前言
最近在使用Grafana的时候,发现Grafana功能比想象中要强大,除了配合Prometheus使用之外,他自身都可以做很多事情,可视化和监控平台,还可以直接根据用户自定义的告警规则完成告警和进行各种通知。于是在深入学习了一段时间之后,整理成此博文。温馨提示,本文约1.3w字,几十张示例图片并且含描述。
一、Grafana介绍
Grafana是一个开源的数据可视化和监控平台,它可以帮助用户通过创建仪表盘和图表来实时监控和分析数据。Grafana支持多种数据源,包括Prometheus、Graphite、InfluxDB、Elasticsearch等,用户可以通过Grafana将这些数据源的数据整合在一起,进行统一的可视化展示和分析。
Grafana提供了丰富的图表类型和插件,用户可以根据自己的需求定制各种图表和仪表盘,以便更直观地了解数据的趋势和变化。此外,Grafana还支持告警功能,用户可以设置告警规则并及时收到通知,以便及时处理问题。
总的来说,Grafana是一个功能强大的数据可视化和监控平台,适用于各种场景,包括IT运维、应用性能监控、工业物联网等领域。它的开源特性也使得用户可以根据自己的需求进行定制和扩展。
二、Grafana仪表盘创建
仪表盘创建有如下三个核心配置点:
- 创建数据源;
- 创建面板;
- 创建仪表盘;
Grafana结合Prometheus和Alertmanager在我之前写的文章中 已经讲解过了,这里就主要写对接MySql直接实现仪表盘创建和告警推送。
Prometheus+Grafana+Alertmanager实现告警推送教程 ----- 图文详解
1.添加数据源
点击data sources -> add new source->搜索mysql->填写mysql的链接信息即可。



2.创建面板
选择首页-》仪表盘-》新建-》填写对应信息即可。



3.创建仪表盘
我们可以在上面的创建的面板中,创建对应的仪表盘,点击添加,即可创建。

对应的主要功能的说明在下列图例汇总,这里就不过多描述了。

这里下列为了方便演示,统一使用如下sql数据进行。
创建的sql和示例数据语句:
-- 创建学生表CREATE TABLE student ( id INT AUTO_INCREMENT PRIMARY KEY, birthday_time DATETIME, NAME VARCHAR(50), classId INT, source INT);-- 插入示例数据INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-01-01', '张三', 1, 80);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-02-02', '李四', 2, 75);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-03-03', '王五', 1, 90);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-04-04', '赵六', 3, 85);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-05-05', '小明', 2, 78);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-06-06', '小红', 1, 92);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-07-07', '小刚', 3, 87);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-08-08', '小美', 2, 79);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-09-09', '小丽', 1, 88);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-10-10', '小强', 3, 82);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-11-11', '小雨', 2, 91);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-12-12', '小霞', 1, 76);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-01-13', '小风', 3, 83);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-02-14', '小雪', 2, 89);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-03-15', '小玲', 1, 84);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-04-16', '小华', 3, 77);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-05-17', '小龙', 2, 86);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-06-18', '小虎', 1, 93);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-07-19', '小燕', 3, 81);INSERT INTO student (birthday_time, NAME, classId, source) VALUES ('2015-08-20', '小菲', 2, 74);
1.表单-最简单的示例
这里为了方便演示,下列所有的我都是用code模式,也就是直接贴上sql语句。将写好的sql贴上去之后,点击run query,然后选择对应的图表即可显示。
查询的sql
select * from student;
显示的图表

2.表单-柱状图
这里我们也是用一个分词简单易懂的查询来展示吧。
查询的sql
SELECT UNIX_TIMESTAMP(birthday_time) AS time_sec, sum(source) AS VALUE, CONCAT(classId,"班级") AS metricFROM studentGROUP BY classIdORDER BY birthday_time ASC
显示的效果

点击suggestions可以切换各种推荐图表

3.折线图
这里我们就统计一下学生的月份生日数量。这里我们需要用$__timeGroup和$__timeFilter函数,它们是Grafana的函数,他们的用法如下:
$__timeGroup 函数用于将时间范围分组成特定的时间间隔,例如每分钟、每小时、每天等。这个函数通常用于创建时间序列图表,帮助用户将数据按照时间间隔进行聚合和展示。$__timeFilter 函数用于过滤特定的时间范围,用户可以使用该函数来限制数据的时间范围,例如只显示最近一小时的数据或者只显示某个特定时间段的数据。
除了 $__timeGroup 和 $__timeFilter,Grafana 还提供了其他与时间相关的内置函数,例如:
$__timeFrom():用于指定起始时间,可以指定相对时间(例如“now-1h”表示当前时间的一小时前)或绝对时间(例如“2023-11-14T00:00:00”表示具体的时间点)。$__timeTo():用于指定结束时间,同样可以指定相对时间或绝对时间。$__timeFilterGroup():用于根据时间范围过滤数据,并且可以结合其他过滤条件使用。
查询的Sql
SELECT $__timeGroup(birthday_time, '1M') AS time_sec, COUNT(id) AS '数量'FROM student WHERE $__timeFilter(birthday_time)GROUP BY time_sec
对应的示例图:

