前言
前段时间微软发布了适用于VS Code的C#开发工具包(注意目前该包还属于预发布状态但是可以正常使用),因为之前看过网上的一些使用VS Code搭建.NET Core环境的教程看着还挺复杂的就一直没有尝试使用VS Code来编写.NET Core。不过听说C# 开发工具包提供了一系列功能和扩展,从而极大的提高了VS Code中编写、调试和管理 C# 代码的体验。看到这个今天就不得不上手实战一下看看到底有没有官网描述的这么好用。
VS Code C#开发工具包介绍
微软官方描述:C#开发工具包旨在提高在VS Code中使用时的 C# 工作效率。 它与 C# 扩展协同工作,该扩展已更新为由新的完全开源的语言服务器协议 (LSP) 主机提供支持,打造了一个高性能、可扩展且灵活的工具环境,可以轻松地将新体验整合到适用于 VS Code 的 C# 中。
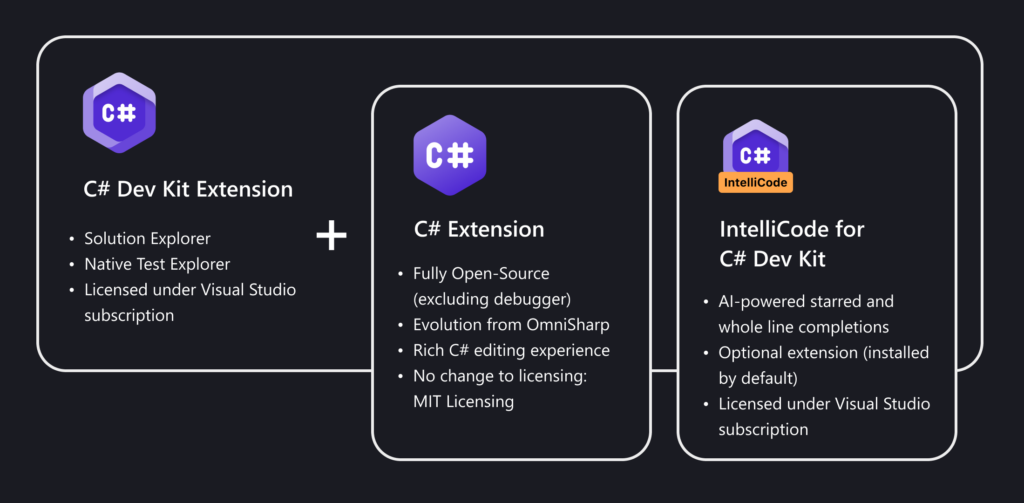
C# 开发工具包从 Visual Studio 中借用了一些熟悉的概念,为 VS Code 引入了更高效、更可靠的 C# 体验。 无论你是快速编辑 C# 文件、学习 C#,还是调试后端 API,此方法都可以确保获得出色的体验。 C# 开发工具包由一组 VS Code 扩展组成,它们共同提供丰富的 C# 编辑体验、AI 驱动的开发、解决方案管理和集成测试。 如下图所示,C# 开发工具包包括:
- C# 扩展,它提供基本语言服务支持,并继续保持独立于这项工作。
- C# 开发工具包扩展,它在 Visual Studio 的基础上生成,提供解决方案管理、模板和测试发现/调试。
- 适用于 C# 开发工具包的 IntelliCode 扩展(可选),它将 AI 驱动的开发引入了编辑器。

