在经过基于SqlSugar框架的WPF应用端系统界面及模块的不断优化和重构后,视图界面及视图模型等代码已趋稳定,因此完成前面的介绍后,现在开始统一基于代码生成工具Database2Sharp进行WPF应用端界面代码的快速生成了,代码除了和WPF应用端的基类保持一致处理外,并添加一些注释代码,整合使用一些自定义的控件,以便更好的展示和简化代码处理。本篇随笔介绍使用代码生成工具Database2Sharp生成WPF界面代码。
1、代码生成工具Database2Sharp生成WPF界面代码
WPF应用端的基础接口,和Winform端、Vue3+ElementPlus前端一样,都是调用SqlSugar开发框架中的相关业务接口,如果对我们的SqlSugar框架还有疑问,可以参考我的随笔集《SqlSugar开发框架》进行系列的学习或了解。
要了解项目的快速生成,需要从我们官网下载《代码生成工具Database2Sharp》工具后进行使用,该工具支持多种框架的项目开发,我们这里以SqlSugar开发框架中的【SqlSugar框架WPF界面生成】的项目生成为例介绍。
我们首先需要使用PowerDesigner或者同类工具进行表的建模,如下所示。

创建好相关的客户信息表后,先展开数据库列表,并从数据库列表右键选择对应的【SqlSugar框架WPF界面生成】或者在工具栏中快速选择操作,如下界面所示。

或者从工具栏中选择对应的功能入口。

在弹出的对话框中选择对应的表进行框架代码和【WPF界面生成】,从数据库列表中选择表进行测试生成,如下界面所示。

我们可以从上面的列表中,定义查询条件、列表显示的内容,以及编辑界面所需要编辑显示的内容等信息。然后一键生成即可生成相应的WPF应用端的视图模型,以及视图界面和后台代码。
我们以简单的T_Customer表为例,展示生成的界面代码,生成后,会在目录中创建ViewModels和Views/Pages目录,其中包含视图模型和视图界面代码及后台代码。

视图模型包含列表的视图模型和编辑界面的视图模型,如下两个文件所示。

列表视图的模型代码如下所示(包含一些例子代码)。
- /// <summary>
- /// 客户信息 列表-视图模型对象
- /// </summary>
- public partial class CustomerListViewModel : BaseListViewModel<CustomerInfo, string, CustomerPagedDto>
- {
- /// <summary>
- /// 树列表的模型
- /// </summary>
- [ObservableProperty]
- private TreeViewModel<CustomTreeNode> treeModel = new();
- /// <summary>
- /// 构造函数
- /// </summary>
- /// <param name="service">业务服务接口</param>
- public CustomerListViewModel(ICustomerService service) : base(service)
- {
- //设置导出的字段列表
- this.ExportFields = "Name,Age,Creator,CreateTime";
- }
- /// <summary>
- /// 触发处理命令,处理树列表
- /// </summary>
- [RelayCommand]
- private async Task GetTree()
- {
- //下面代码仅为示例,具体根据实际情况处理
- /*
- //获取嵌套列表
- var allNode = await BLLFactory<IFunctionService>.Instance.GetTree(App.ViewModel.SystemType);
- //根据列表递归删除对应节点列表
- var treeeNodeList = AddRecursive(allNode);
- this.TreeModel.TreeItems = treeeNodeList;
- this.TreeModel.FilteredTreeItems = new List<CustomTreeNode>(treeeNodeList);
- //提示更新界面控件数据源
- this.NotifyChanged(nameof(this.TreeModel));
- */
- }
- /// <summary>
- /// 嵌套添加列表
- /// </summary>
- /// <param name="children">嵌套集合列表</param>
- /// <param name="parentNode">父节点,可为空</param>
- /// <returns></returns>
- private List<CustomTreeNode> AddRecursive(List<FunctionNodeInfo> children, CustomTreeNode parentNode = null)
- {
- var treeeNodeList = new List<CustomTreeNode>();
- foreach (var info in children)
- {
- var node = new CustomTreeNode
- {
- Name = info.Name,
- Id = info.Id
- };
- AddRecursive(info.Children, node);
- treeeNodeList.Add(node);
- }
- if (parentNode != null)
- {
- parentNode.Children = treeeNodeList;
- return new List<CustomTreeNode>() { parentNode };
- }
- else
- {
- return treeeNodeList;
- }
- }
- }
编辑界面的视图模型代码如下所示。
- /// <summary>
- /// 客户信息 新增、编辑-视图模型
- /// </summary>
- public partial class CustomerEditViewModel : BaseEditViewModel<CustomerInfo, string, CustomerPagedDto>
- {
- /// <summary>
- /// 构造函数
- /// </summary>
- /// <param name="service">服务接口对象</param>
- public CustomerEditViewModel(ICustomerService service) : base(service)
- {
- this.Title = "客户信息";
- }
- /// <summary>
- /// 刷新记录相关的信息
- /// </summary>
- /// <returns></returns>
- public async Task InitData(string id)
- {
- //实现代码
- //所辖公司
- //if(!this.Item.Company_ID.IsNullOrEmpty())
- //{
- // this.SelectedCompanyItem = this.CompanyItems.First(s => s.Id.ToString() == this.Item.Company_ID);
- //}
- }
- }
由于继承了相关的基类信息,我们基本上有这些操作就可以完成常规的CRUD以及树形列表的展示处理了,如果需要更多的操作,可以扩展相关的代码,同样界面代码和界面后台代码配套,统一生成相关的查询、列表、分页、导入导入、编辑显示等处理效果。生成的列表界面、编辑界面及其对应的界面后端代码,一共四个文件即可。