4.折线图-多条数据
这里我们就根据统计上述的统计在加一条线,比如我这边想看1班的情况。
查询的sql
SELECT $__timeGroup(birthday_time, '1M') AS time_sec, COUNT(id) AS '数量', SUM(classId =1 ) as '1班'FROM student WHERE $__timeFilter(birthday_time)GROUP BY time_sec
示例图:

5.折线图-过滤筛选单条
根据上述的过程中,我们发现一点问题,上述的查询sql是写死的,那么我们有办法增加一个变量去统计呢,比如上述的数据中我们想查单独看1班的数据或2班的数据。那么这里我们就要用到Grafana的一个变量,他可以自定义变量,还可以设置变量。整体操作如下示例图,相关注释已写。



这里我们还是根据上述的统计来进行改造,这里我们设置一个变量,支持按照班级统计。
对应的查询SQL
SELECT $__timeGroup(birthday_time, '1M') AS time_sec, COUNT(id) AS '数量'FROM student WHERE $__timeFilter(birthday_time)and classId = $class_name GROUP BY time_sec


6.折线图-过滤筛选多选聚合
上述示例中,我们添加了单条筛选,这里我们来添加多条筛选,以及添加自定义的常量数据来进行
筛选,常量数据配置如下示例图:

这里在顺便说下右边的两个小图标的含义:

查询的SQL如下:
SELECT $__timeGroup(birthday_time, '1M') AS time_sec, COUNT(id) AS '数量'FROM student WHERE $__timeFilter(birthday_time)and classId in ($class_names)GROUP BY time_sec