VS Code C#开发工具包安装
C# Dev Kit for Visual Studio Code
C# Dev Kit for Visual Studio Code(C# Dev Kit)是一个扩展工具,它为您的C#开发提供了一系列强大的功能和实用工具,以帮助您更高效地编写、调试和维护代码。它能够在Windows、macOS、Linux甚至Codespace等各种开发环境中使用,提升您的C#开发体验。
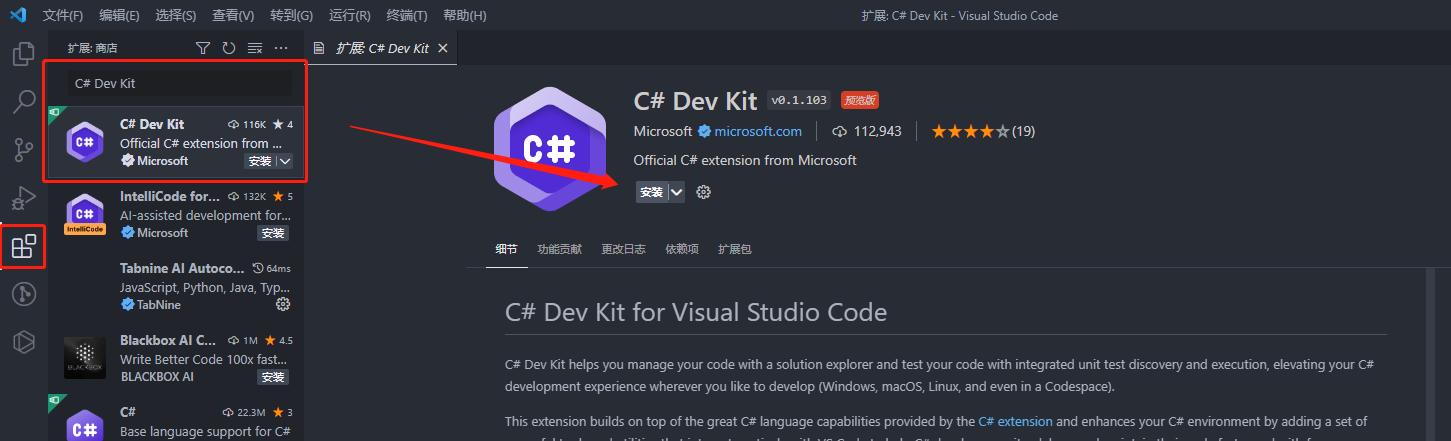
打开VS Code=>找到拓展(Ctrl+Shift+x)=>搜索C# Dev Kit=>点击安装

C# for Visual Studio Code
C# for Visual Studio Code(C# for VS Code)是C# Dev Kit的一部分,为Visual Studio Code提供了功能丰富的C#语言支持。
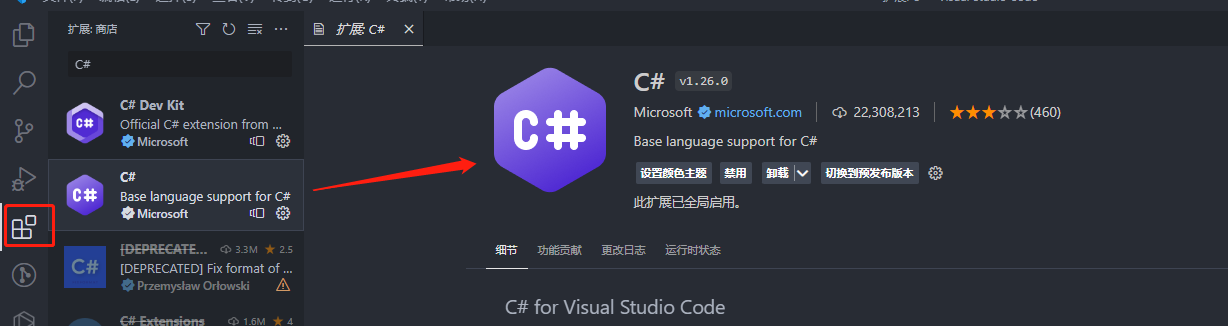
打开VS Code=>找到拓展(Ctrl+Shift+x)=>搜索C#=>点击安装

