介绍说明
将截图转化为 HTML 代码的工具。该项目可以将屏幕截图转化为 HTML/JS/Tailwind CSS 代码,它使用 GPT-4 Vision 生成代码、DALL-E 3 生成相似的图片。

安装运行
为了方便演示及保持原有系统的简洁,将使用 docker 的方式来安装运行 screenshot-to-code。由于项目本身已经提供了 Dockerfile,我们直接使用即可,需要注意的是,该项目有 frontend 和 backend 两个镜像。
- git clone https://github.com/abi/screenshot-to-code.git

- cd frontend/
- docker build -t screenshot-to-code-frontend:latest -f ./Dockerfile .
- docker images | grep screenshot-to-code-frontend

- cd backend/
- docker build -t screenshot-to-code-backend:latest -f ./Dockerfile .
- docker images | grep screenshot-to-code-backend

- docker rm -f screenshot-to-code-frontend
- docker run --name screenshot-to-code-frontend -d --network host -e VITE_WS_BACKEND_URL="ws://{your machine ip}:7001" screenshot-to-code-frontend:latest
- docker ps | grep screenshot-to-code-frontend

- docker rm -f screenshot-to-code-backend
- docker run --name screenshot-to-code-backend -d --network host -e OPENAI_API_KEY="{your_openai_api_key}" screenshot-to-code-backend:latest poetry run uvicorn main:app --host 0.0.0.0 --port 7001