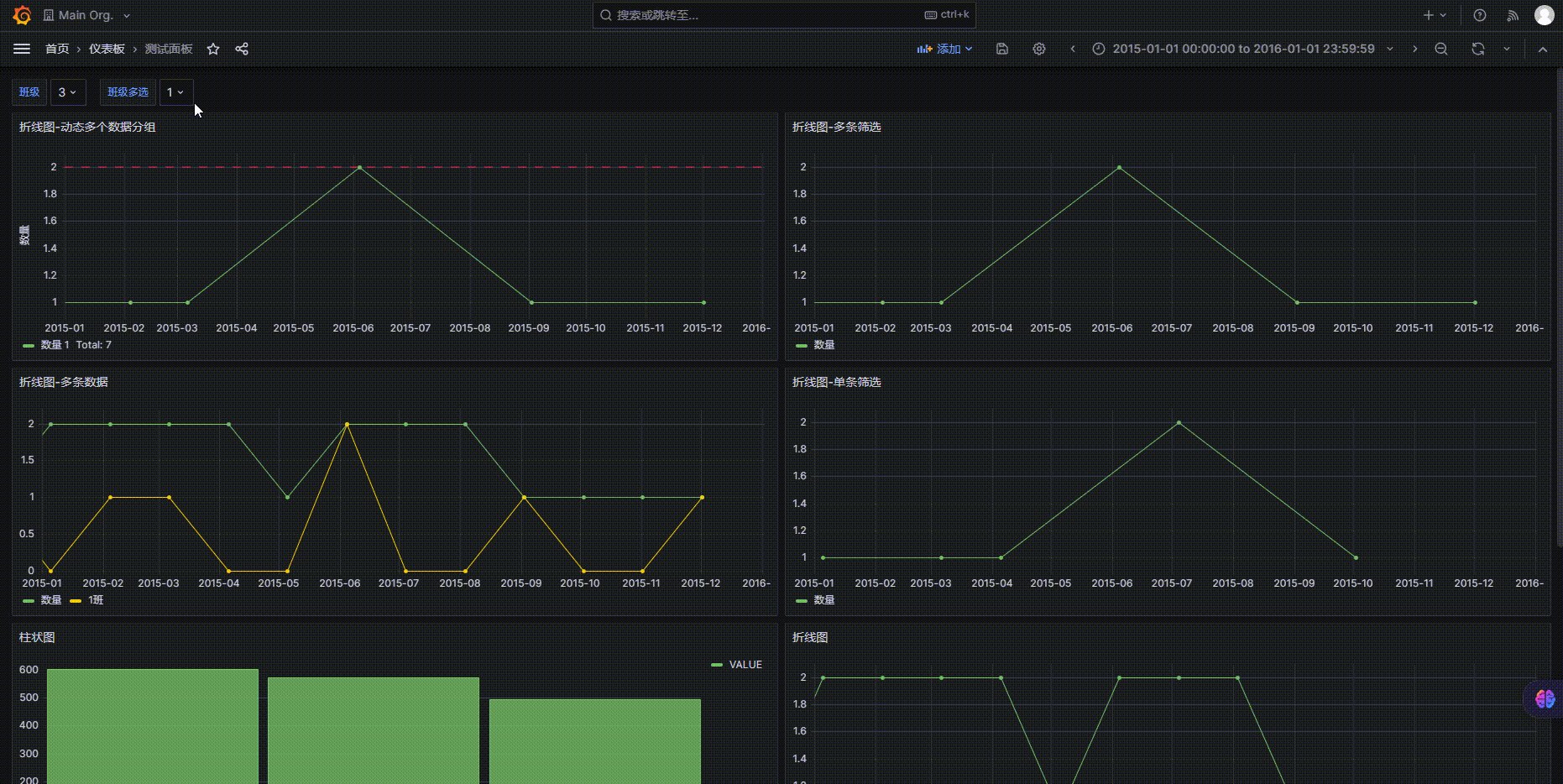
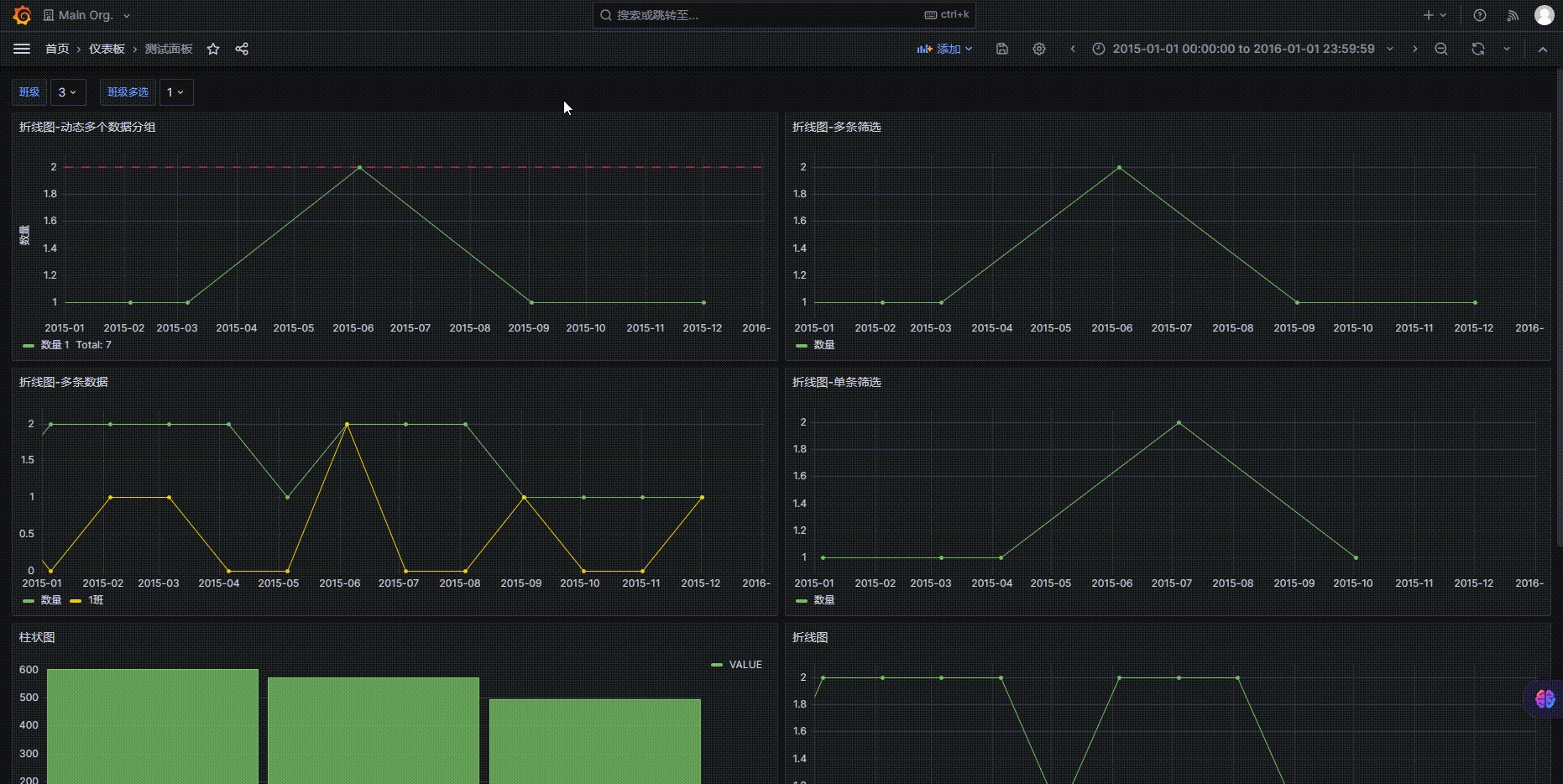
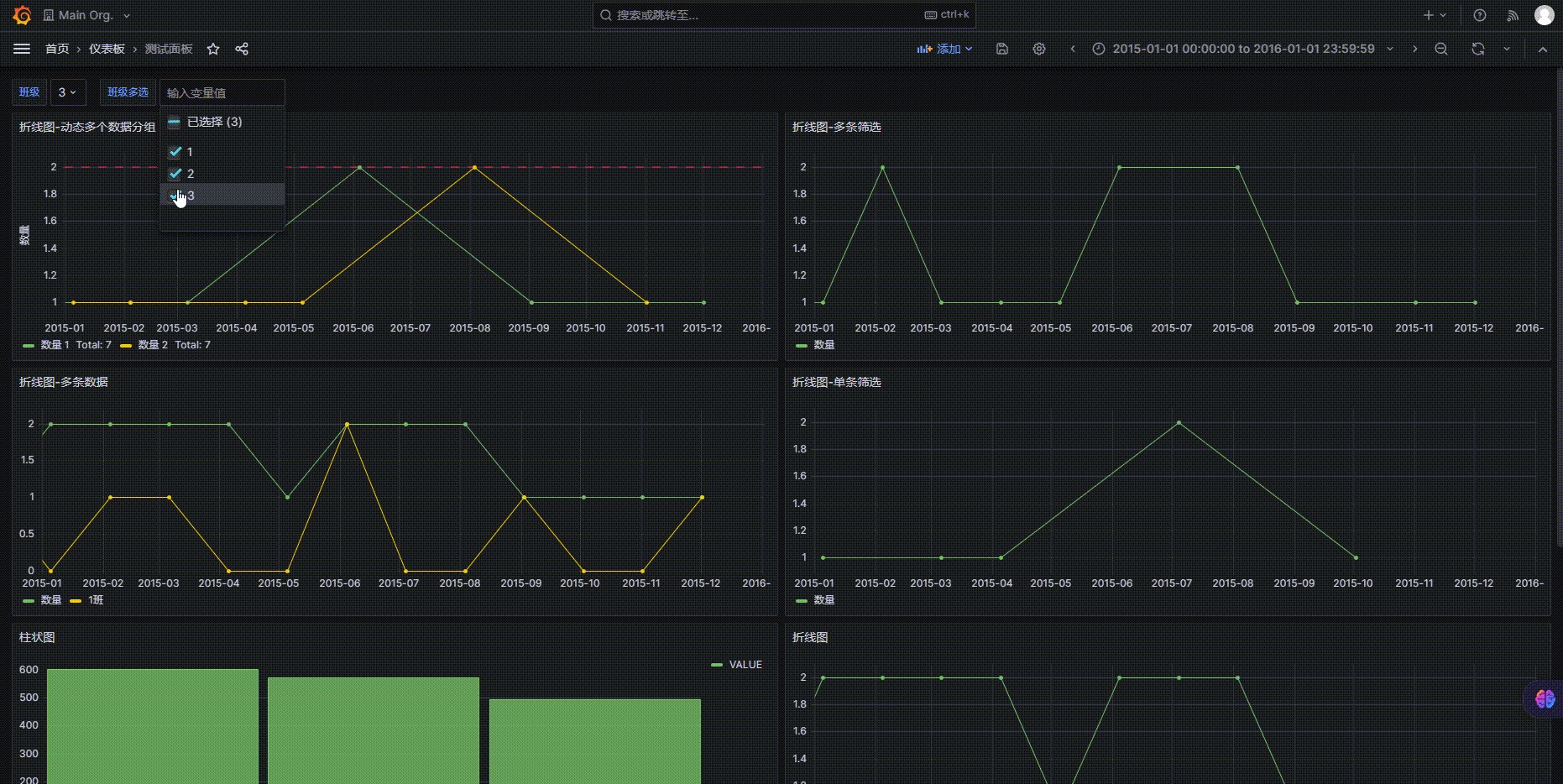
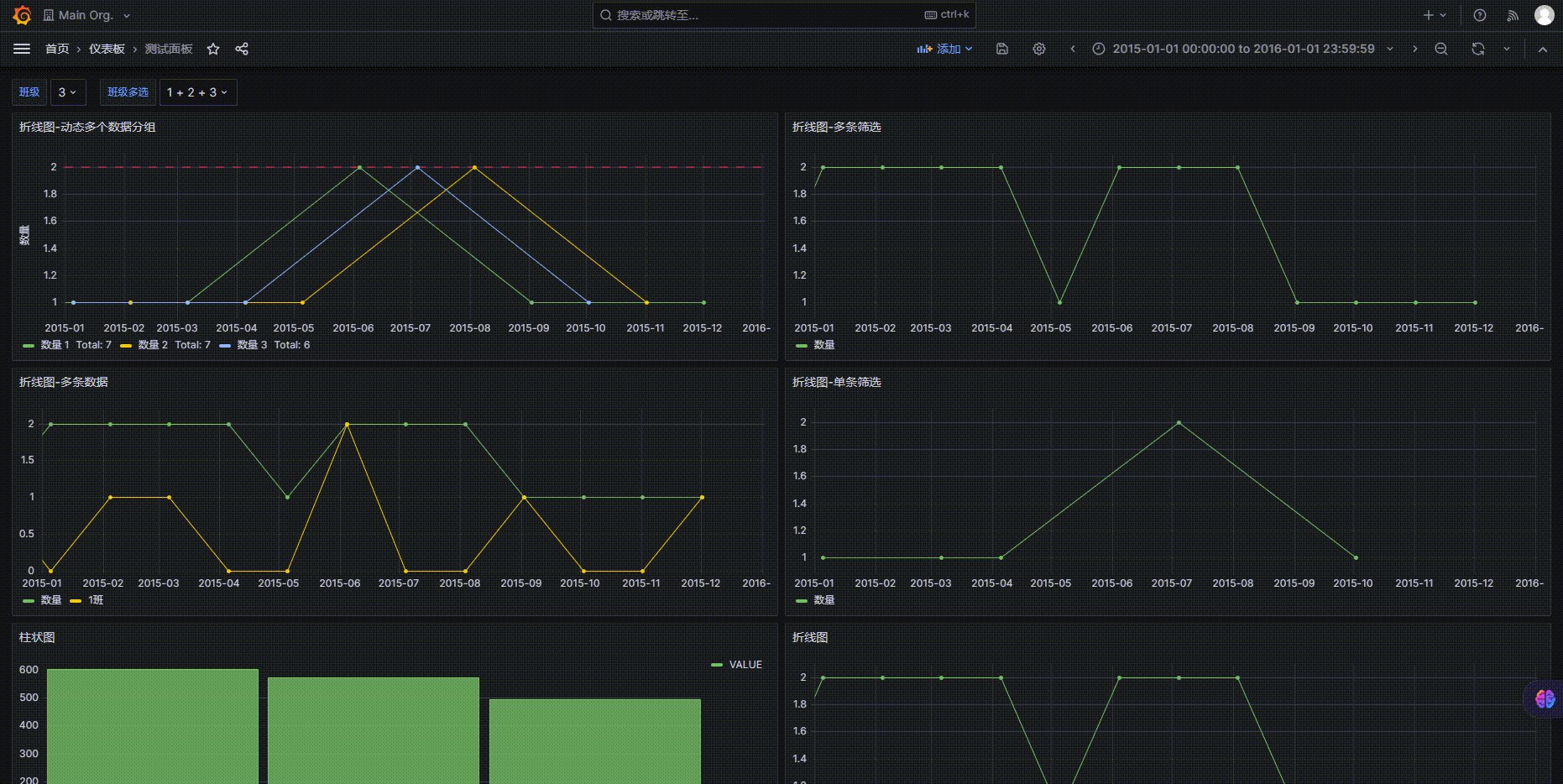
7.折线图-动态多个数据分组
上述示例中,我们已经完成基本的简单的创建,可以最基本的完成我们想要的图表。
如果我们想要完成更复杂一点的,比如将每个Y轴指标通过页面筛选呈现多条状态数据,并可以根据页面筛选进行数据图表呈现。也就是我根据上述的多选条件,来生成对应的则线图,选择几个就生成几条。
这里的配置会稍微复杂一些。
查询的SQL:
SELECT $__timeGroup(birthday_time, '1M') AS time_sec, CAST(classId AS CHAR) as '班级', COUNT(classId) AS '数量'FROM student WHERE $__timeFilter(birthday_time)and classId in ($class_names)GROUP BY classId,time_sec
注: 如果统计的字段类型是整型,需要进行转换,否则会不生效!
这里顺便在说下样式之类的调整,在右边的选项中往下拉,可以对图表进行样式调整,相关说明都在示例图中了。