本机.NET环境安装
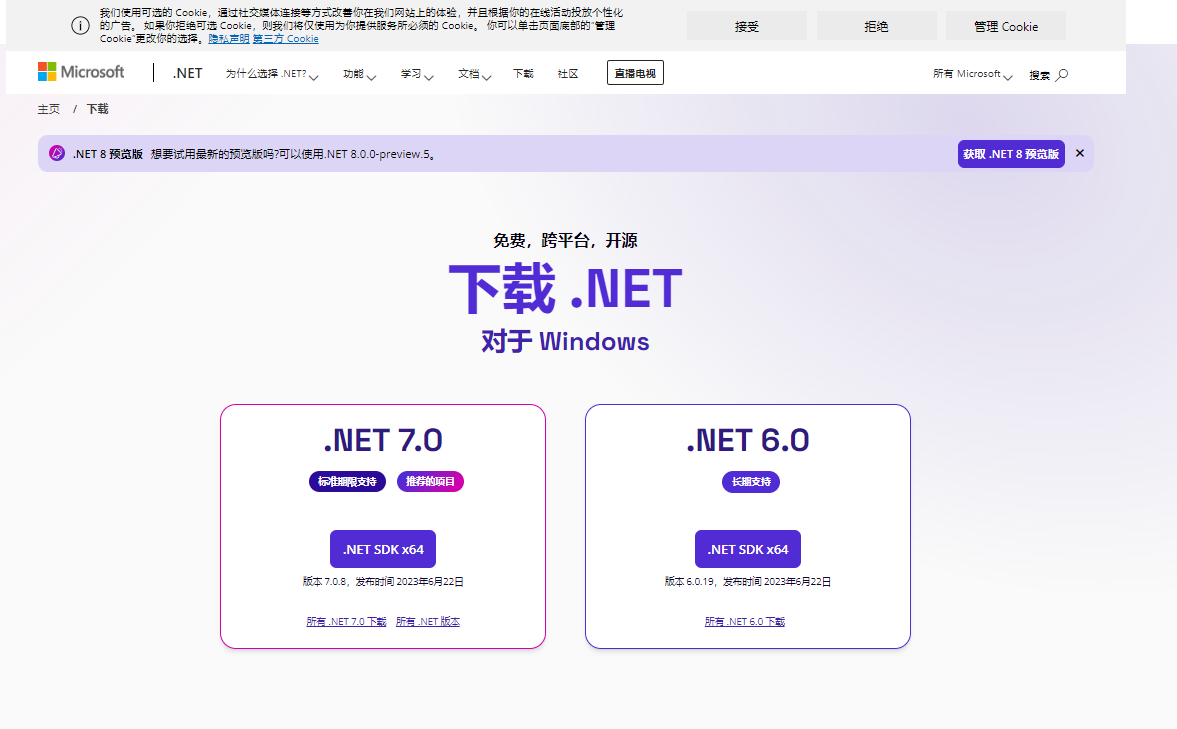
编码之前你首先需要确保你的本机上安装了.NET SDK以确保应用能够正常的运行和构建。 .NET SDK下载:https://dotnet.microsoft.com/zh-cn/download