由于代码不少,就不再一一展示。
调整界面的高度和宽度基本上就可以了。
常规的列表界面,包含查询、列表展示、分页(超过一页则显示)、导入导出、删除、编辑查看等相关功能了。

对比Winform的生成界面效果,也是很类似的。

WPF应用端中,编辑和新建界面统一,双击列表或者单击按钮【编辑】【新增】弹出模态对话框界面,如下界面所示。

以上就是最简单的表的界面生成,其他界面,可能会包含一些下拉列表,特殊输入等,我们根据前面随笔介绍的自定义控件操作,增加一些特殊的输入或者显示即可。

这些代码我们会注释在生成的界面代码上,供参考使用。
- <!--参考控件代码-->
- <!--
- <hc:ComboBox
- ItemsSource="{Binding Path=GenderItems, Source={StaticResource DictItemsModel}}"
- Margin="5"
- hc:TitleElement.Title="性别"
- hc:TitleElement.TitlePlacement="Left"
- DisplayMemberPath="Text"
- SelectedValue="{Binding ViewModel.PageDto.Gender, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"
- SelectedValuePath="Value"
- ShowClearButton="True" />
- <Controls:NumericRange
- EndValue="{Binding ViewModel.PageDto.AgeEnd, UpdateSourceTrigger=PropertyChanged}"
- StartValue="{Binding ViewModel.PageDto.AgeStart, UpdateSourceTrigger=PropertyChanged}"
- Text="年龄"
- ValueChangedCommand="{Binding SearchCommand}" />
- <control:ComboBox
- DictTypeName="客户类型"
- Width="250"
- Height="32"
- VerticalAlignment="Center"
- hc:InfoElement.Title="客户类型"
- hc:InfoElement.TitlePlacement="Left"
- SelectedValue="{Binding ViewModel.PageDto.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"
- ShowClearButton="True"
- Style="{StaticResource ComboBoxPlusBaseStyle}" />
- <control:CheckComboBox
- DictTypeName="客户类型"
- Width="500"
- Height="32"
- VerticalAlignment="Center"
- hc:InfoElement.Title="客户类型"
- hc:InfoElement.TitlePlacement="Left"
- SelectedValue="{Binding ViewModel.PageDto.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"
- SelectedValuePath="Value"
- ShowClearButton="True"
- ShowSelectAllButton="True"
- Style="{StaticResource CheckComboBoxPlus}" />
- -->
2、合并界面代码并添加菜单到系统中使用
上面我们介绍生成的界面代码,整合到项目后的具体效果,我们看看如何整合到已有的WPF应用端项目上。
前面生成的文件(包括视图模型和视图界面代码),和你项目的命名空间保持一致,然后复制到项目上进行增量式的合并即可。
合并的具体位置根据实际情况放置即可,如视图模型放到视图模型的大目录上,界面代码放到视图目录上即可,如下界面所示。