我们要实现上述的功能,需要用到Transform功能,示例图如下:


最终演示的效果图图如下:

上述的面板的json文件下载地址: https://files.cnblogs.com/files/xuwujing/测试面板-1699947693208.json?t=1699952258&download=true
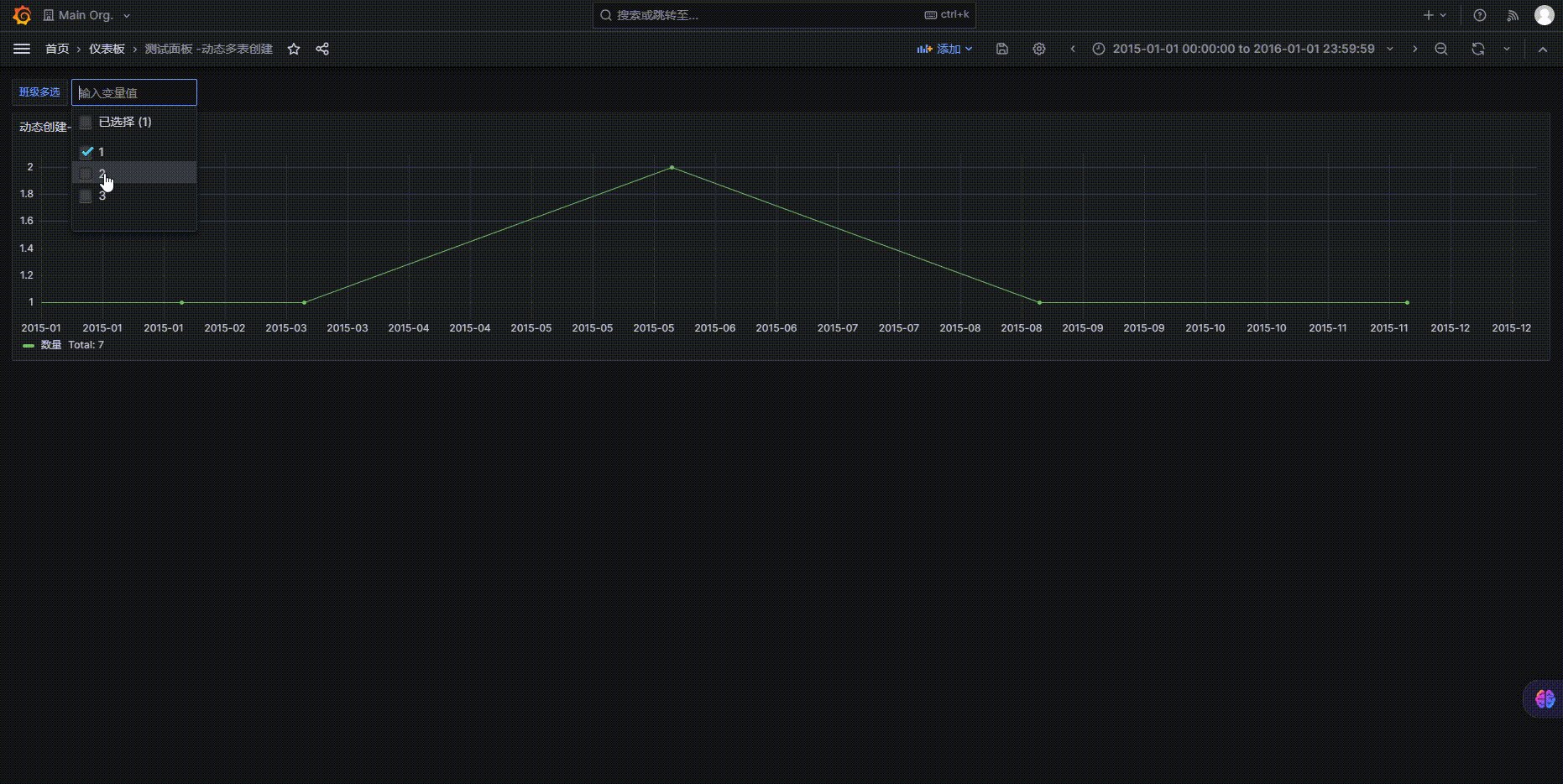
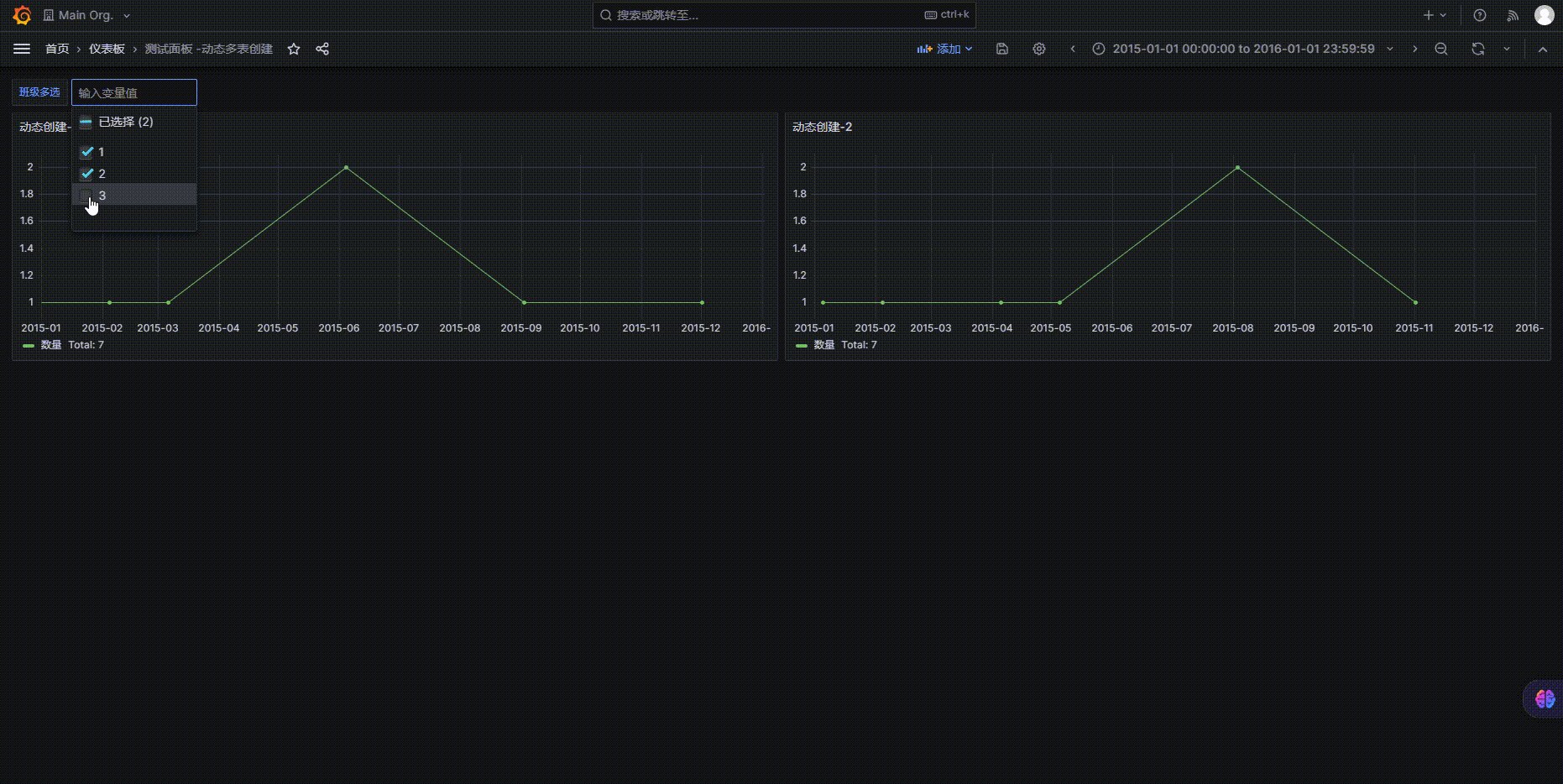
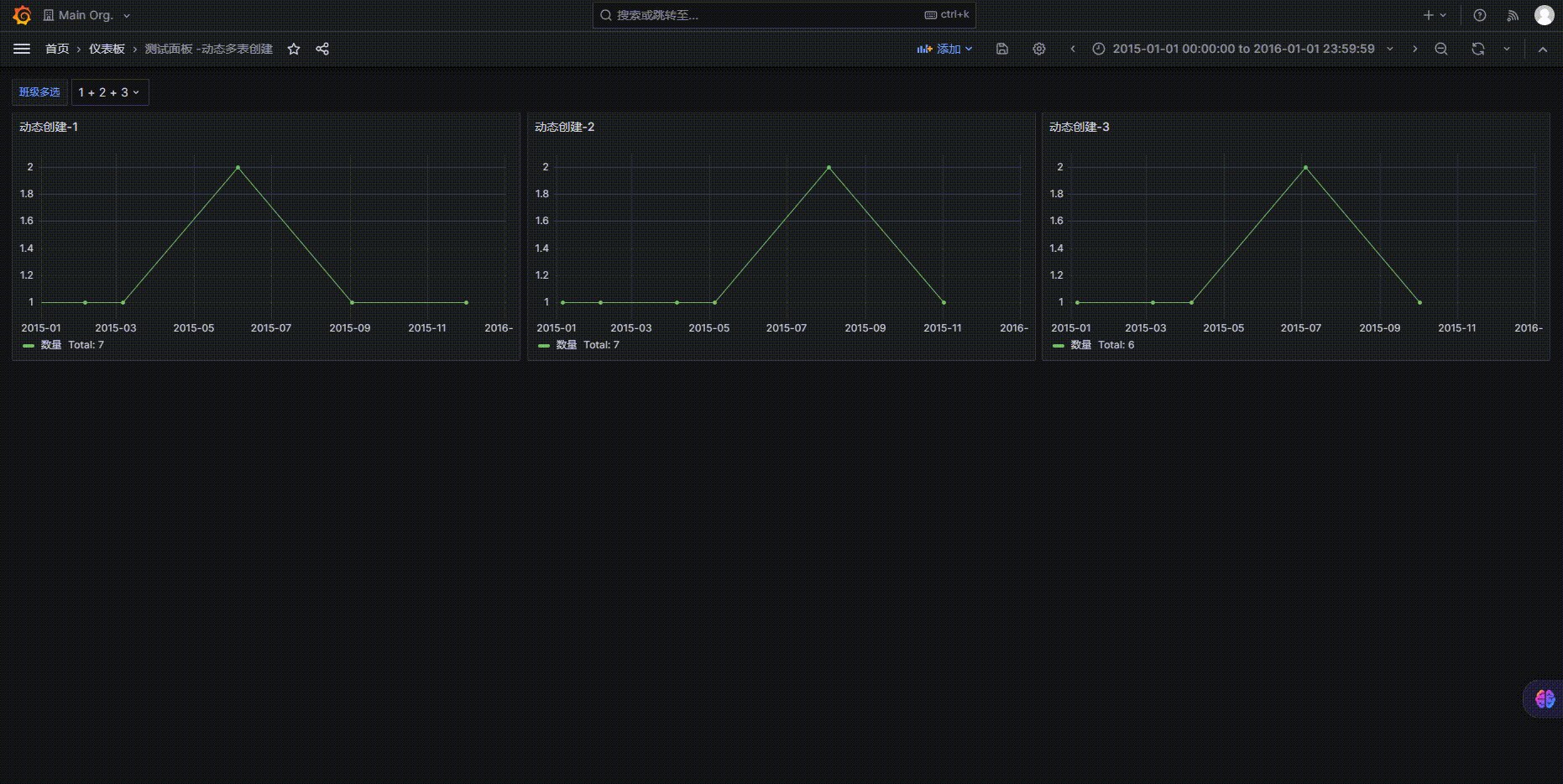
8.折线图-动态创建多个面板统计
上述的图例中,我们完成了基本的图例创建,这里我们就稍微玩点高级一点点图表,根据下拉多选的数据,自动创建多个面板。
查询sql
SELECT $__timeGroup(birthday_time, '1M') AS time_sec, CAST(classId AS CHAR) as '班级', COUNT(classId) AS '数量'FROM student WHERE $__timeFilter(birthday_time)and classId in ($class_names)GROUP BY classId,time_sec
配置基于选择的值进行重复查询并针对变量每个成员应用到新面板.