查询本机安装的.NET环境版本:
dotnet --version

创建一个ASP.NET Core Web应用
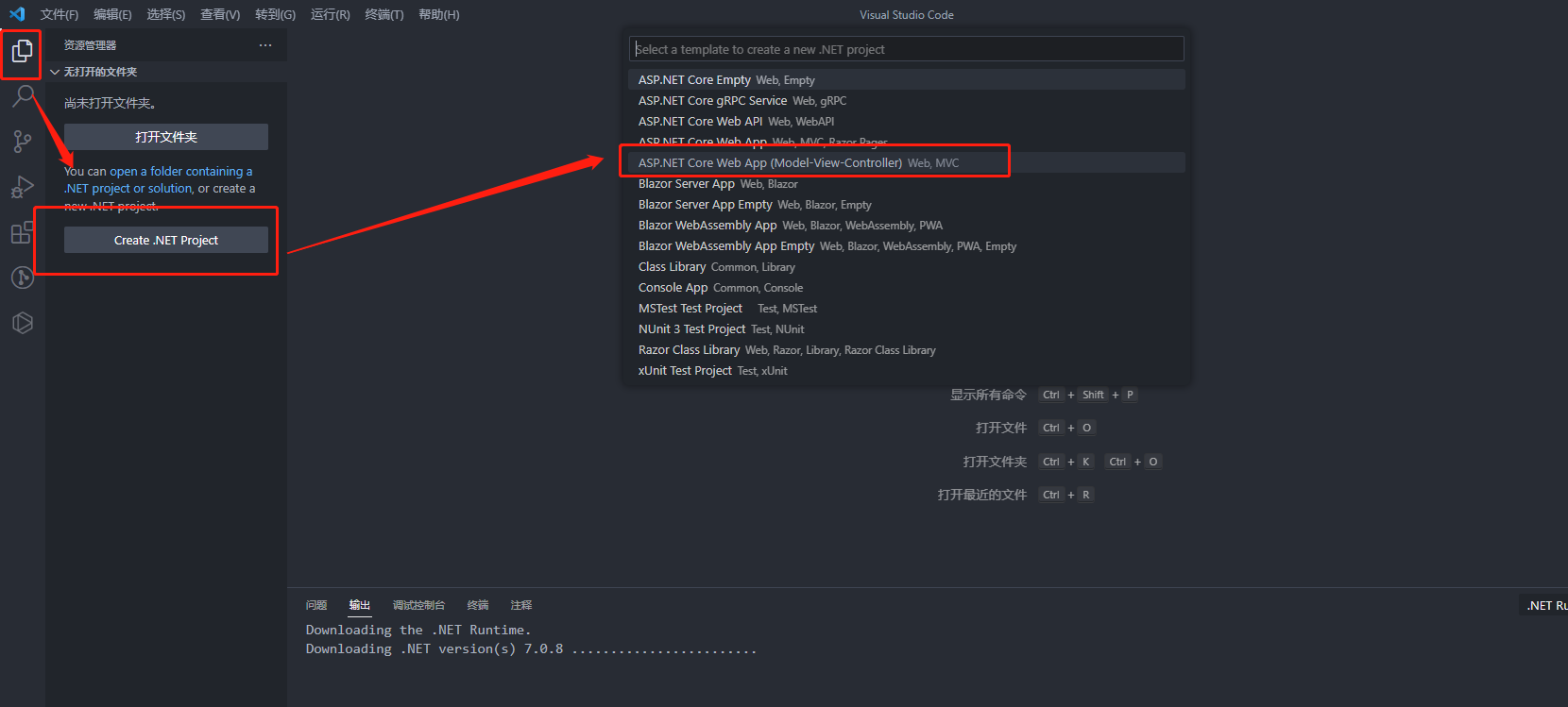
选择资源管理器=>Create .NET Project=>现在ASP.NET Core Web App

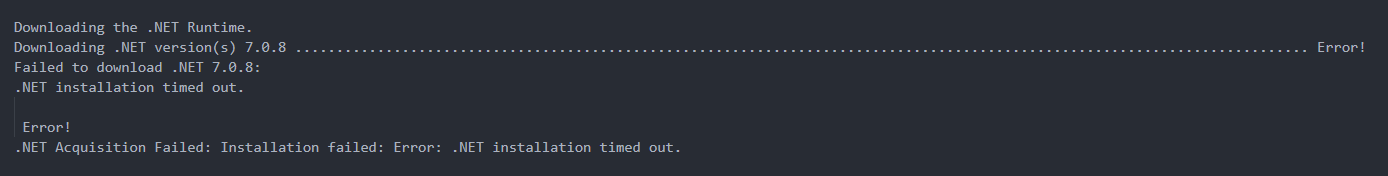
.NET Acquisition Failed: Installation failed: Error: .NET installation timed out.
NET 获取失败:安装失败:错误:.NET 安装超时。

微软官方解决方案:Troubleshooting Issues with .NET Install Tool for Extension Authors
Learn more about configuring Visual Studio Code settings here and see below for an example of a custom timeout in a settings.json file. In this example the custom timeout value is 180 seconds, or 3 minutes.
简单描述就是:打开VS Code设置把.NET Install超时时间设置长一点。可以先设置为180即为3分钟不够在加。