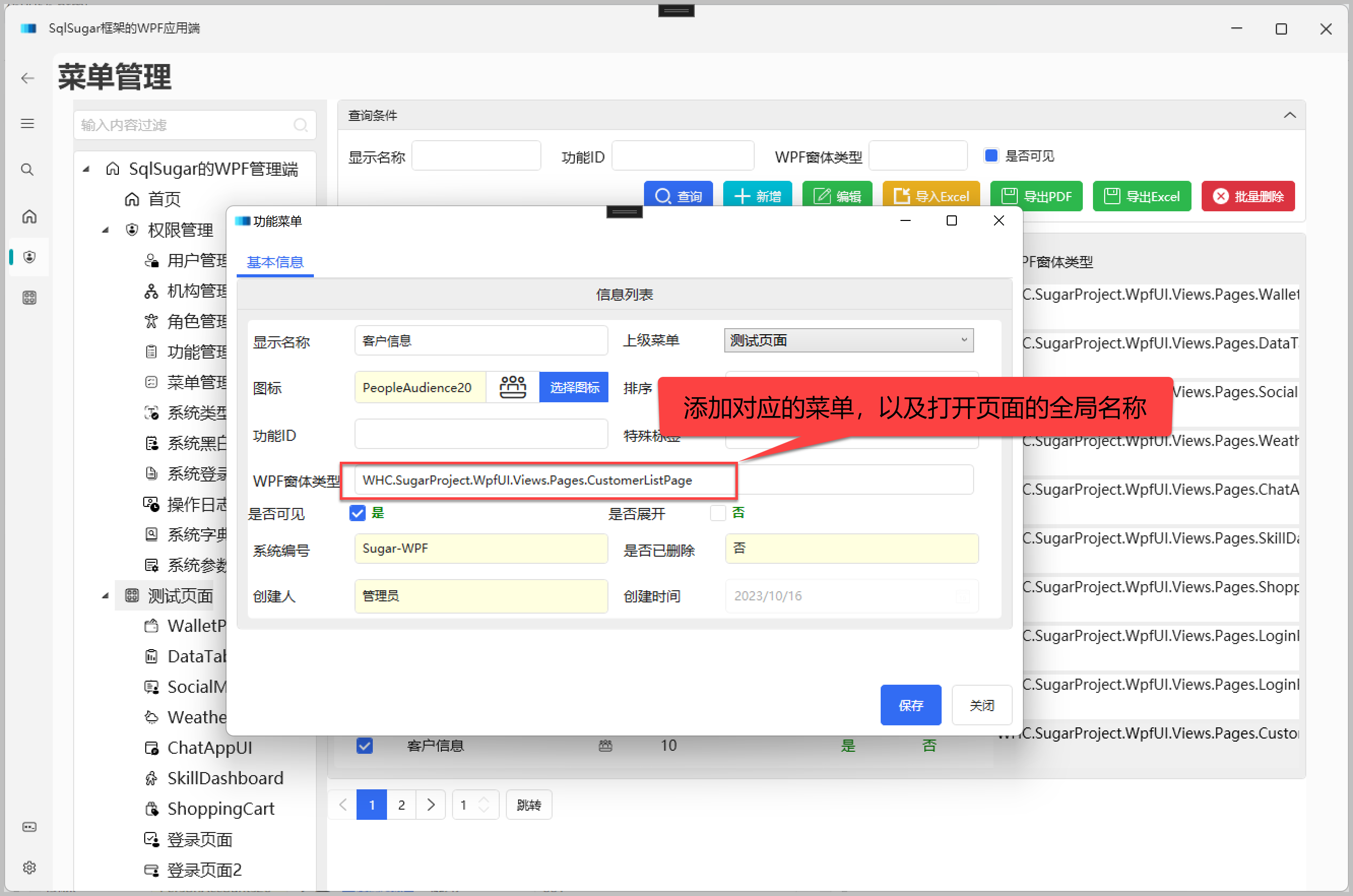
编译上面的合并代码,如果顺利编译后,我们还需要添加相应的系统功能菜单到系统上,才能进行分配使用。

其中WPF窗体类型,就是我们窗体的命名空间+列表界面类名称,如:WHC.SugarProject.WpfUI.Views.Pages.CustomerListPage。

分配完成后,系统用户重新登录,就可以看到相应增加的菜单功能入口了,单击菜单就可以打开Page列表页面,如果需要新增,则会弹出对话框进行输入。
如果是需要直接编辑DataGrid表格的数据的操作,可以参考随笔《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(10) -- 在DataGrid上直接编辑保存数据》。
我们通过这样通过一个简单的表的信息,演示了如何使用代码生成工具Database2Sharp生成WPF界面代码,并整合到WPF应用端项目上进行使用,实现菜单的动态化访问。
系列随笔如下连接:
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(12) -- 使用代码生成工具Database2Sharp生成WPF界面代码 》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(11) -- 下拉列表的数据绑定以及自定义系统字典列表控件》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(10) -- 在DataGrid上直接编辑保存数据》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(9) -- 实现系统动态菜单的配置和权限分配》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(8) -- 使用Converter类实现内容的转义处理》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(7) -- 图标列表展示和选择处理 》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(6) -- 窗口控件脏数据状态IsDirty的跟踪处理 》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(5) -- 树列表TreeView的使用 》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(4) -- 实现DataGrid数据的导入和导出操作》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(3)--自定义用户控件》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(2) 》
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(1) 》
SqlSuagar框架相关介绍随笔:《SqlSugar开发框架》