在 React Native 中,如何添加自定义字体呢?React Native 提供了便捷的命令行工具来帮助我们。
添加字体
在项目根目录下创建 assets/fonts 文件夹,把字体文件放到这个文件夹下。
如图:

定义 assets 目录
在项目根目录下创建 react-native.config.js 文件,编辑其中内容,留意第 6 行,这和我们自定义字体文件所在目录一致。
- module.exports = {
- project: {
- ios: {},
- android: {},
- },
- assets: ['./assets/fonts/'],
- }
执行 link 命令
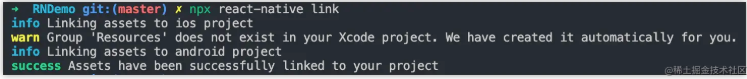
执行 npx react-native link 命令,

对于 Android 来说,这个命令做了如下事情:
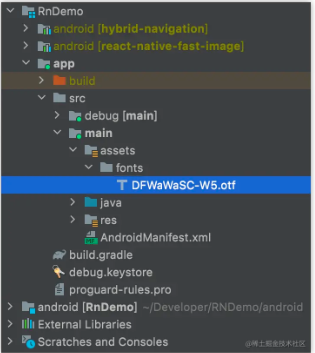
将字体文件拷贝到 android/app/src/main/assets/fonts 目录下,如图

对于 iOS 来说,这个命令做了如下事情:
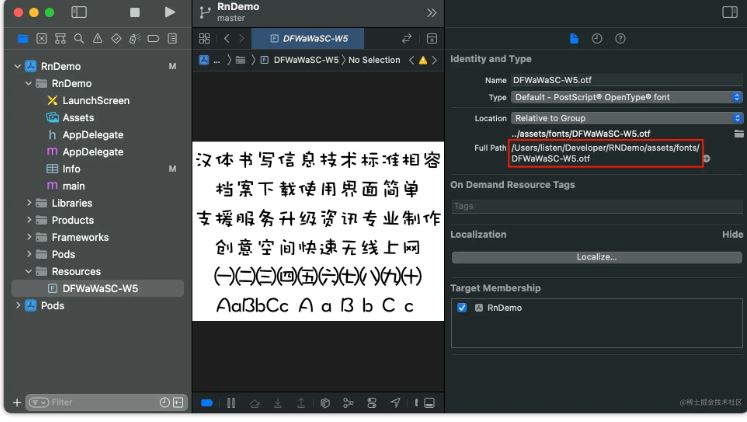
创建 Resources 文件夹,并将字体文件 link 到该文件夹下,如图
注意 iOS 并没有拷贝字体文件,而是通过相对路径指向了字体文件所在。

iOS 所做的另外一件事情便是修改 Info.plist 文件,添加了字体配置
- <key>UIAppFonts</key>
- <array>
- <string>DFWaWaSC-W5.otf</string>
- </array>
当明白了 npx react-native link 所做的事情后,我们也可以通过手动的方式添加字体。
在样式中使用字体
在样式表中,使用 fontFamily 属性来指定字体。
- const styles = StyleSheet.create({
- text: {
- backgroundColor: 'transparent',
- fontSize: 17,
- fontFamily: 'DFWaWaSC-W5',
- textAlign: 'center',
- margin: 8,
- },
- })

示例
这里有一个示例,供你参考。
也可以参考这篇文章,讲得比本文要好。
到此这篇关于如何在 React Native 中添加自定义字体的文章就介绍到这了,更多相关React Native自定义字体内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!