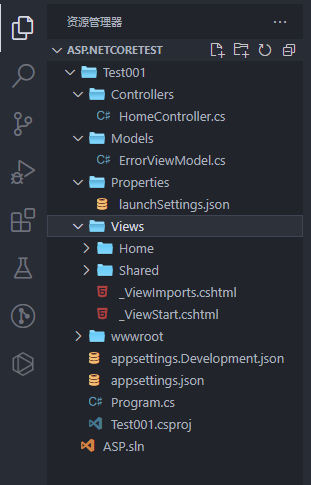
项目创建成功


VS Code快速运行ASP.NET Core Web应用
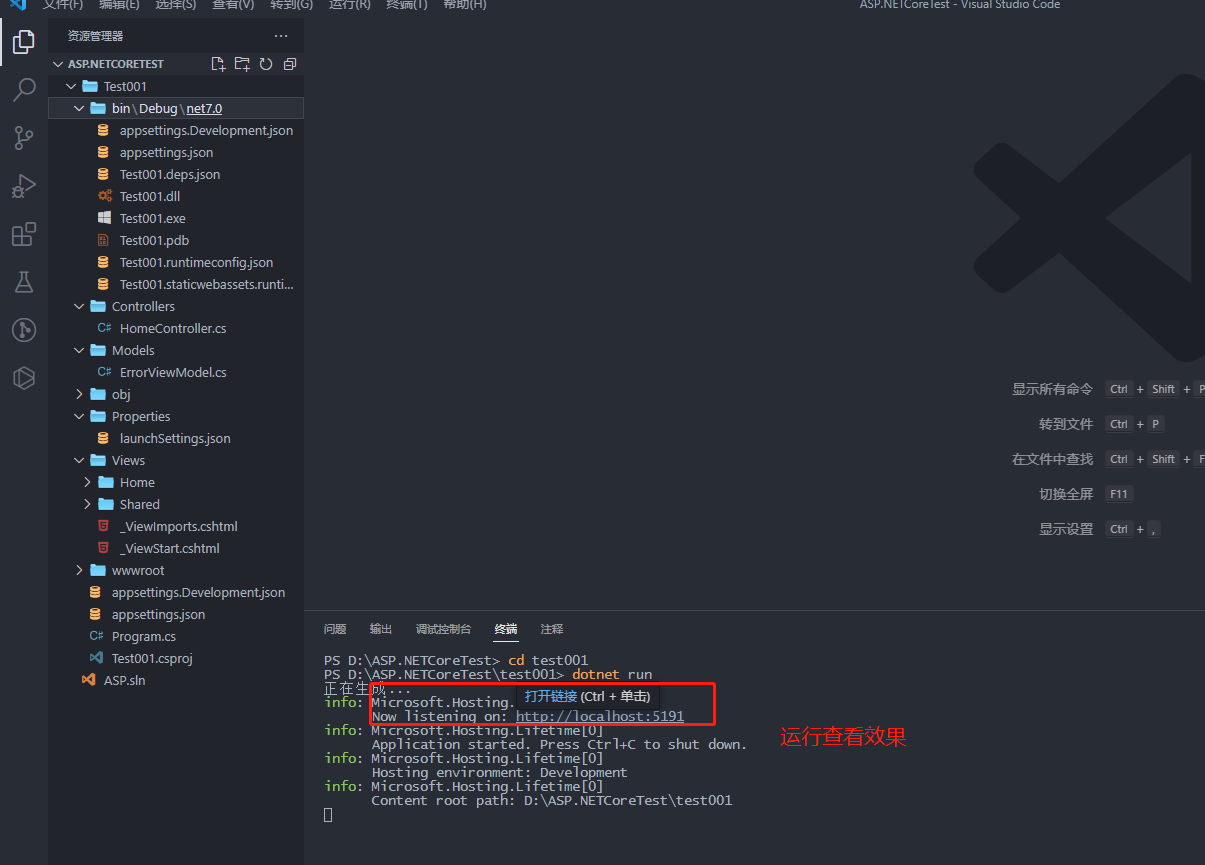
首先要进入应用的.csproj文件目录中,在终端中运行以下命令启动应用程序:
使用以下命令进入项目根目录:cd test001
使用以下命令运行应用程序:dotnet run