最终效果图如下:

三、Grafana告警规则配置
Grafana的告警核心配置:
- 告警联络点(通知方式,邮件、webhook等)配置;
- 告警规则(各个图表的规则)配置;
- 告警通知策略(联络点和规则的关联,告警发送频率、静默配置等)配置;
1.告警联络点配置
首先需要明确使用什么方式进行联络,目前使用比较多的是企微、钉钉和飞书,其中除了飞书稍微麻烦一点外,需要一个中转服务,企微和钉钉不需要直接对接即可。
1.1 对接企微/钉钉

对接钉钉和企微毕竟简单,下拉选择钉钉和微信,然后填写对应信息即可。


1.2 对接飞书
对接飞书比较麻烦一点,Grafana并不支持接入飞书,所以需要通过一个中转服务来对Grafana的数据进行转换成飞书需要的数据格式,然后进行告警消息推送。

这里选择webhook,然后填写中转服务的地址,中转服务只需要提供一个对应的接口地址即可,然后次http接口里面需要将接收Grafana请求的数据传输到飞书。

飞书对应的文档链接:
https://www.feishu.cn/hc/zh-CN/articles/807992406756-webhook-触发器
https://open.feishu.cn/document/client-docs/bot-v3/add-custom-bot
中转服务代码示例如下:
import cn.hutool.core.date.DateUtil;import com.alibaba.fastjson.JSON;import com.alibaba.fastjson.JSONObject;import lombok.extern.slf4j.Slf4j;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.beans.factory.annotation.Value;import org.springframework.http.HttpEntity;import org.springframework.http.HttpHeaders;import org.springframework.http.MediaType;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import org.springframework.web.client.RestTemplate;import java.util.HashMap;import java.util.Map;/** * @Author pancm * @Description 飞书告警中转服务 * @Date 2023/9/11 * @Param * @return **/@RestController@RequestMapping("alert")@Slf4jpublic class AlertController { @Value("${feishu.webhook-url:https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxx}") private String webHookUrl; @Autowired private RestTemplate restTemplate; private String msg = "告警状态: %s\n告警标题:%s\n告警描述:%s\n面板URL:%s\n发生时间:%s\n负责人: %s "; @RequestMapping("/webhook/receive") public void receive(@RequestBody String message) { log.info("AlertController.receive 获取的Grafana的告警数据:{}", message); Map<String, Object> m = createMessage(getText(message)); HttpHeaders headers = new HttpHeaders(); headers.setContentType(MediaType.APPLICATION_JSON); log.info("AlertController.receive 发送飞书的告警内容:{}", m); restTemplate.postForEntity(webHookUrl, new HttpEntity<>(m, headers), Void.class); } /** * 构建通知报文 * * @param content * @return */ protected Map<String, Object> createMessage(String content) { Map<String, Object> messageJson = new HashMap<>(); messageJson.put("msg_type", "text"); Map<String, Object> text = new HashMap<>(); text.put("text", content); messageJson.put("content", text); Long timestamp = System.currentTimeMillis() / 1000; messageJson.put("timestamp", timestamp); return messageJson; } /** * 构建文本内容 * * @param body * @return */ private String getText(String body) { JSONObject json = JSON.parseObject(body); JSONObject alertObject = json.getJSONArray("alerts").getJSONObject(0); String senMsg = String.format(msg, getStatusMsg(json.getString("status")), json.getString("title"), json.getJSONObject("commonAnnotations").getString("description"), alertObject.getString("panelURL"), DateUtil.now(), json.getJSONObject("commonAnnotations").getString("handler") ); return senMsg; } private String getStatusMsg(String msg) { if ("firing".equals(msg)) { return "告警产生"; } return "告警恢复"; }}
2.告警规则配置
告警的规则创建有两种方式
- 可以在告警规则面板上面进行规则创建,点击警报-》警报规则;
- 也可以在指定监控图表上面创建,点击图表-》edit-》Alert rule;
创建告警规则,目前的数据源是mysql,因此需要编写sql语法来进行查询,然后配置告警触发条件,然后设置扫描时间,和在某短时间内都触发了就进行告警,还需要配置告警的一些额外信息,告警的主题、描述等等。
直接在对应的仪表盘创建

在告警规则里面创建

3.告警策略配置
主要是将告警联络点和告警规则进行关联匹配。


静默规则配置
注:静默时间的配置,存在时区情况,具体情况请看Grafana配置的时区。

4.一个简单的告警通知示例
这里我们就随便写一个告警sql,让他满足触发告警,比如主要有学生成绩低于90分就进行告警
告警SQL如下
SELECTCOUNT(1) AS cFROM student WHERE source < 90
配置示例图如下:



最终在飞书群里发送的消息如下:

其他
参考资料
https://grafana.com/docs/grafana/latest/datasources/mysql/#query-editor
https://grafana.com/grafana/plugins/
https://grafana.com/docs/grafana/latest/developers
https://grafana.com/docs/grafana/latest/developers/http_api/dashboard/
https://blog.csdn.net/u014756339/article/details/107816038
https://blog.csdn.net/weixuan_/article/details/131848725
https://zhuanlan.zhihu.com/p/580145725
https://blog.csdn.net/qq_23598037/article/details/99850396
https://docs.aws.amazon.com/zh_cn/grafana/latest/userguide/v9-alerting-explore-labels-matching.html
一首很带感的动漫钢琴曲~
原创不易,如果感觉不错,希望给个推荐!您的支持是我写作的最大动力!
版权声明:
作者:虚无境
博客园出处:http://www.cnblogs.com/xuwujing
CSDN出处:http://blog.csdn.net/qazwsxpcm
个人博客出处:https://xuwujing.github.io/