事情的起因是这样的,在一个已上线的项目中,其中一个包含登录和获取菜单的接口因响应时间较长,后端让我尝试未经服务转发的另一域名下的新接口,旧接口允许跨域请求,但新接口不允许本地访问(只允许发布测试/生产的域名访问)。
问题
那么问题来了,本地环境该如何成功访问到新的接口并验证业务功能是否生效呢?

尝试过程
我首先就想到了直接在 webpack 项目中配置 devServer,并且修改接口地址(为了安全隐私,隐去公司实际域名,使用 xxxxx 来替代。)
devServer: { proxy: { '/': { target: 'https://xxxxx.cn', pathRewrite: { '/proxyApi': '', }, changeOrigin: true, }, },}
但返回的接口提示【登录态无效】,这下起码不跨域了!本来以为已经代理成功,只需要找到后端看看报错即可!
但后端反馈这个报错是因为请求头没有携带指定参数,他也查不到该请求的详细信息。这时候我又开始有疑问了,明明查看请求头是有的呀。!
疑问
在 chrome 浏览器上看到的请求地址并不是后端提供的真实接口请求地址,而是加了我代理的字段。在响应体上我也没有找到 location 等字段反馈到真实的请求接口。
此时的我怀疑,代理是真的生效了吗,我请求的接口是真实的后端接口吗?开始验证 devServer 的 proxy 是否执行。在 proxy 处配置请求前后输出的函数,结果发现 onProxyReq 和 onProxyRes 都没有执行。
proxy: { '/proxyApi': { target: 'https://xxxxx.cn', pathRewrite: { '/proxyApi': '', }, changeOrigin: true, onProxyReq(proxyReq, req, res) { console.log('>>>请求', req); }, onProxyRes(proxyRes, req, res) { // 响应的钩子函数 console.log('>>>响应', res); }, },},
所以此时猜测是不是整个 devServer 都没有生效,但如何证明它没有生效呢?
证实
目前代理后端域名不受我们控制,我无从知晓它是否发送到后端服务器上,所以我打算自己用 nodejs 开启一个服务,开启服务的方式很简单,使用核心模块 https 几行代码搞定。
const http = require("http");const server = http.createServer((req, res) => { console.log(">>req", req.url, req.rawHeaders ); res.end("hello");});server.listen("3002", () => { console.log("3002端口启动了");});
通过 node 启动服务后,首先验证是否可拦截请求,直接通过浏览器窗口 输入 localhost:3002

哎~ 服务启动了,页面也得到的响应,服务器能获取到刚刚 get 请求的数据

此时将项目中 proxy 的配置改为 3002 端口的服务,再次执行业务逻辑代码发送请求,发现此时3002端口启动的服务控制台空空如也!也就是说,它根本没有拦截到该请求。
proxy: { '/proxyApi': { target: 'http://localhost:3002',},
猜想是否因为项目里的接口请求工具导致无法拦截,于是直接在页面上使用 fetch 发送请求,此时发现 3002 端口的服务仍然没有接收到请求。
fetch('https://xxxxx.cn/proxyApi/yyyyy/operateTargetNew')
本来以为是不是 proxy 字符匹配的问题,因为 /proxyApi 标识出现在整个url 中间,试图修改为正则表达式 "**/proxyApi/*",也是无效的
proxy: { '**/proxyApi/*': {},
再次尝试
这时候我意识到一个问题,带有域名的接口访问好像不行,那我直接去掉域名呢?
此时直接使用 fetch 请求不包含域名的接口地址
fetch('/proxyApi/yyyyy/operateTargetNew')
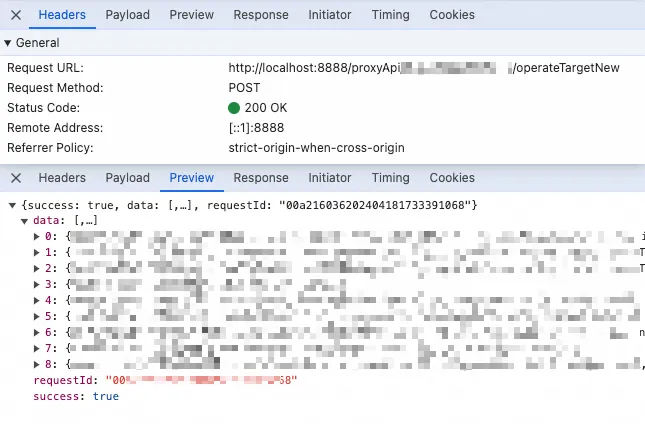
这个时候,终于看到了问题即将解决的曙光!调用接口成功获取到了 3002 端口返回的响应

也能在本地的 3002 端口服务上获取到请求的详细信息。

拨开云雾
查询资料发现果然是接口地址的原因。Webpack DevServer的proxy配置主要用于开发环境中,针对的是由本地DevServer发出的API请求。
当你在前端代码中发送请求时,通常会使用相对路径(如/api/xxx/yyy),这样它们就会被发送到当前页面所在的主机和端口,也就是Webpack DevServer。
这时,DevServer的proxy设置可以将请求转发到配置的后端服务器。
// webpack.config.jsmodule.exports = { // ... devServer: { proxy: { '/api': { target: 'http://your-backend-server.com', changeOrigin: true, }, }, },};
现在,如果你发送一个请求到/api/xxx/yyy,DevServer会将它代理到http://your-backend-server.com/api/xxx/yyy。
然而,如果你在前端代码中直接使用了完整的URL(即包含域名https://www.xxxx.com/api/xxx/yyy),就绕过了Webpack DevServer,请求直接发往该完整URL对应的服务器。DevServer的proxy配置不会和这个请求交互,因此无法将它代理到你配置的目标服务器。
请求改造
于是再改回需要代理的接口,并对项目逻辑进行一些改造,因为默认的网络库会拼接url,这里做一个判断,将需要代理的域名和代理的字符作为一组值保存起来。
如果匹配中需要代理的需求,并用前缀来替换。
// 本地环境,需要将代理的接口剔除域名,并拼接代理前缀 if (process.env.NODE_ENV === 'development') { const proxyObj = { 'https://xxxx.cn': '/proxyApi', }; const proxyKeys = Object.keys(proxyObj); for (let i = 0; i < proxyKeys.length; i++) { const host = proxyKeys[i]; if (option.url.includes(host)) { const prefix = proxyObj[host]; option.url = option.url.replace(host, prefix); } } }
这样就可以将接口请求拼接为 https://xxxx.con 域名的全部替换为指定前缀,这样这部分的请求就都会走代理。!

很惭愧,虽然早就知道 webpack 的 proxy 配置解决本地跨域问题,但确实很少自己去配置,一般是后端解决掉跨域问题或者项目里的自带里处理方案,所以真正到自己配置的时候多少有点迷糊了。