点击运行Now listening on: http://localhost:5191

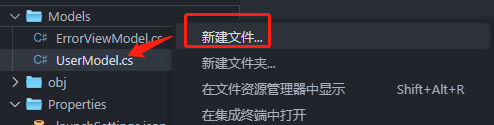
创建一个UserModel

namespace Test001.Models;
public class UserModel
{
public string UserName { get; set; }
public string Sex { get; set; }
public int Age { get; set; }
public int Number { get; set; }
}
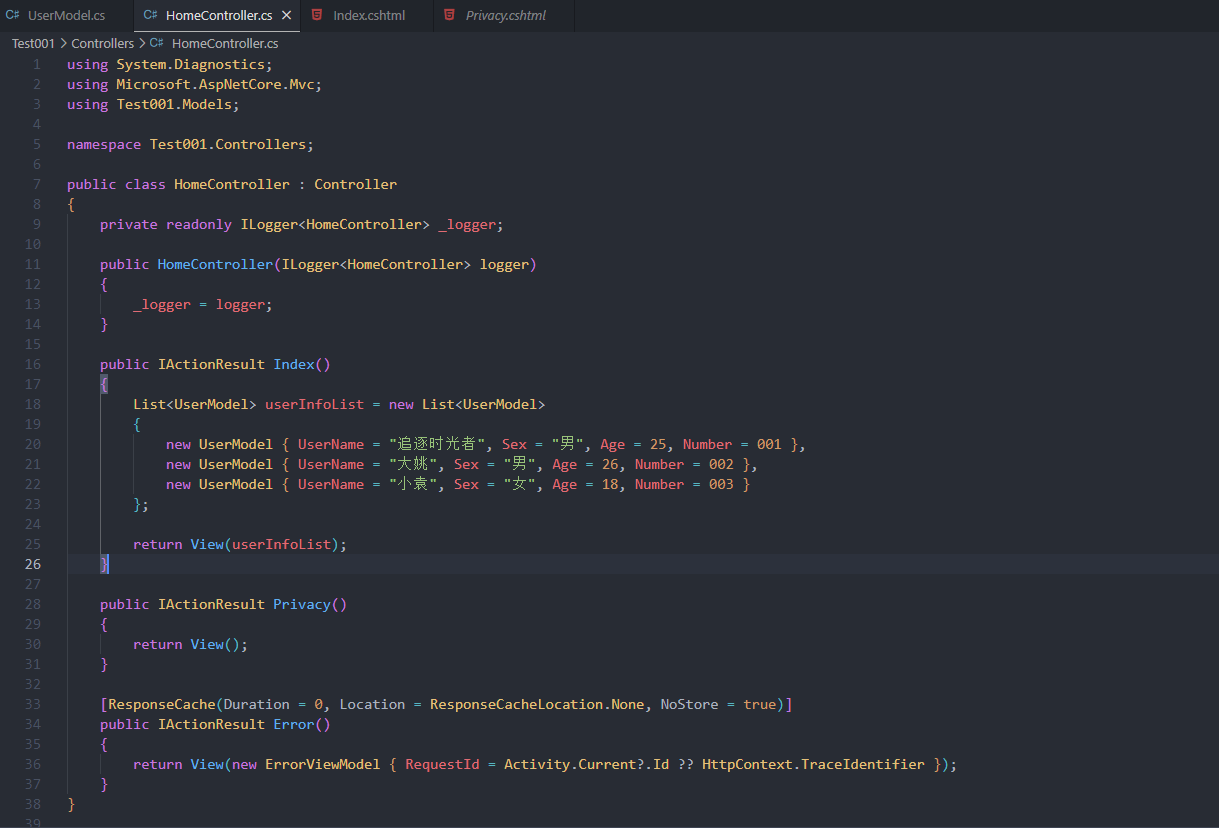
后端用户信息赋值
public IActionResult Index()
{
List<UserModel> userInfoList = new List<UserModel>
{
new UserModel { UserName = "追逐时光者", Sex = "男", Age = 25, Number = 001 },
new UserModel { UserName = "大姚", Sex = "男", Age = 26, Number = 002 },
new UserModel { UserName = "小袁", Sex = "女", Age = 18, Number = 003 }
};
return View(userInfoList);
}
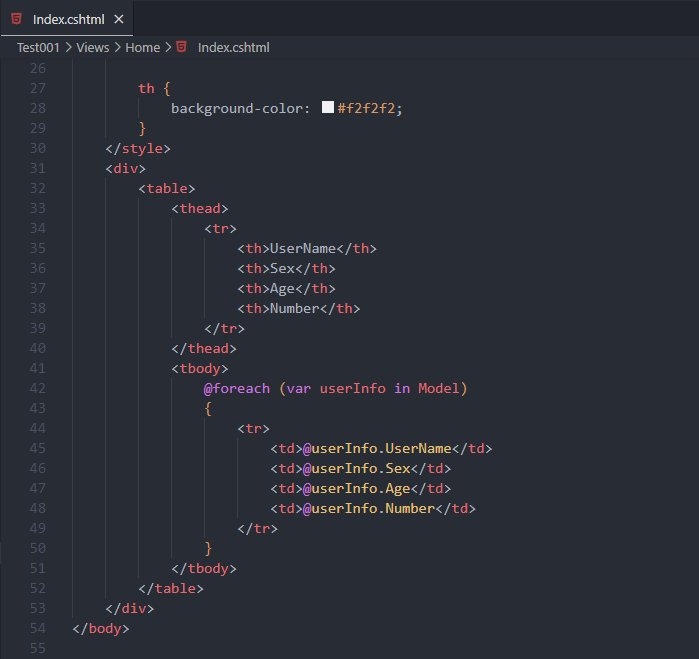
前端输出用户信息
@model List<UserModel>
@{
ViewData["Title"] = "Home Page";
}
<body>
<style>
.center {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
table {
border-collapse: collapse;
width: 100%;
max-width: 600px;
margin-top: 20px;
}
th, td {
padding: 10px;
text-align: center;
border-bottom: 1px solid #ddd;
}
th {
#f2f2f2;
}
</style>
<div>
<table>
<thead>
<tr>
<th>UserName</th>
<th>Sex</th>
<th>Age</th>
<th>Number</th>
</tr>
</thead>
<tbody>
@foreach (var userInfo in Model)
{
<tr>
<td>@userInfo.UserName</td>
<td>@userInfo.Sex</td>
<td>@userInfo.Age</td>
<td>@userInfo.Number</td>
</tr>
}
</tbody>
</table>
</div>
</body>
语法高亮


