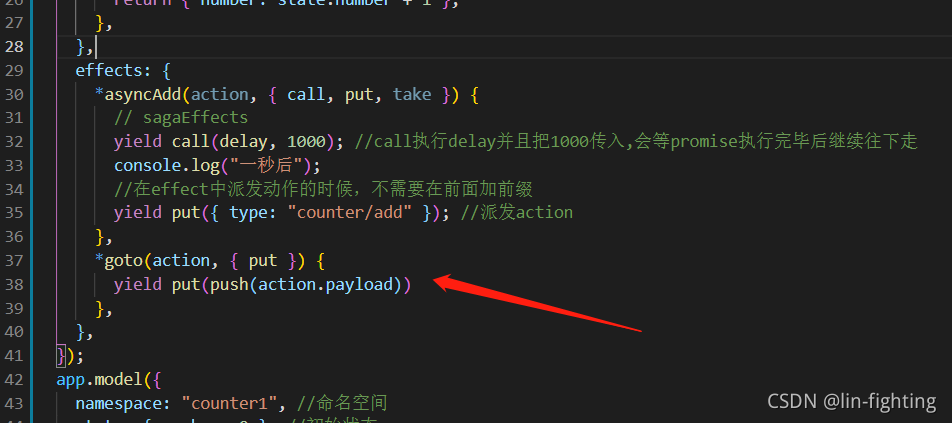
当他派发push的时候会被路由中间件拦截处理,push到另一个页面去。
到此这篇关于react dva实现的文章就介绍到这了,更多相关react dva实现内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!