- docker ps | grep screenshot-to-code-backend

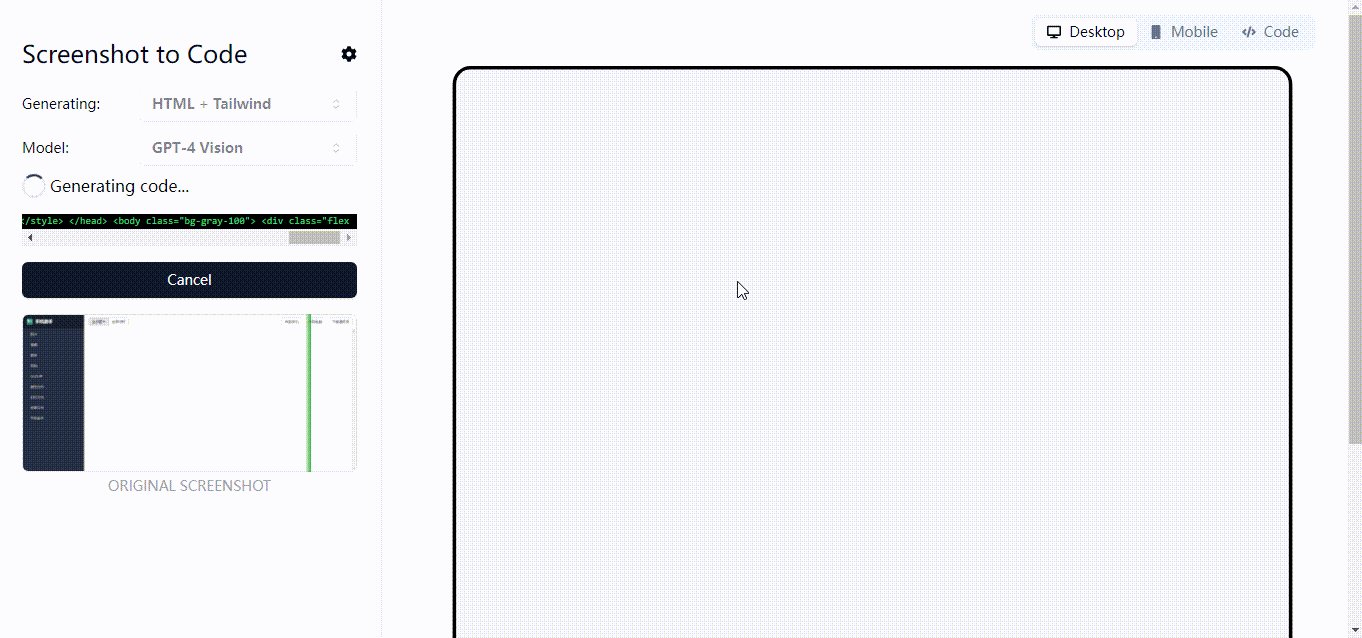
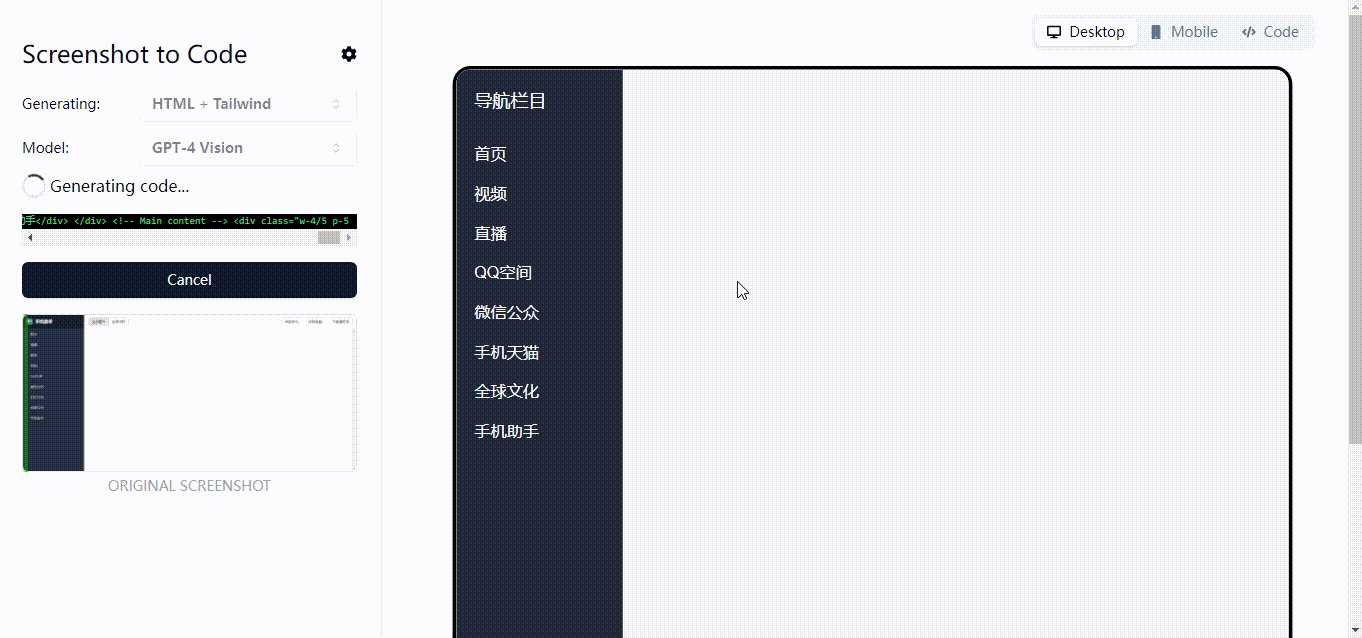
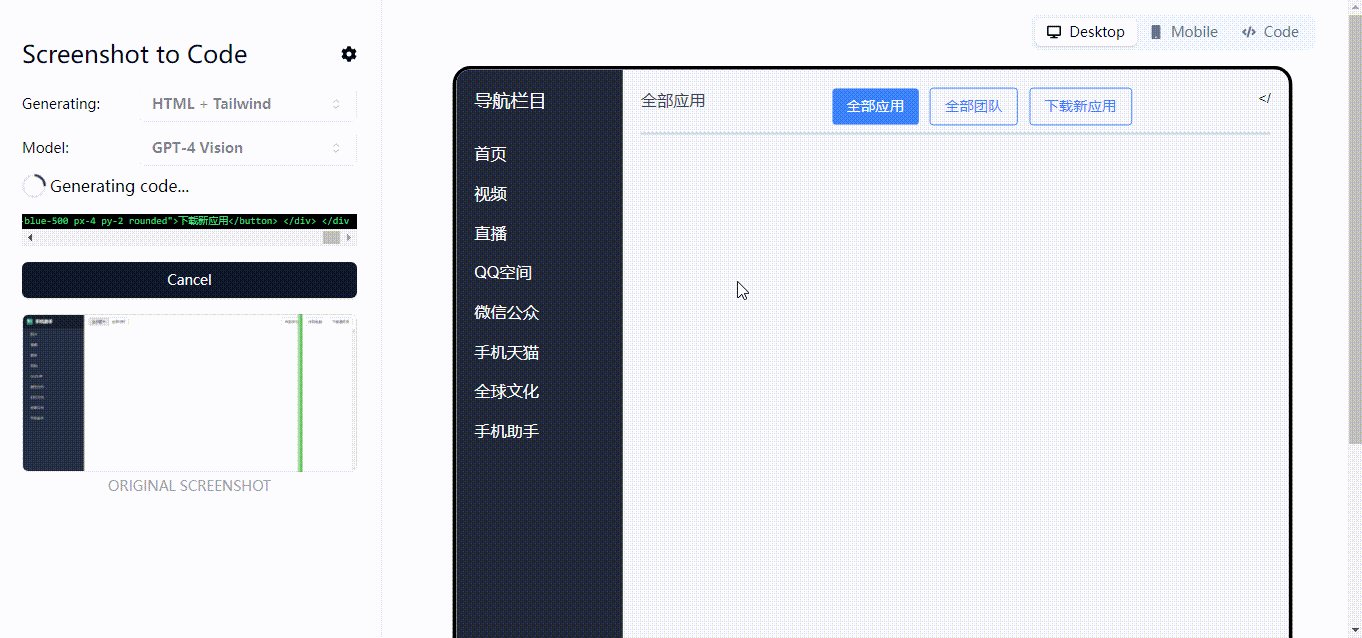
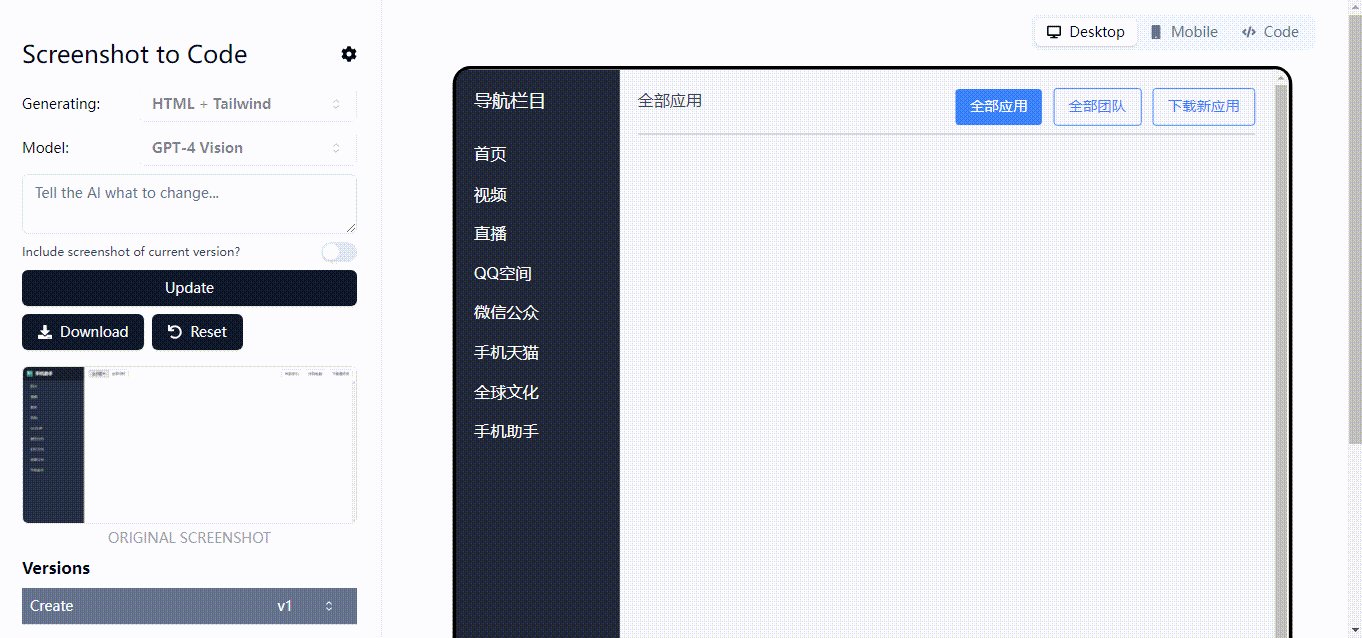
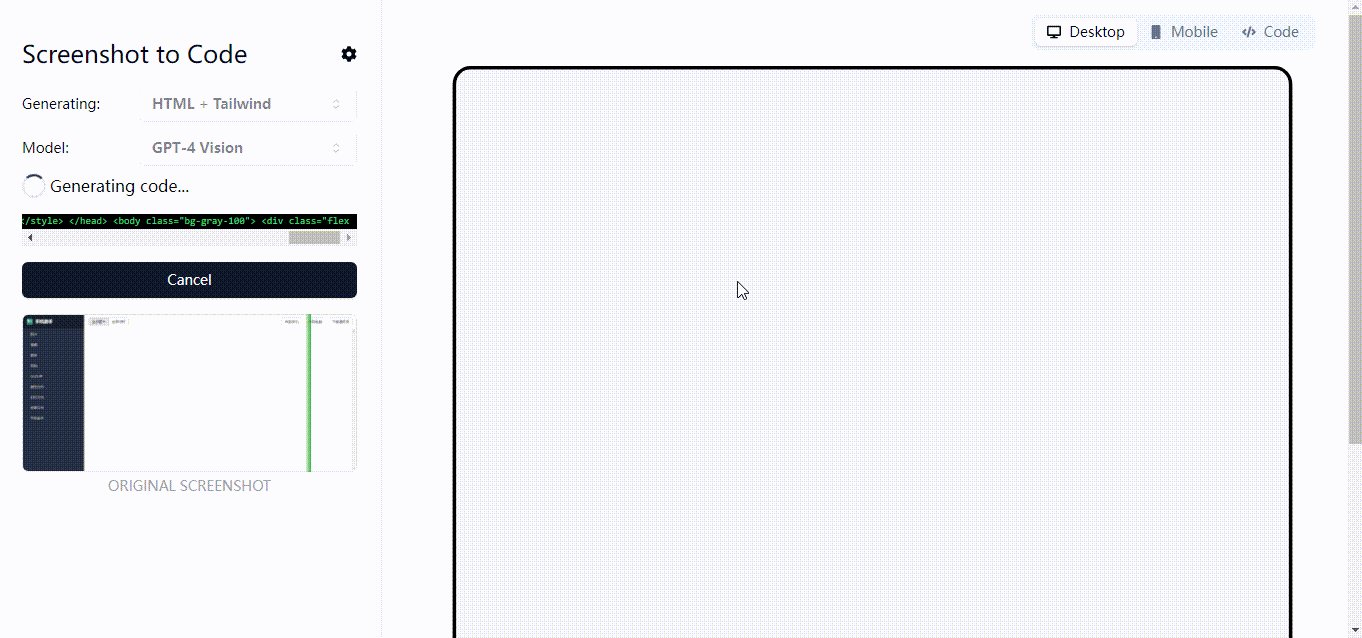
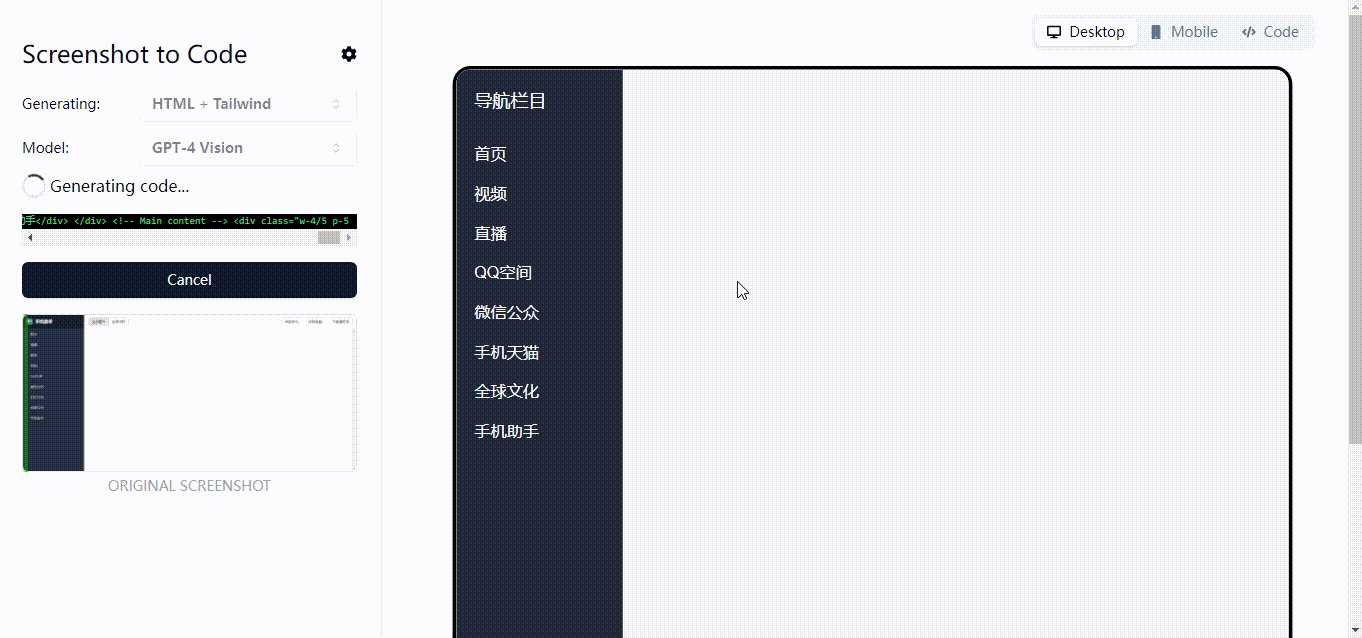
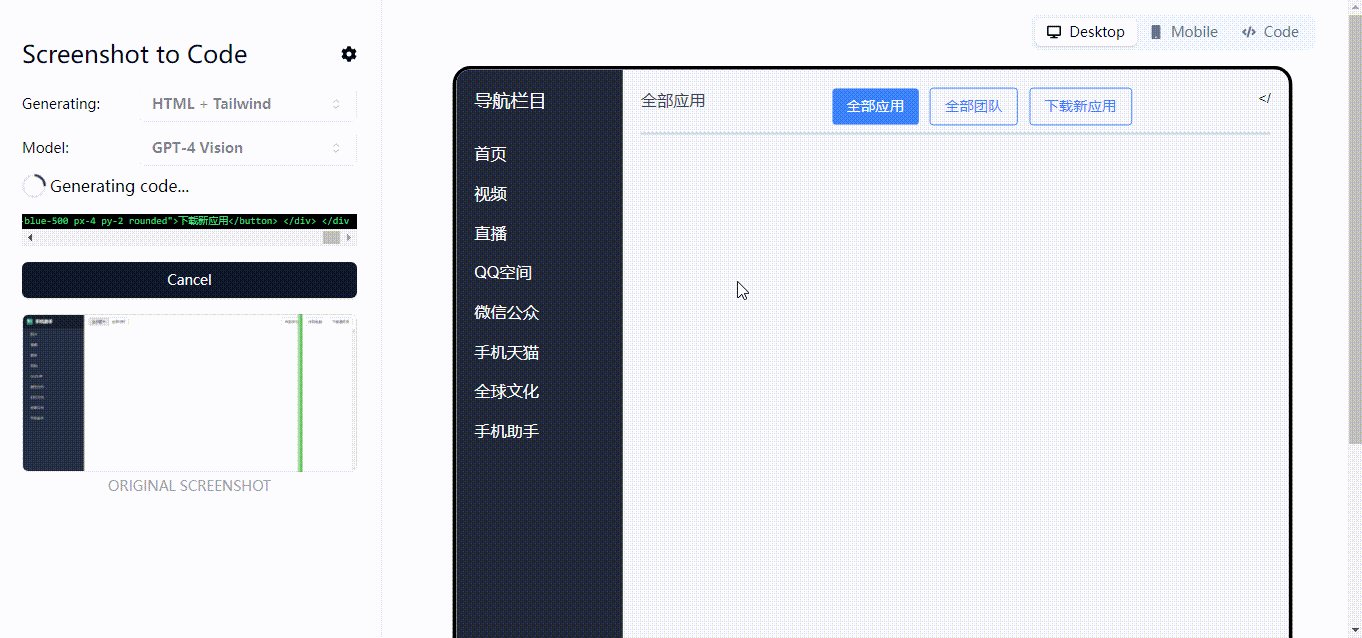
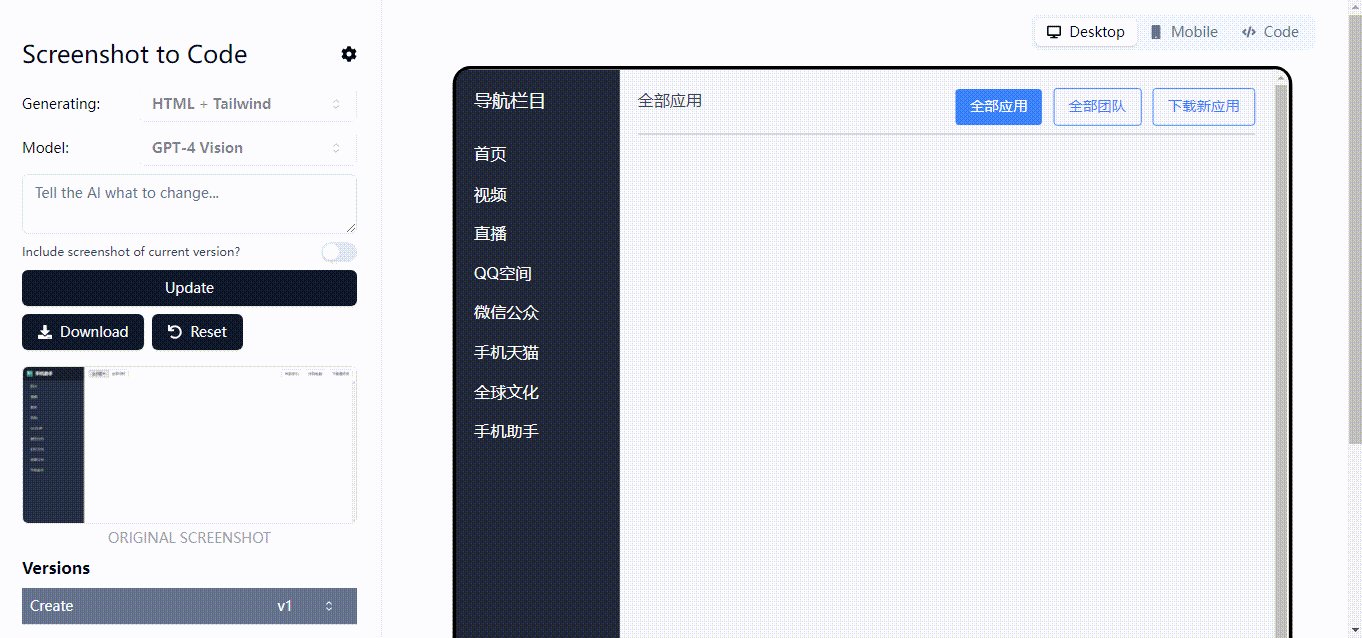
使用简介
经过上述步骤后,screenshot-to-code 已成功运行,此时可通过服务器 IP + 5173 端口访问(需要设置相关安全组或防火墙规则,这里需要设置 5173 和 7001 两个端口)。





- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>网页示例</title>
- <script src="https://cdn.tailwindcss.com"></script>
- <style>
- body {
- font-family: 'PingFang SC', 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
- }
- </style>
- </head>
- <body class="bg-gray-100">
- <div class="flex h-screen">
- <!-- Sidebar -->
- <div class="w-1/5 bg-gray-800 text-white p-5">
- <div class="text-xl mb-8">导航栏目</div>
- <div class="text-lg mb-4">首页</div>
- <div class="text-lg mb-4">视频</div>
- <div class="text-lg mb-4">直播</div>
- <div class="text-lg mb-4">QQ空间</div>
- <div class="text-lg mb-4">微信公众</div>
- <div class="text-lg mb-4">手机天猫</div>
- <div class="text-lg mb-4">全球文化</div>
- <div class="text-lg mb-4">手机助手</div>
- </div>
-
- <!-- Main content -->
- <div class="w-4/5 p-5">
- <div class="flex justify-between border-b-2 border-gray-300 pb-2 mb-5">
- <div class="text-gray-700 text-lg">全部应用</div>
- <div class="space-x-2">
- <button class="bg-blue-500 text-white px-4 py-2 rounded">全部应用</button>
- <button class="bg-transparent text-blue-500 border border-blue-500 px-4 py-2 rounded">全部团队</button>
- <button class="bg-transparent text-blue-500 border border-blue-500 px-4 py-2 rounded">下载新应用</button>
- </div>
- </div>
- <!-- Placeholder for content -->
- <div class="h-full"></div>
- </div>
- </div>
- </body>
- </html>
项目地址
更多项目详细信息请到项目主页获取
https://github.com/abi/screenshot-to-code
快捷镜像
ccr.ccs.tencentyun.com/erik_xu/screenshot-to-code-frontend:latest
ccr.ccs.tencentyun.com/erik_xu/screenshot-to-code-backend:latest
写在最后
[开源初探] 是一个介绍有趣开源项目的栏目,如果大家有什么问题或开源推荐,欢迎在文章或者公众号 - 跬步之巅留言交流。