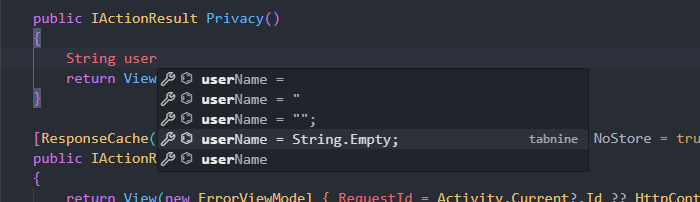
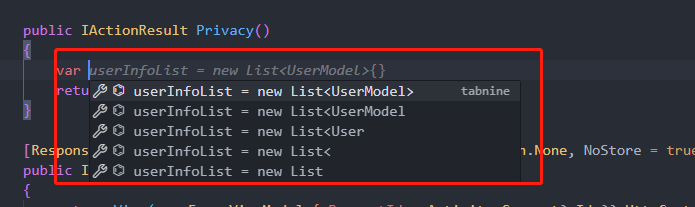
智能提示和代码补全


最后预览效果

实战感受
实战下来个人感觉C#开发工具包确实提升了VS Code中编写.NET的开发效率和体验,主要包括语法高亮、指令提示、代码补全、代码导航和调试支持等功能。
当然选择使用VS Code还是Visual Studio 2022取决于个人偏好、项目需求以及开发环境。VS Code提供了轻量级、跨平台的开发环境,搭配丰富的扩展生态系统,适合那些喜欢简洁、高度可定制的开发环境的开发人员。而Visual Studio 2022则提供了更全面的功能和集成开发环境,适用于需要可视化设计、专有功能和更强大调试等需求的开发人员。
参考文章