前言
有时候,我们正式的环境需要配置Https访问!!!
很多时候,我们需要拿到正式环境的SSL证书,开通域名,等一系列的工作,才能进行我们的Https配置功能。
本地的开发环境,没有相应的证书,也是不太好进行配置和测试等相关的操作!!!
那么我们今天就来谈一下,如何在本地开发环境,配置Https的访问!!!
那我们以nginx服务器为例!!!^_^
1. 配置步骤
1.1生成证书
- keytool -genkey -v -alias nginx -keyalg RSA -keystore nginx.keystore -validity 36500
alias别名为 nginx
keystore文件 为 nginx.keystore
validity有效期 为 36500天

按照上图操作,即可帮我们生成 nginx.keystore文件
1.2 转换证书格式
- JKS2PFX.bat nginx.keystore 123456 nginx exportfile .
这个JKS2PFX.bat 是一个工具,下载地址
nginx.keystore,是我们刚才生成的文件
123456,是我们刚才生成nginx.keystore文件,设置的密码
nginx,是我们刚才设置的alias别名
exportfile,是我们要生成的文件名
.,生成ssl证书的目录,表示当前文件夹

- 运行方式:
- JKS2PFX.bat <KeyStore文件> <KeyStore密码> <Alias别名> <导出文件名> [目录]
转换会生成:

我们将exportfile.crt ,exportfile.key两个文件copy到 nginx 的conf的ssl目录下

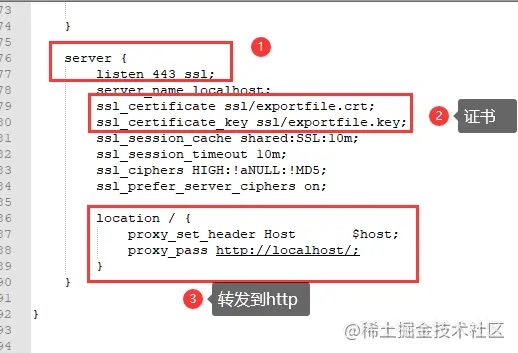
1.3 配置nginx
- server {
- listen 443 ssl;
- server_name localhost;
- ssl_certificate ssl/exportfile.crt;
- ssl_certificate_key ssl/exportfile.key;
- ssl_session_cache shared:SSL:10m;
- ssl_session_timeout 10m;
- ssl_ciphers HIGH:!aNULL:!MD5;
- ssl_prefer_server_ciphers on;
-
- location / {
- proxy_set_header Host $host;
- proxy_pass http://localhost/;
- }
- }

配置好后,使用 nginx -s reload 重启。
这样配置,同时支持http、https

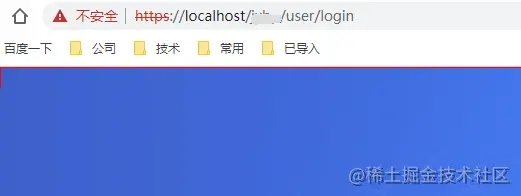
表示,已经ssl已经配置好了
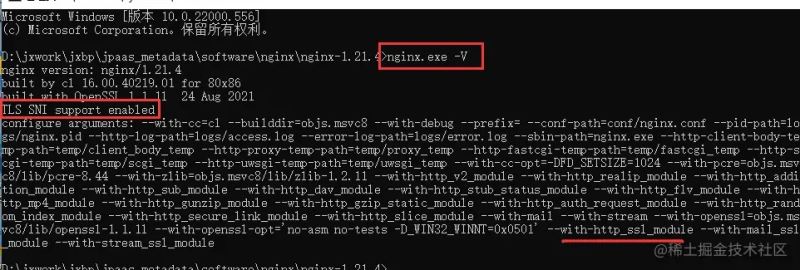
1.4 注意
nginx 需要支持ssl,如果不支持需要添加安全模块。

- with-http_ssl_module: ssl模块,没有的,自己安装即可
好了,nginx的SSL配置,就到这里了!!!
总结
到此这篇关于Nginx本地配置SSL访问文章就介绍到这了,更多相关Nginx本地配置SSL访问内容请搜索w3xue以前的文章或继续浏览下面的相关文章希望大家以后多多支持w3xue!